feat:奇文网盘前端
12
.babelrc
Normal file
@ -0,0 +1,12 @@
|
||||
{
|
||||
"presets": [["@babel/preset-env", { "modules": false }]],
|
||||
"plugins": [
|
||||
[
|
||||
"component",
|
||||
{
|
||||
"libraryName": "element-ui",
|
||||
"styleLibraryName": "theme-chalk"
|
||||
}
|
||||
]
|
||||
]
|
||||
}
|
||||
21
.gitignore
vendored
Normal file
@ -0,0 +1,21 @@
|
||||
.DS_Store
|
||||
node_modules
|
||||
/dist
|
||||
|
||||
# local env files
|
||||
.env.local
|
||||
.env.*.local
|
||||
|
||||
# Log files
|
||||
npm-debug.log*
|
||||
yarn-debug.log*
|
||||
yarn-error.log*
|
||||
|
||||
# Editor directories and files
|
||||
.idea
|
||||
# .vscode
|
||||
*.suo
|
||||
*.ntvs*
|
||||
*.njsproj
|
||||
*.sln
|
||||
*.sw?
|
||||
11
.prettierrc.js
Normal file
@ -0,0 +1,11 @@
|
||||
module.exports = {
|
||||
printWidth: 80, // 每行最大字符数为 80, 如果超出则换行
|
||||
tabWidth: 2, // 一个制表符等于的空格数
|
||||
useTabs: true, // 使用 tab 缩进
|
||||
singleQuote: true, // 使用单引号
|
||||
semi: false, // 代码结尾不加分号
|
||||
trailingComma: 'none', // 不自动添加逗号
|
||||
bracketSpacing: true, // 控制对象字面量的空格输出
|
||||
jsxBracketSameLine: false, // 将多行jsx的>放到下一行
|
||||
endOfLine: 'auto'
|
||||
}
|
||||
63
.vscode/settings.json
vendored
Normal file
@ -0,0 +1,63 @@
|
||||
{
|
||||
// 控制是否在打开文件时,基于文件内容自动检测 #editor.tabSize# 和 #editor.insertSpaces#。
|
||||
"editor.detectIndentation": false,
|
||||
// 一个制表符等于的空格数
|
||||
"editor.tabSize": 2,
|
||||
// 每次保存的时候是否自动格式化
|
||||
"editor.formatOnSave": true,
|
||||
// 在保存时运行的代码类型操作
|
||||
"editor.codeActionsOnSave": {
|
||||
"source.fixAll": "explicit"
|
||||
},
|
||||
// 差异编辑器将不会忽略前后空格中的更改
|
||||
"diffEditor.ignoreTrimWhitespace": false,
|
||||
"[vue]": {
|
||||
"editor.defaultFormatter": "esbenp.prettier-vscode" // 使用 prettier 扩展中的配置
|
||||
},
|
||||
"[javascript]": {
|
||||
"editor.defaultFormatter": "esbenp.prettier-vscode" // 使用 prettier 扩展中的配置
|
||||
},
|
||||
"[html]": {
|
||||
"editor.defaultFormatter": "vscode.html-language-features"
|
||||
},
|
||||
"[json]": {
|
||||
"editor.defaultFormatter": "vscode.json-language-features"
|
||||
},
|
||||
"[css]": {
|
||||
"editor.defaultFormatter": "esbenp.prettier-vscode" // 使用 prettier 扩展中的配置
|
||||
},
|
||||
"[stylus]": {
|
||||
"editor.defaultFormatter": "thisismanta.stylus-supremacy"
|
||||
},
|
||||
// 以下均为 stylus Supremacy 扩展配置
|
||||
"stylusSupremacy.insertColons": true, // 是否插入冒号
|
||||
"stylusSupremacy.insertSemicolons": true, // 是否插入分号
|
||||
"stylusSupremacy.insertBraces": true, // 是否插入大括号
|
||||
"stylusSupremacy.insertNewLineAroundImports": true, // import 之后是否换行
|
||||
"stylusSupremacy.insertNewLineAroundBlocks": false, // 两个选择器中是否换行
|
||||
// HTML 每行最大字符数为 80, 如果超出则换行
|
||||
"html.format.wrapLineLength": 80,
|
||||
// JavaScript 函数(名)和后面的括号不添加空格
|
||||
"javascript.format.insertSpaceBeforeFunctionParenthesis": false,
|
||||
// Vetur 扩展配置
|
||||
"vetur.format.defaultFormatterOptions": {
|
||||
"prettier": {
|
||||
"semi": false, // 代码结尾不加分号
|
||||
"singleQuote": true, // 使用单引号
|
||||
"trailingComma": "none" // 不自动添加逗号
|
||||
}
|
||||
},
|
||||
/*
|
||||
以下均为 prettier 扩展配置
|
||||
*/
|
||||
// 指定每行代码最佳长度为 80 如果超出则换行
|
||||
"prettier.printWidth": 80,
|
||||
// 代码结尾不加分号
|
||||
"prettier.semi": false,
|
||||
// 使用单引号
|
||||
"prettier.singleQuote": true,
|
||||
// 不自动添加逗号
|
||||
"prettier.trailingComma": "none",
|
||||
// 当箭头函数仅有一个参数不添加括号
|
||||
"prettier.arrowParens": "avoid"
|
||||
}
|
||||
67
.workflow/pipeline-20220519.yml
Normal file
@ -0,0 +1,67 @@
|
||||
version: '1.0'
|
||||
name: pipeline-20220519
|
||||
displayName: pipeline-20220519
|
||||
triggers:
|
||||
trigger: manual
|
||||
push:
|
||||
branches:
|
||||
prefix:
|
||||
- ''
|
||||
stages:
|
||||
- name: stage-f911a4d4
|
||||
displayName: 编译
|
||||
strategy: naturally
|
||||
trigger: auto
|
||||
executor: []
|
||||
steps:
|
||||
- step: build@nodejs
|
||||
name: build_nodejs
|
||||
displayName: Nodejs 构建
|
||||
nodeVersion: 14.16.0
|
||||
commands:
|
||||
- '# 设置NPM源,提升安装速度'
|
||||
- ''
|
||||
- npm config set registry https://registry.npmmirror.com
|
||||
- ''
|
||||
- ''
|
||||
- ''
|
||||
- '# 执行编译命令'
|
||||
- ''
|
||||
- npm install && npm run build
|
||||
artifacts:
|
||||
- name: BUILD_ARTIFACT
|
||||
path:
|
||||
- ./dist
|
||||
caches:
|
||||
- ~/.npm
|
||||
- ~/.yarn
|
||||
strategy:
|
||||
retry: '0'
|
||||
- name: stage-dbe565b9
|
||||
displayName: 部署
|
||||
strategy: naturally
|
||||
trigger: auto
|
||||
executor: []
|
||||
steps:
|
||||
- step: deploy@agent
|
||||
name: deploy_agent
|
||||
displayName: 主机部署
|
||||
hostGroupID:
|
||||
ID: qiwen
|
||||
hostID:
|
||||
- 4e449710-088b-4e36-acd7-bcf7958ffcda
|
||||
deployArtifact:
|
||||
- source: build
|
||||
name: qiwen-file-web
|
||||
target: ~/gitee_go/deploy/qiwen-file-web
|
||||
dependArtifact: BUILD_ARTIFACT
|
||||
script:
|
||||
- '# 请在此输入部署脚本,如启动Java应用如下'
|
||||
- '# nohup java -jar test.jar > nohup.out &'
|
||||
- cd ~/gitee_go/deploy/qiwen-file-web
|
||||
- tar -zxvf qiwen-file-web.tar.gz
|
||||
- rm -rf /home/html/file
|
||||
- cp -r dist /home/html/file
|
||||
- ' echo ''Hello Gitee!'''
|
||||
strategy:
|
||||
retry: '0'
|
||||
21
LICENSE
Normal file
@ -0,0 +1,21 @@
|
||||
MIT License
|
||||
|
||||
Copyright (c) 2020 MAC
|
||||
|
||||
Permission is hereby granted, free of charge, to any person obtaining a copy
|
||||
of this software and associated documentation files (the "Software"), to deal
|
||||
in the Software without restriction, including without limitation the rights
|
||||
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
|
||||
copies of the Software, and to permit persons to whom the Software is
|
||||
furnished to do so, subject to the following conditions:
|
||||
|
||||
The above copyright notice and this permission notice shall be included in all
|
||||
copies or substantial portions of the Software.
|
||||
|
||||
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
||||
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
|
||||
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
|
||||
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
|
||||
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
|
||||
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
|
||||
SOFTWARE.
|
||||
370
README.md
Normal file
@ -0,0 +1,370 @@
|
||||
<p align="center">
|
||||
<a href="http://fileos.qiwenshare.com/"><img width="30%" src="https://images.gitee.com/uploads/images/2021/0511/141109_0a709933_947714.png" ></a>
|
||||
</p>
|
||||
<p align="center">
|
||||
<strong>基于Spring Boot + VUE CLI@3 框架开发的分布式文件系统,旨在为用户和企业提供一个简单、方便的文件存储方案,能够以完善的目录结构体系,对文件进行管理 。</strong>
|
||||
</p>
|
||||
<p align="center">
|
||||
<a target="_blank" href="https://baike.baidu.com/item/MIT%E8%AE%B8%E5%8F%AF%E8%AF%81/6671281?fr=aladdin">
|
||||
<img src="https://img.shields.io/:license-MIT-blue.svg" />
|
||||
</a>
|
||||
<a target="_blank" href="https://www.oracle.com/technetwork/java/javase/downloads/index.html">
|
||||
<img src="https://img.shields.io/badge/JDK-8+-green.svg" />
|
||||
</a>
|
||||
<a target="_blank" href="https://gitee.com/mingSoft/MCMS/stargazers">
|
||||
<img src="https://gitee.com/qiwen-cloud/qiwen-file/badge/star.svg?theme=dark" alt='gitee star'/>
|
||||
</a>
|
||||
</p>
|
||||
<p align="center">
|
||||
<a href="http://pan.qiwenshare.com/" target="_blank">在线演示环境</a> |
|
||||
<a href="https://pan.qiwenshare.com/docs/guide/deploying.html#%E9%83%A8%E7%BD%B2%E8%AF%B4%E6%98%8E" target="_blank">安装指导</a> |
|
||||
<a href="https://pan.qiwenshare.com/docs/" target="_blank">说明文档</a> |
|
||||
<a href="https://www.qiwenshare.com/essay/detail/1190" target="_blank">课程链接</a> |
|
||||
<a href="https://pan.qiwenshare.com/docs/log/backend.html" target="_blank">更新日志</a>
|
||||
</p>
|
||||
|
||||
---
|
||||
|
||||
## 开源说明
|
||||
|
||||
系统 100%开源
|
||||
本软件遵循 MIT 开源协议
|
||||
|
||||
**您可以在其基础上继续进行开发来完善其功能,成为本项目的贡献者之一**
|
||||
|
||||
**您也可以以该项目作为脚手架,进行其他项目的开发**
|
||||
|
||||
## 功能介绍
|
||||
|
||||
### 用户操作
|
||||
|
||||
1. 用户注册
|
||||
1. 用户登录
|
||||
|
||||
### 基本文件操作
|
||||
|
||||
| 操作 | 文件 | 文件夹 | 单个 | 批量 | 备注 |
|
||||
| :----- | :--: | :----: | :--: | :--: | -------------------------------------------------------------------------------------------------------- |
|
||||
| 创建 | √ | √ | √ | ⚪ | 创建 Word、Excel、PowerPoint 在线文件 |
|
||||
| 删除 | √ | √ | √ | √ | |
|
||||
| 上传 | √ | √ | √ | √ | **拖拽**上传、**粘贴截图**上传 |
|
||||
| 重命名 | √ | √ | √ | ⚪ | |
|
||||
| 移动 | √ | √ | √ | √ | |
|
||||
| 复制 | √ | ⚪ | √ | ⚪ | |
|
||||
| 解压缩 | √ | ⚪ | √ | ⚪ | **ZIP、RAR** |
|
||||
| 预览 | √ | ⚪ | √ | ⚪ | 支持图片、视频、音频在线预览<br />支持 PDF、JSON、TXT、HTML 等常用文本文件<br />支持 Office 文件在线预览 |
|
||||
| 分享 | √ | √ | √ | √ | 支持有效期、提取码 |
|
||||
| 搜索 | √ | √ | ⚪ | ⚪ | 支持 ElasticSearch 文件名称模糊搜索 |
|
||||
|
||||
### 特色功能
|
||||
|
||||
| 功能 | 描述 |
|
||||
| ----------------- | --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
|
||||
| office 在线编辑 | Word、Excel、PowerPoint 文档的在线创建、**在线编辑**、协同编辑功能<br />集成 [OnlyOffice](https://api.onlyoffice.com/),安装方式参考 [安装 ONLYOFFICE](https://www.qiwenshare.com/essay/detail/1208) |
|
||||
| markdown 在线编辑 | 支持 **markdown** 文件在线预览、编辑、保存功能<br />集成 [mavon-editor](https://www.npmjs.com/package/mavon-editor) ,已内置到前端工程中 |
|
||||
| 代码在线编辑 | 支持 **C、C++、C#、Java、JavaScript、HTML、CSS、Less、Sass、Stylus** <br />等常用代码类文件的在线预览、编辑、保存<br />集成 [vue-codemirror](https://github.com/surmon-china/vue-codemirror),已内置到前端工程中,<br />可参考 [codemirror](https://codemirror.net/index.html) 官网说明添加更多语言 |
|
||||
| 文件分类查看 | 图片、视频、音乐、文档、其他,分类查看更快捷 |
|
||||
| 多种查看模式 | 支持网格模式、列表模式、时间线模式<br />网格模式下图标支持手动控制显示大小 |
|
||||
| 回收站 | 删除文件自动移入回收站,支持在回收站中彻底删除、还原文件 |
|
||||
| 多种存储方式 | 基于奇文社区自研框架 [UFOP](https://gitee.com/qiwen-cloud/ufop-spring-boot-starter),实现文件多样化存储。<br/>支持**本地**磁盘、**阿里云 OSS** 对象存储、**FastDFS** 存储、**MinIO** 存储、<br />**七牛云 KODO** 对象存储,点击查看配置方式[存储方式配置](https://pan.qiwenshare.com/docs/config/#%E5%AD%98%E5%82%A8%E6%96%B9%E5%BC%8F%E9%85%8D%E7%BD%AE) |
|
||||
| 支持分片上传 | 基于奇文社区自研框架 [UFOP](https://gitee.com/qiwen-cloud/ufop-spring-boot-starter), 实现文件分片上传。<br />集成优秀开源项目 [vue-simple-uploader](https://github.com/simple-uploader/vue-uploader/blob/master/README_zh-CN.md) |
|
||||
| 支持极速秒传 | 计算文件 MD5,实现极速秒传效果,提高上传效率 |
|
||||
| 支持断点续传 | 同一个文件,当上传过程中网络中断,可以从断点处继续上传 |
|
||||
| 实时进度显示 | 页面实时显示上传文件进度、速度、结果等信息 |
|
||||
| 存储容量显示 | 可实时显示文件存储占用情况及总存储容量 |
|
||||
|
||||
## 源码地址
|
||||
|
||||
| 项目名称 | 源码地址 |
|
||||
| ------------ | -------------------------------------------------------------------------------------------- |
|
||||
| 奇文网盘前端 | [https://gitee.com/qiwen-cloud/qiwen-file-web](https://gitee.com/qiwen-cloud/qiwen-file-web) |
|
||||
| 奇文网盘后台 | [https://gitee.com/qiwen-cloud/qiwen-file](https://gitee.com/qiwen-cloud/qiwen-file) |
|
||||
|
||||
## 分支说明
|
||||
|
||||
| | master | develop | vue3/typescript/master | vue3/typescript/develop |
|
||||
| ------------- | ---------- | ---------- | ---------------------- | ----------------------- |
|
||||
| 稳定性 | 稳定分支 | 开发分支 | 稳定分支 | 开发分支 |
|
||||
| Vue.js 版本 | Vue 2 | Vue 2 | Vue 3 | Vue 3 |
|
||||
| 脚手架 | @vue/cli 5 | @vue/cli 5 | Vite | Vite |
|
||||
| 路由 | vue-router | vue-router | vue-router@4 | vue-router@4 |
|
||||
| 状态管理器 | Vuex | Vuex | Pinia | Pinia |
|
||||
| UI 组件库 | Element UI | Element UI | Element Plus | Element Plus |
|
||||
| JavaScript 库 | JavaScript | JavaScript | TypeScript | TypeScript |
|
||||
| XHR 请求 | Axios | Axios | Axios | Axios |
|
||||
|
||||
分支合并路径为:
|
||||
|
||||
1. develop -> master
|
||||
2. vue3/typescript/develop -> vue3/typescript/master
|
||||
|
||||
目前 vue2 相关的两个分支已趋于稳定,vue3 相关的两个分支正在快速迭代中……
|
||||
|
||||
**注意**:如果需要从 **vue2** 相关的分支切换到 **vue3** 相关的分支,建议您在本地再次 clone 此工程,在两个工程中切换到不同 vue 版本对应的分支,并执行`npm install`、`npm run dev` 、`npm run build` 等安装、运行、打包命令,来生成 `node_modules`或 `dist` 部署包,以避免由于脚手架、Vue 版本、状态管理器的不同,带来的运行和打包矛盾。
|
||||
|
||||
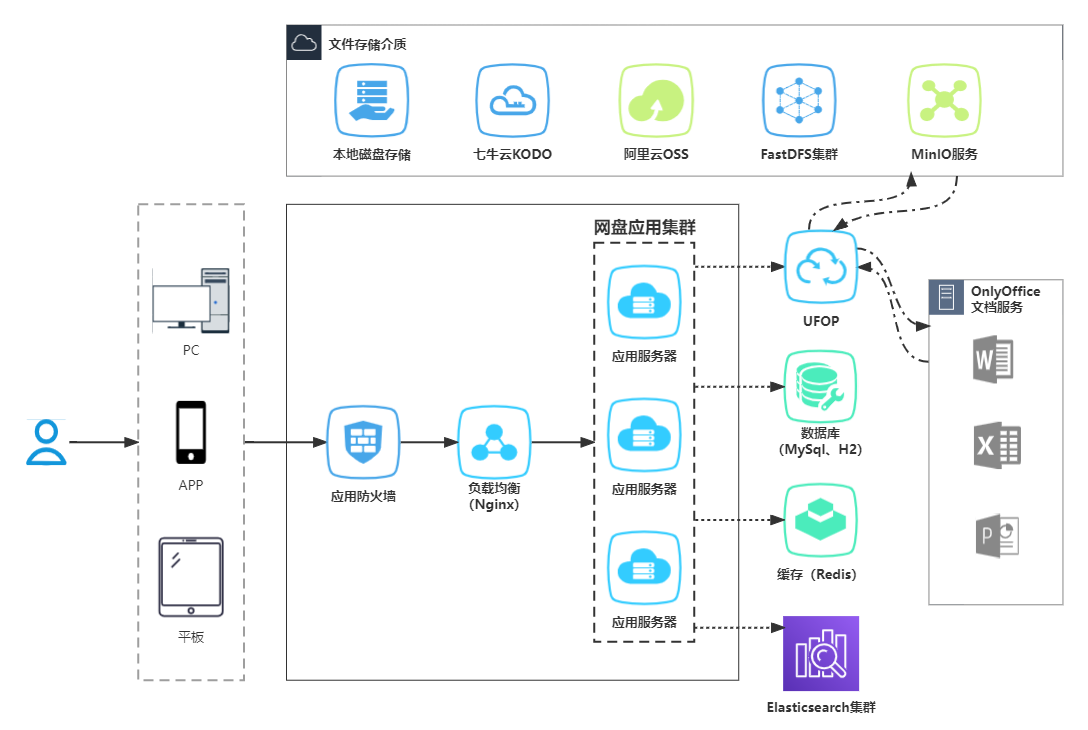
## 网络拓扑图
|
||||
|
||||

|
||||
|
||||
## 软件架构
|
||||
|
||||
该项目采用前后端分离的方式进行开发和部署,主要用到以下关键技术
|
||||
|
||||
**前端**:Element UI、Vue CLI@3、Node.js、Webpack
|
||||
|
||||
**后台**:Spring Boot、MyBatis、JPA、JWT
|
||||
|
||||
**数据库** : MySQL
|
||||
|
||||
**数据结构**:递归算法,树的遍历和插入...
|
||||
|
||||
## 使用说明
|
||||
|
||||
1、本项目为前端代码
|
||||
|
||||
2、下载后台代码,可以访问该地址进行拉取:[qiwen-file](https://gitee.com/qiwen-cloud/qiwen-file)
|
||||
|
||||
## 部署说明
|
||||
|
||||
请移步奇文社区查看 [手把手教你部署奇文网盘](https://www.qiwenshare.com/essay/detail/169)
|
||||
|
||||
## 部分功能截图
|
||||
|
||||
### 1. 网盘主页
|
||||
|
||||
#### 1.1 页面布局
|
||||
|
||||
- 左侧分类栏区域:展示文件类型,分为我的文件、回收站和我的分享三大类,切换分类可以查看文件,底部显示已占用存储空间。
|
||||
1. 点击左侧分类栏中的**全部**,右侧文件列表会随面包屑导航栏中的当前位置变化而变化,调用后台接口,传参当前位置 & 分页数据,获取当前路径下 & 当前页的文件列表。
|
||||
2. 点击左侧分类栏中的**图片、文档、视频、音乐、其他**,面包屑导航栏将显示当前文件类型,右侧文件列表会随左侧分类栏的切换而变化,调用后台接口,传参当前点击的文件类型 & 分页数据,获取当前文件类型 & 当前页的文件列表。
|
||||
3. 点击左侧分类栏中的**回收站**,右侧文件列表显示回收站中的文件。
|
||||
4. 点击左侧分类栏中的**我的分享**,右侧文件列表显示个人分享过的文件。
|
||||
- 顶部文件操作区域:包括对文件的操作按钮组、文件查看模式切换按钮组、设置文件显示列按钮
|
||||
- 中间面包屑导航栏:标识当前位于的目录。点击层级,可以回到任意一层目录;**点击面包屑导航栏后面的空白处,可以手动输入路径以便快速进入指定目录**。
|
||||
- 右侧文件展示区域:展示形式会随文件查看模式而改变;底部分页组件。
|
||||
|
||||
<img src="https://pan.qiwenshare.com/docs/img/guide/function/home.png" alt="网盘主页">
|
||||
|
||||
#### 1.2 布局调整功能
|
||||
|
||||
左侧菜单栏可折叠,可控制当前表格中列的显示和隐藏
|
||||
|
||||
<img src="https://pan.qiwenshare.com/docs/img/guide/function/fold.gif" alt="折叠功能">
|
||||
|
||||
#### 1.3 文件图标大小调整
|
||||
|
||||
在网格模式和时间线模式下,支持手动调整图标大小:
|
||||
|
||||
<img src="https://pan.qiwenshare.com/docs/img/guide/function/adjustIconSize.gif" alt="图标大小调整">
|
||||
|
||||
### 2. 路径导航
|
||||
|
||||
点击目录跳转到该文件夹内部,在面包屑导航栏后面空白处点击,可以**输入路径**,快速到达指定路径(此功能仅支持在 **我的文件 - 全部** 分类下使用)
|
||||
|
||||
<img src="https://pan.qiwenshare.com/docs/img/guide/function/breadCrumb.gif" alt="路径导航">
|
||||
|
||||
### 3. 三种查看模式
|
||||
|
||||
文件查看支持三种展示模式:列表、网格和时间线模式
|
||||
|
||||
#### 3.1 列表模式
|
||||
|
||||
<img src="https://pan.qiwenshare.com/docs/img/guide/function/list.png" alt="列表模式">
|
||||
|
||||
#### 3.2 网格模式
|
||||
|
||||
<img src="https://pan.qiwenshare.com/docs/img/guide/function/grid.png" alt="网格模式">
|
||||
|
||||
#### 3.3 时间线模式
|
||||
|
||||
时间线模式目前仅在左侧分类栏选择图片时才支持,我们会尽快支持其他类型的文件
|
||||
|
||||
<img src="https://pan.qiwenshare.com/docs/img/guide/function/timeline.png" alt="时间线模式">
|
||||
|
||||
### 4. 文件操作
|
||||
|
||||
文件操作结合了电脑客户端的操作方式,支持任何文件右键唤起操作列表,或勾选文件并点击顶部相关批量操作按钮。
|
||||
|
||||
#### 4.1 新建文件夹
|
||||
|
||||
<img src="https://pan.qiwenshare.com/docs/img/guide/function/createFolder.gif" alt="创建文件夹">
|
||||
|
||||
#### 4.2 文件移动
|
||||
|
||||
支持文件单个和批量移动,选择目录后,点击确定即可移动文件到目标路径,同时在弹框中提供新建文件夹功能。
|
||||
|
||||
<img src="https://pan.qiwenshare.com/docs/img/guide/function/moveFile.gif" alt="文件移动">
|
||||
|
||||
#### 4.3 文件在线解压缩
|
||||
|
||||
支持 ZIP 和 RAR 格式的文件在线解压缩,支持三种解压方式:
|
||||
|
||||
1. 解压到当前文件夹
|
||||
2. 解压到以当前压缩文件命名的文件夹内
|
||||
3. 解压到指定文件夹
|
||||
|
||||
<img src="https://pan.qiwenshare.com/docs/img/guide/function/unzip.gif" alt="文件在线解压缩">
|
||||
|
||||
#### 4.4 文件搜索
|
||||
|
||||
支持文件名搜索文件,搜索功能后台配置请查看顶部导航栏`配置-后台项目配置-文件搜索配置`
|
||||
|
||||
<img src="https://pan.qiwenshare.com/docs/img/guide/function/search.gif" alt="文件搜索">
|
||||
|
||||
#### 4.5 批量操作功能
|
||||
|
||||
在列表和网格模式下,提供了批量操作功能,可以对文件进行批量删除、移动和下载。
|
||||
|
||||
<img src="https://pan.qiwenshare.com/docs/img/guide/function/batch.gif" alt="批量操作">
|
||||
|
||||
### 5. 三种文件上传方式
|
||||
|
||||
#### 5.1 文件 & 文件夹分片上传
|
||||
|
||||
支持**文件**和**文件夹**上传。文件采用**分片上传**,集成了 [simiple-uplader](https://github.com/simple-uploader/Uploader/blob/develop/README_zh-CN.md#uploader) 的文件**秒传**、**断点续传**功能,此插件的具体配置项可以查看该项目的官方文档。
|
||||
<img src="https://pan.qiwenshare.com/docs/img/guide/function/uploadFileAndFold.gif" alt="文件上传">
|
||||
|
||||
#### 5.2 拖拽上传
|
||||
|
||||
支持全屏区域拖拽上传文件。
|
||||
|
||||
<img src="https://pan.qiwenshare.com/docs/img/guide/function/uploadFileDrop.gif" alt="文件拖拽上传">
|
||||
|
||||
#### 5.3 截图粘贴上传
|
||||
|
||||
直接使用任何截图工具截图后,在拖拽区域使用 Ctrl + V 粘贴图片,点击上传图片即可上传。
|
||||
|
||||
<img src="https://pan.qiwenshare.com/docs/img/guide/function/pasteUpload.png" alt="截图粘贴上传">
|
||||
|
||||
### 6. 文件回收站
|
||||
|
||||
提供文件回收站功能,支持彻底删除和还原文件。
|
||||
|
||||
<img src="https://pan.qiwenshare.com/docs/img/guide/function/recycle.png" alt="文件回收站">
|
||||
|
||||
### 7. 文件分享
|
||||
|
||||
#### 7.1 单个或批量文件分享
|
||||
|
||||
1. 支持单个和批量分享文件给他人:
|
||||
|
||||
<img src="https://pan.qiwenshare.com/docs/img/guide/function/share.png" alt="单个或批量分享文件">
|
||||
|
||||
2. 可以选择过期时间和是否需要提取码:
|
||||
|
||||
<img src="https://pan.qiwenshare.com/docs/img/guide/function/selectDate.png" alt="过期时间和是否需要提取码">
|
||||
|
||||
3. 提供快捷复制链接及提取码给他人:
|
||||
|
||||
<img src="https://pan.qiwenshare.com/docs/img/guide/function/copyLink.png" alt="生成分享链接">
|
||||
|
||||
粘贴分享链接及提取码效果:
|
||||
|
||||
```
|
||||
分享链接:http://localhost:8080/share/363196ac9fd94371b9f47cb24f042d9f
|
||||
提取码:967617
|
||||
复制链接到浏览器中并输入提取码即可查看文件
|
||||
```
|
||||
|
||||
4. 他人查看分享内容,并支持保存到网盘功能:
|
||||
|
||||
<img src="https://pan.qiwenshare.com/docs/img/guide/function/saveShareFile.png" alt="查看他人分享">
|
||||
|
||||
#### 7.2 查看已分享过的文件列表
|
||||
|
||||
支持在列表中快捷复制当次的分享链接及提取码,并标注分享时间和过期状态:
|
||||
|
||||
<img src="https://pan.qiwenshare.com/docs/img/guide/function/shareList.png" alt="我的分享">
|
||||
|
||||
### 8. 文件在线预览 & 编辑
|
||||
|
||||
#### 8.1 office 在线预览 & 编辑
|
||||
|
||||
本地启动时,office 文件在线预览需要在本地搭建 [only office](https://www.qiwenshare.com/essay/detail/1208) 服务;
|
||||
线上部署时,office 文件在线预览需要在服务器上搭建 [only office](https://www.qiwenshare.com/essay/detail/1208) 服务;
|
||||
|
||||
例如:word 文件在线预览:
|
||||
<img src="https://pan.qiwenshare.com/docs/img/guide/function/preview.png" alt="文件在线预览">
|
||||
|
||||
例如:word 文件在线编辑:
|
||||
<img src="https://pan.qiwenshare.com/docs/img/guide/function/edit.png" alt="文件在线编辑">
|
||||
|
||||
#### 8.2 markdown 在线预览 & 编辑
|
||||
|
||||
支持 **markdown** 文件在线预览、编辑、保存功能,集成 [mavon-editor](https://www.npmjs.com/package/mavon-editor) ,已内置到前端工程中
|
||||
|
||||
<img src="https://pan.qiwenshare.com/docs/img/guide/function/markdown.png" alt="mavon-editor 代码编辑器">
|
||||
|
||||
#### 8.3 代码类文件在线预览 & 编辑
|
||||
|
||||
支持 **C、C++、C#、Java、JavaScript、HTML、CSS、Less、Sass、Stylus ……** 等常用代码类文件的在线预览、编辑、保存
|
||||
|
||||
集成 [vue-codemirror](https://github.com/surmon-china/vue-codemirror),已内置到前端工程中,可参考 [codemirror](https://codemirror.net/index.html) 官网说明添加更多语言
|
||||
|
||||
<img src="https://pan.qiwenshare.com/docs/img/guide/function/codemirror.png" alt="codemirror 代码编辑器">
|
||||
|
||||
#### 8.4 视频在线预览
|
||||
|
||||
文件类型为视频时,点击即可打开预览窗口,展示播放列表,支持快进、后退、暂停、倍速播放、全屏播放、下载视频和折叠播放列表。
|
||||
|
||||
视频播放器使用了 [vue-video-player](https://github.com/surmon-china/vue-video-player) ,具体配置项请查看该项目的官方文档,外层播放列表和操作栏为自行封装的。
|
||||
|
||||
<img src="https://pan.qiwenshare.com/docs/img/guide/function/video.png" alt="视频在线预览">
|
||||
|
||||
#### 8.5 音频在线播放
|
||||
|
||||
MP3 格式的文件支持在线播放。
|
||||
|
||||
<img src="https://pan.qiwenshare.com/docs/img/guide/function/audio.png" alt="音频在线播放">
|
||||
|
||||
### 9. 移动端支持
|
||||
|
||||
除过在线编辑之外,其他的功能均支持在移动端操作 [指南-功能展示-移动端支持](https://pan.qiwenshare.com/docs/guide/function.html#%E7%A7%BB%E5%8A%A8%E7%AB%AF%E6%94%AF%E6%8C%81)
|
||||
|
||||
## 联系我们
|
||||
|
||||
如您有问题,请加入 QQ 群咨询
|
||||
|
||||
**QQ 交流群**、**微信公众号 **或 **Gitee** 请扫描下面二维码
|
||||
|
||||
<div style="display: flex; text-align: center;">
|
||||
<div style="width: 30%; margin-right: 5%">
|
||||
<p>奇文社区 QQ 群(3群)</p>
|
||||
<img src="https://pan.qiwenshare.com/docs/img/guide/contact/QQ.png" alt="交流群">
|
||||
</div>
|
||||
<div style="width: 30%; margin-right: 5%">
|
||||
<p>微信公众号</p>
|
||||
<img src="https://pan.qiwenshare.com/docs/img/guide/contact/wechat.png" alt="交流群">
|
||||
</div>
|
||||
<div style="width: 30%;">
|
||||
<p>Gitee 社区</p>
|
||||
<img src="https://pan.qiwenshare.com/docs/img/guide/contact/Gitee.png" alt="交流群">
|
||||
</div>
|
||||
</div>
|
||||
|
||||
项目的发展离不开你的支持,如果觉得这个项目帮助到了你,请点击评论区上方的捐赠,请作者喝杯咖啡吧!
|
||||
|
||||
<img src="https://pan.qiwenshare.com/docs/img/guide/contact/agree.png" alt="捐赠">
|
||||
|
||||
## 鸣谢
|
||||
|
||||
此项目的开发离不开其他优秀开源项目的支持,在此感谢以下开源项目:
|
||||
|
||||
- [vue-simple-uploader](https://github.com/simple-uploader/vue-uploader/blob/master/README_zh-CN.md):一款基于 [simple-uploader.js](https://github.com/simple-uploader/Uploader/blob/develop/README_zh-CN.md) 开发的适用于 Vue.js 的分片上传插件
|
||||
- [vue-video-player](https://github.com/surmon-china/vue-video-player):一款基于 [video.js](https://docs.videojs.com/) 开发的视频播放组件
|
||||
|
||||
## 参与贡献
|
||||
|
||||
1. Fork 本仓库
|
||||
2. 新建 Feat_xxx 分支
|
||||
3. 提交代码
|
||||
4. 新建 Pull Request
|
||||
|
||||
## 码云特技
|
||||
|
||||
1. 使用 Readme_XXX.md 来支持不同的语言,例如 Readme_en.md, Readme_zh.md
|
||||
2. 码云官方博客 [blog.gitee.com](https://blog.gitee.com)
|
||||
3. 你可以 [https://gitee.com/explore](https://gitee.com/explore) 这个地址来了解码云上的优秀开源项目
|
||||
4. [GVP](https://gitee.com/gvp) 全称是码云最有价值开源项目,是码云综合评定出的优秀开源项目
|
||||
5. 码云官方提供的使用手册 [https://gitee.com/help](https://gitee.com/help)
|
||||
6. 码云封面人物是一档用来展示码云会员风采的栏目 [https://gitee.com/gitee-stars/](https://gitee.com/gitee-stars/)
|
||||
5
babel.config.js
Normal file
@ -0,0 +1,5 @@
|
||||
module.exports = {
|
||||
presets: [
|
||||
'@vue/cli-plugin-babel/preset'
|
||||
]
|
||||
}
|
||||
14
jsconfig.json
Normal file
@ -0,0 +1,14 @@
|
||||
{
|
||||
"compilerOptions": {
|
||||
"baseUrl": "./",
|
||||
"paths": {
|
||||
"@/*": ["src/*"],
|
||||
"_v/*": ["src/views/*"],
|
||||
"_c/*": ["src/components/*"],
|
||||
"_a/*": ["src/assets/*"],
|
||||
"_r": ["src/request/*"],
|
||||
"_public": ["public/*"]
|
||||
}
|
||||
},
|
||||
"exclude": ["node_modules", "dist"]
|
||||
}
|
||||
33956
package-lock.json
generated
Normal file
71
package.json
Normal file
@ -0,0 +1,71 @@
|
||||
{
|
||||
"name": "qiwen-file-web",
|
||||
"version": "1.4.0",
|
||||
"private": true,
|
||||
"scripts": {
|
||||
"serve": "vue-cli-service serve --open",
|
||||
"build": "vue-cli-service build",
|
||||
"lint": "vue-cli-service lint"
|
||||
},
|
||||
"dependencies": {
|
||||
"canvas-nest.js": "^2.0.4",
|
||||
"core-js": "^3.6.5",
|
||||
"element-ui": "^2.15.5",
|
||||
"js-base64": "^3.7.2",
|
||||
"js-cookie": "^2.2.1",
|
||||
"mavon-editor": "^2.10.1",
|
||||
"qs": "^6.8.0",
|
||||
"spark-md5": "^3.0.1",
|
||||
"vue": "^2.6.10",
|
||||
"vue-codemirror": "^4.0.6",
|
||||
"vue-router": "^3.0.3",
|
||||
"vue-simple-uploader": "^0.7.6",
|
||||
"vuex": "^3.0.1"
|
||||
},
|
||||
"devDependencies": {
|
||||
"@vue/cli-plugin-babel": "^4.5.13",
|
||||
"@vue/cli-plugin-eslint": "^4.5.13",
|
||||
"@vue/cli-service": "^4.5.13",
|
||||
"axios": "^0.18.1",
|
||||
"babel-eslint": "^10.1.0",
|
||||
"babel-plugin-component": "^1.1.1",
|
||||
"eslint": "^6.7.2",
|
||||
"eslint-plugin-vue": "^6.2.2",
|
||||
"prettier": "^2.4.1",
|
||||
"style-resources-loader": "^1.2.1",
|
||||
"stylus": "^0.54.7",
|
||||
"stylus-loader": "^3.0.2",
|
||||
"video.js": "^7.18.1",
|
||||
"vue-cli-plugin-axios": "0.0.4",
|
||||
"vue-cli-plugin-element": "^1.0.1",
|
||||
"vue-cli-plugin-style-resources-loader": "^0.1.5",
|
||||
"vue-template-compiler": "^2.6.10"
|
||||
},
|
||||
"eslintConfig": {
|
||||
"root": true,
|
||||
"env": {
|
||||
"node": true
|
||||
},
|
||||
"extends": [
|
||||
"plugin:vue/essential",
|
||||
"eslint:recommended"
|
||||
],
|
||||
"rules": {
|
||||
"no-console": "off",
|
||||
"no-debugger": "off",
|
||||
"no-mixed-spaces-and-tabs": "off"
|
||||
},
|
||||
"parserOptions": {
|
||||
"parser": "babel-eslint"
|
||||
}
|
||||
},
|
||||
"postcss": {
|
||||
"plugins": {
|
||||
"autoprefixer": {}
|
||||
}
|
||||
},
|
||||
"browserslist": [
|
||||
"> 1%",
|
||||
"last 2 versions"
|
||||
]
|
||||
}
|
||||
92
public/codemirror/css/tomorrow-night.css
Normal file
@ -0,0 +1,92 @@
|
||||
/*
|
||||
Name: Tomorrow Night
|
||||
Author: 小鲤鱼听听
|
||||
*/
|
||||
|
||||
.cm-s-tomorrow-night.CodeMirror {
|
||||
background: #1d1f21;
|
||||
color: #c5c8c6;
|
||||
}
|
||||
.cm-s-tomorrow-night div.CodeMirror-selected {
|
||||
background: #2d2d2d;
|
||||
}
|
||||
.cm-s-tomorrow-night .CodeMirror-line::selection,
|
||||
.cm-s-tomorrow-night .CodeMirror-line > span::selection,
|
||||
.cm-s-tomorrow-night .CodeMirror-line > span > span::selection {
|
||||
background: rgba(45, 45, 45, 0.99);
|
||||
}
|
||||
.cm-s-tomorrow-night .CodeMirror-line::-moz-selection,
|
||||
.cm-s-tomorrow-night .CodeMirror-line > span::-moz-selection,
|
||||
.cm-s-tomorrow-night .CodeMirror-line > span > span::-moz-selection {
|
||||
background: rgba(45, 45, 45, 0.99);
|
||||
}
|
||||
.cm-s-tomorrow-night .CodeMirror-gutters {
|
||||
background: #1d1f21;
|
||||
border-right: 0px;
|
||||
}
|
||||
.cm-s-tomorrow-night .CodeMirror-guttermarker {
|
||||
color: #cc6666;
|
||||
}
|
||||
.cm-s-tomorrow-night .CodeMirror-guttermarker-subtle {
|
||||
color: #777;
|
||||
}
|
||||
.cm-s-tomorrow-night .CodeMirror-linenumber {
|
||||
color: #515151;
|
||||
}
|
||||
.cm-s-tomorrow-night .CodeMirror-cursor {
|
||||
border-left: 1px solid #6a6a6a;
|
||||
}
|
||||
|
||||
.cm-s-tomorrow-night span.cm-comment {
|
||||
color: #969896;
|
||||
}
|
||||
.cm-s-tomorrow-night span.cm-atom {
|
||||
color: #a16a94;
|
||||
}
|
||||
.cm-s-tomorrow-night span.cm-number {
|
||||
color: #de935f;
|
||||
}
|
||||
|
||||
.cm-s-tomorrow-night span.cm-property {
|
||||
color: #81a2be;
|
||||
}
|
||||
.cm-s-tomorrow-night span.cm-attribute {
|
||||
color: #99cc99;
|
||||
}
|
||||
.cm-s-tomorrow-night span.cm-keyword {
|
||||
color: #b294bb;
|
||||
}
|
||||
.cm-s-tomorrow-night span.cm-string {
|
||||
color: #ffcc66;
|
||||
}
|
||||
|
||||
.cm-s-tomorrow-night span.cm-variable {
|
||||
color: #99cc99;
|
||||
}
|
||||
.cm-s-tomorrow-night span.cm-variable-2 {
|
||||
color: #3c8ddf;
|
||||
}
|
||||
.cm-s-tomorrow-night span.cm-def {
|
||||
color: #f99157;
|
||||
}
|
||||
.cm-s-tomorrow-night span.cm-bracket {
|
||||
color: #cccccc;
|
||||
}
|
||||
.cm-s-tomorrow-night span.cm-tag {
|
||||
color: #cc6666;
|
||||
}
|
||||
.cm-s-tomorrow-night span.cm-link {
|
||||
color: #a16a94;
|
||||
}
|
||||
.cm-s-tomorrow-night span.cm-error {
|
||||
background: #cc6666;
|
||||
color: #6a6a6a;
|
||||
}
|
||||
|
||||
.cm-s-tomorrow-night .CodeMirror-activeline-background {
|
||||
background: #343600;
|
||||
}
|
||||
.cm-s-tomorrow-night .CodeMirror-matchingbracket {
|
||||
text-decoration: underline;
|
||||
color: white !important;
|
||||
}
|
||||
BIN
public/favicon.ico
Normal file
|
After Width: | Height: | Size: 13 KiB |
23
public/index.html
Normal file
@ -0,0 +1,23 @@
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
|
||||
<head>
|
||||
<meta charset="utf-8">
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||
<meta name="viewport"
|
||||
content="width=device-width, initial-scale=1.0, user-scalable=yes">
|
||||
<meta name="keywords" content="">
|
||||
<meta name="description" content="">
|
||||
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
|
||||
</head>
|
||||
|
||||
<body>
|
||||
<noscript>
|
||||
<strong>We're sorry but the web site doesn't work
|
||||
properly without JavaScript enabled. Please enable it to
|
||||
continue.</strong>
|
||||
</noscript>
|
||||
<div id="app"></div>
|
||||
</body>
|
||||
|
||||
</html>
|
||||
711
public/mavonEditor/css/github-markdown.css
Normal file
@ -0,0 +1,711 @@
|
||||
@font-face {
|
||||
font-family: octicons-link;
|
||||
src: url(data:font/woff;charset=utf-8;base64,d09GRgABAAAAAAZwABAAAAAACFQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABEU0lHAAAGaAAAAAgAAAAIAAAAAUdTVUIAAAZcAAAACgAAAAoAAQAAT1MvMgAAAyQAAABJAAAAYFYEU3RjbWFwAAADcAAAAEUAAACAAJThvmN2dCAAAATkAAAABAAAAAQAAAAAZnBnbQAAA7gAAACyAAABCUM+8IhnYXNwAAAGTAAAABAAAAAQABoAI2dseWYAAAFsAAABPAAAAZwcEq9taGVhZAAAAsgAAAA0AAAANgh4a91oaGVhAAADCAAAABoAAAAkCA8DRGhtdHgAAAL8AAAADAAAAAwGAACfbG9jYQAAAsAAAAAIAAAACABiATBtYXhwAAACqAAAABgAAAAgAA8ASm5hbWUAAAToAAABQgAAAlXu73sOcG9zdAAABiwAAAAeAAAAME3QpOBwcmVwAAAEbAAAAHYAAAB/aFGpk3jaTY6xa8JAGMW/O62BDi0tJLYQincXEypYIiGJjSgHniQ6umTsUEyLm5BV6NDBP8Tpts6F0v+k/0an2i+itHDw3v2+9+DBKTzsJNnWJNTgHEy4BgG3EMI9DCEDOGEXzDADU5hBKMIgNPZqoD3SilVaXZCER3/I7AtxEJLtzzuZfI+VVkprxTlXShWKb3TBecG11rwoNlmmn1P2WYcJczl32etSpKnziC7lQyWe1smVPy/Lt7Kc+0vWY/gAgIIEqAN9we0pwKXreiMasxvabDQMM4riO+qxM2ogwDGOZTXxwxDiycQIcoYFBLj5K3EIaSctAq2kTYiw+ymhce7vwM9jSqO8JyVd5RH9gyTt2+J/yUmYlIR0s04n6+7Vm1ozezUeLEaUjhaDSuXHwVRgvLJn1tQ7xiuVv/ocTRF42mNgZGBgYGbwZOBiAAFGJBIMAAizAFoAAABiAGIAznjaY2BkYGAA4in8zwXi+W2+MjCzMIDApSwvXzC97Z4Ig8N/BxYGZgcgl52BCSQKAA3jCV8CAABfAAAAAAQAAEB42mNgZGBg4f3vACQZQABIMjKgAmYAKEgBXgAAeNpjYGY6wTiBgZWBg2kmUxoDA4MPhGZMYzBi1AHygVLYQUCaawqDA4PChxhmh/8ODDEsvAwHgMKMIDnGL0x7gJQCAwMAJd4MFwAAAHjaY2BgYGaA4DAGRgYQkAHyGMF8NgYrIM3JIAGVYYDT+AEjAwuDFpBmA9KMDEwMCh9i/v8H8sH0/4dQc1iAmAkALaUKLgAAAHjaTY9LDsIgEIbtgqHUPpDi3gPoBVyRTmTddOmqTXThEXqrob2gQ1FjwpDvfwCBdmdXC5AVKFu3e5MfNFJ29KTQT48Ob9/lqYwOGZxeUelN2U2R6+cArgtCJpauW7UQBqnFkUsjAY/kOU1cP+DAgvxwn1chZDwUbd6CFimGXwzwF6tPbFIcjEl+vvmM/byA48e6tWrKArm4ZJlCbdsrxksL1AwWn/yBSJKpYbq8AXaaTb8AAHja28jAwOC00ZrBeQNDQOWO//sdBBgYGRiYWYAEELEwMTE4uzo5Zzo5b2BxdnFOcALxNjA6b2ByTswC8jYwg0VlNuoCTWAMqNzMzsoK1rEhNqByEyerg5PMJlYuVueETKcd/89uBpnpvIEVomeHLoMsAAe1Id4AAAAAAAB42oWQT07CQBTGv0JBhagk7HQzKxca2sJCE1hDt4QF+9JOS0nbaaYDCQfwCJ7Au3AHj+LO13FMmm6cl7785vven0kBjHCBhfpYuNa5Ph1c0e2Xu3jEvWG7UdPDLZ4N92nOm+EBXuAbHmIMSRMs+4aUEd4Nd3CHD8NdvOLTsA2GL8M9PODbcL+hD7C1xoaHeLJSEao0FEW14ckxC+TU8TxvsY6X0eLPmRhry2WVioLpkrbp84LLQPGI7c6sOiUzpWIWS5GzlSgUzzLBSikOPFTOXqly7rqx0Z1Q5BAIoZBSFihQYQOOBEdkCOgXTOHA07HAGjGWiIjaPZNW13/+lm6S9FT7rLHFJ6fQbkATOG1j2OFMucKJJsxIVfQORl+9Jyda6Sl1dUYhSCm1dyClfoeDve4qMYdLEbfqHf3O/AdDumsjAAB42mNgYoAAZQYjBmyAGYQZmdhL8zLdDEydARfoAqIAAAABAAMABwAKABMAB///AA8AAQAAAAAAAAAAAAAAAAABAAAAAA==)
|
||||
format('woff');
|
||||
}
|
||||
|
||||
.markdown-body {
|
||||
-ms-text-size-adjust: 100%;
|
||||
-webkit-text-size-adjust: 100%;
|
||||
line-height: 1.5;
|
||||
color: #303133;
|
||||
font-size: 16px;
|
||||
line-height: 1.5;
|
||||
word-wrap: break-word;
|
||||
}
|
||||
|
||||
.markdown-body .pl-c {
|
||||
color: #6a737d;
|
||||
}
|
||||
|
||||
.markdown-body .pl-c1,
|
||||
.markdown-body .pl-s .pl-v {
|
||||
color: #005cc5;
|
||||
}
|
||||
|
||||
.markdown-body .pl-e,
|
||||
.markdown-body .pl-en {
|
||||
color: #6f42c1;
|
||||
}
|
||||
|
||||
.markdown-body .pl-smi,
|
||||
.markdown-body .pl-s .pl-s1 {
|
||||
color: #303133;
|
||||
}
|
||||
|
||||
.markdown-body .pl-ent {
|
||||
color: #22863a;
|
||||
}
|
||||
|
||||
.markdown-body .pl-k {
|
||||
color: #d73a49;
|
||||
}
|
||||
|
||||
.markdown-body .pl-s,
|
||||
.markdown-body .pl-pds,
|
||||
.markdown-body .pl-s .pl-pse .pl-s1,
|
||||
.markdown-body .pl-sr,
|
||||
.markdown-body .pl-sr .pl-cce,
|
||||
.markdown-body .pl-sr .pl-sre,
|
||||
.markdown-body .pl-sr .pl-sra {
|
||||
color: #032f62;
|
||||
}
|
||||
|
||||
.markdown-body .pl-v,
|
||||
.markdown-body .pl-smw {
|
||||
color: #e36209;
|
||||
}
|
||||
|
||||
.markdown-body .pl-bu {
|
||||
color: #b31d28;
|
||||
}
|
||||
|
||||
.markdown-body .pl-ii {
|
||||
color: #fafbfc;
|
||||
background-color: #b31d28;
|
||||
}
|
||||
|
||||
.markdown-body .pl-c2 {
|
||||
color: #fafbfc;
|
||||
background-color: #d73a49;
|
||||
}
|
||||
|
||||
.markdown-body .pl-c2::before {
|
||||
content: '^M';
|
||||
}
|
||||
|
||||
.markdown-body .pl-sr .pl-cce {
|
||||
font-weight: bold;
|
||||
color: #22863a;
|
||||
}
|
||||
|
||||
.markdown-body .pl-ml {
|
||||
color: #735c0f;
|
||||
}
|
||||
|
||||
.markdown-body .pl-mh,
|
||||
.markdown-body .pl-mh .pl-en,
|
||||
.markdown-body .pl-ms {
|
||||
font-weight: bold;
|
||||
color: #005cc5;
|
||||
}
|
||||
|
||||
.markdown-body .pl-mi {
|
||||
font-style: italic;
|
||||
color: #303133;
|
||||
}
|
||||
|
||||
.markdown-body .pl-mb {
|
||||
font-weight: bold;
|
||||
color: #303133;
|
||||
}
|
||||
|
||||
.markdown-body .pl-md {
|
||||
color: #b31d28;
|
||||
background-color: #ffeef0;
|
||||
}
|
||||
|
||||
.markdown-body .pl-mi1 {
|
||||
color: #22863a;
|
||||
background-color: #f0fff4;
|
||||
}
|
||||
|
||||
.markdown-body .pl-mc {
|
||||
color: #e36209;
|
||||
background-color: #ffebda;
|
||||
}
|
||||
|
||||
.markdown-body .pl-mi2 {
|
||||
color: #f6f8fa;
|
||||
background-color: #005cc5;
|
||||
}
|
||||
|
||||
.markdown-body .pl-mdr {
|
||||
font-weight: bold;
|
||||
color: #6f42c1;
|
||||
}
|
||||
|
||||
.markdown-body .pl-ba {
|
||||
color: #586069;
|
||||
}
|
||||
|
||||
.markdown-body .pl-sg {
|
||||
color: #959da5;
|
||||
}
|
||||
|
||||
.markdown-body .pl-corl {
|
||||
text-decoration: underline;
|
||||
color: #032f62;
|
||||
}
|
||||
|
||||
.markdown-body .octicon {
|
||||
display: inline-block;
|
||||
vertical-align: text-top;
|
||||
fill: currentColor;
|
||||
}
|
||||
|
||||
.markdown-body a {
|
||||
background-color: transparent;
|
||||
-webkit-text-decoration-skip: objects;
|
||||
}
|
||||
|
||||
.markdown-body a:active,
|
||||
.markdown-body a:hover {
|
||||
outline-width: 0;
|
||||
}
|
||||
|
||||
.markdown-body strong {
|
||||
font-weight: inherit;
|
||||
}
|
||||
|
||||
.markdown-body strong {
|
||||
font-weight: bolder;
|
||||
}
|
||||
|
||||
.markdown-body h1 {
|
||||
font-size: 2em;
|
||||
margin: 0.67em 0;
|
||||
}
|
||||
|
||||
.markdown-body img {
|
||||
border-style: none;
|
||||
}
|
||||
|
||||
.markdown-body svg:not(:root) {
|
||||
overflow: hidden;
|
||||
}
|
||||
|
||||
.markdown-body code,
|
||||
.markdown-body kbd,
|
||||
.markdown-body pre {
|
||||
font-family: monospace, monospace;
|
||||
font-size: 1em;
|
||||
}
|
||||
|
||||
.markdown-body hr {
|
||||
box-sizing: content-box;
|
||||
height: 0;
|
||||
overflow: visible;
|
||||
}
|
||||
|
||||
.markdown-body input {
|
||||
font: inherit;
|
||||
margin: 0;
|
||||
}
|
||||
|
||||
.markdown-body input {
|
||||
overflow: visible;
|
||||
}
|
||||
|
||||
.markdown-body [type='checkbox'] {
|
||||
box-sizing: border-box;
|
||||
padding: 0;
|
||||
}
|
||||
|
||||
.markdown-body * {
|
||||
box-sizing: border-box;
|
||||
}
|
||||
|
||||
.markdown-body input {
|
||||
font-family: inherit;
|
||||
font-size: inherit;
|
||||
line-height: inherit;
|
||||
}
|
||||
|
||||
.markdown-body a {
|
||||
color: #0366d6;
|
||||
text-decoration: none;
|
||||
}
|
||||
|
||||
.markdown-body a:hover {
|
||||
text-decoration: underline;
|
||||
}
|
||||
|
||||
.markdown-body strong {
|
||||
font-weight: 600;
|
||||
}
|
||||
|
||||
.markdown-body hr {
|
||||
height: 0;
|
||||
margin: 15px 0;
|
||||
overflow: hidden;
|
||||
background: transparent;
|
||||
border: 0;
|
||||
border-bottom: 1px solid #dfe2e5;
|
||||
}
|
||||
|
||||
.markdown-body hr::before {
|
||||
display: table;
|
||||
content: '';
|
||||
}
|
||||
|
||||
.markdown-body hr::after {
|
||||
display: table;
|
||||
clear: both;
|
||||
content: '';
|
||||
}
|
||||
|
||||
.markdown-body table {
|
||||
border-spacing: 0;
|
||||
border-collapse: collapse;
|
||||
}
|
||||
|
||||
.markdown-body td,
|
||||
.markdown-body th {
|
||||
padding: 0;
|
||||
}
|
||||
|
||||
.markdown-body h1,
|
||||
.markdown-body h2,
|
||||
.markdown-body h3,
|
||||
.markdown-body h4,
|
||||
.markdown-body h5,
|
||||
.markdown-body h6 {
|
||||
margin-top: 0;
|
||||
margin-bottom: 0;
|
||||
}
|
||||
|
||||
.markdown-body h1 {
|
||||
font-size: 32px;
|
||||
font-weight: 600;
|
||||
}
|
||||
|
||||
.markdown-body h2 {
|
||||
font-size: 24px;
|
||||
font-weight: 600;
|
||||
}
|
||||
|
||||
.markdown-body h3 {
|
||||
font-size: 20px;
|
||||
font-weight: 600;
|
||||
}
|
||||
|
||||
.markdown-body h4 {
|
||||
font-size: 16px;
|
||||
font-weight: 600;
|
||||
}
|
||||
|
||||
.markdown-body h5 {
|
||||
font-size: 14px;
|
||||
font-weight: 600;
|
||||
}
|
||||
|
||||
.markdown-body h6 {
|
||||
font-size: 12px;
|
||||
font-weight: 600;
|
||||
}
|
||||
|
||||
.markdown-body p {
|
||||
margin-top: 0;
|
||||
margin-bottom: 10px;
|
||||
}
|
||||
|
||||
.markdown-body blockquote {
|
||||
margin: 0;
|
||||
}
|
||||
|
||||
.markdown-body ul,
|
||||
.markdown-body ol {
|
||||
padding-left: 0;
|
||||
margin-top: 0;
|
||||
margin-bottom: 0;
|
||||
}
|
||||
|
||||
.markdown-body ol ol,
|
||||
.markdown-body ul ol {
|
||||
list-style-type: lower-roman;
|
||||
}
|
||||
|
||||
.markdown-body ul ul ol,
|
||||
.markdown-body ul ol ol,
|
||||
.markdown-body ol ul ol,
|
||||
.markdown-body ol ol ol {
|
||||
list-style-type: lower-alpha;
|
||||
}
|
||||
|
||||
.markdown-body dd {
|
||||
margin-left: 0;
|
||||
}
|
||||
|
||||
.markdown-body code {
|
||||
font-family: 'SFMono-Regular', Consolas, 'Liberation Mono', Menlo, Courier,
|
||||
monospace;
|
||||
font-size: 12px;
|
||||
}
|
||||
|
||||
.markdown-body pre {
|
||||
margin-top: 0;
|
||||
margin-bottom: 0;
|
||||
font-family: 'SFMono-Regular', Consolas, 'Liberation Mono', Menlo, Courier,
|
||||
monospace;
|
||||
font-size: 12px;
|
||||
}
|
||||
|
||||
.markdown-body .octicon {
|
||||
vertical-align: text-bottom;
|
||||
}
|
||||
|
||||
.markdown-body .pl-0 {
|
||||
padding-left: 0 !important;
|
||||
}
|
||||
|
||||
.markdown-body .pl-1 {
|
||||
padding-left: 4px !important;
|
||||
}
|
||||
|
||||
.markdown-body .pl-2 {
|
||||
padding-left: 8px !important;
|
||||
}
|
||||
|
||||
.markdown-body .pl-3 {
|
||||
padding-left: 16px !important;
|
||||
}
|
||||
|
||||
.markdown-body .pl-4 {
|
||||
padding-left: 24px !important;
|
||||
}
|
||||
|
||||
.markdown-body .pl-5 {
|
||||
padding-left: 32px !important;
|
||||
}
|
||||
|
||||
.markdown-body .pl-6 {
|
||||
padding-left: 40px !important;
|
||||
}
|
||||
|
||||
.markdown-body::before {
|
||||
display: table;
|
||||
content: '';
|
||||
}
|
||||
|
||||
.markdown-body::after {
|
||||
display: table;
|
||||
clear: both;
|
||||
content: '';
|
||||
}
|
||||
|
||||
.markdown-body > *:first-child {
|
||||
margin-top: 0 !important;
|
||||
}
|
||||
|
||||
.markdown-body > *:last-child {
|
||||
margin-bottom: 0 !important;
|
||||
}
|
||||
|
||||
.markdown-body a:not([href]) {
|
||||
color: inherit;
|
||||
text-decoration: none;
|
||||
}
|
||||
|
||||
.markdown-body .anchor {
|
||||
float: left;
|
||||
padding-right: 4px;
|
||||
margin-left: -20px;
|
||||
line-height: 1;
|
||||
}
|
||||
|
||||
.markdown-body .anchor:focus {
|
||||
outline: none;
|
||||
}
|
||||
|
||||
.markdown-body p,
|
||||
.markdown-body blockquote,
|
||||
.markdown-body ul,
|
||||
.markdown-body ol,
|
||||
.markdown-body dl,
|
||||
.markdown-body table,
|
||||
.markdown-body pre {
|
||||
margin-top: 0;
|
||||
margin-bottom: 16px;
|
||||
}
|
||||
|
||||
.markdown-body hr {
|
||||
height: 0.25em;
|
||||
padding: 0;
|
||||
margin: 24px 0;
|
||||
background-color: #e1e4e8;
|
||||
border: 0;
|
||||
}
|
||||
|
||||
.markdown-body blockquote {
|
||||
padding: 0 1em;
|
||||
color: #6a737d;
|
||||
border-left: 0.25em solid #dfe2e5;
|
||||
}
|
||||
|
||||
.markdown-body blockquote > :first-child {
|
||||
margin-top: 0;
|
||||
}
|
||||
|
||||
.markdown-body blockquote > :last-child {
|
||||
margin-bottom: 0;
|
||||
}
|
||||
|
||||
.markdown-body kbd {
|
||||
display: inline-block;
|
||||
padding: 3px 5px;
|
||||
font-size: 11px;
|
||||
line-height: 10px;
|
||||
color: #444d56;
|
||||
vertical-align: middle;
|
||||
background-color: #fafbfc;
|
||||
border: solid 1px #c6cbd1;
|
||||
border-bottom-color: #959da5;
|
||||
border-radius: 4px;
|
||||
box-shadow: inset 0 -1px 0 #959da5;
|
||||
}
|
||||
|
||||
.markdown-body h1,
|
||||
.markdown-body h2,
|
||||
.markdown-body h3,
|
||||
.markdown-body h4,
|
||||
.markdown-body h5,
|
||||
.markdown-body h6 {
|
||||
margin-top: 24px;
|
||||
margin-bottom: 16px;
|
||||
font-weight: 600;
|
||||
line-height: 1.25;
|
||||
}
|
||||
|
||||
.markdown-body h1 .octicon-link,
|
||||
.markdown-body h2 .octicon-link,
|
||||
.markdown-body h3 .octicon-link,
|
||||
.markdown-body h4 .octicon-link,
|
||||
.markdown-body h5 .octicon-link,
|
||||
.markdown-body h6 .octicon-link {
|
||||
color: #1b1f23;
|
||||
vertical-align: middle;
|
||||
visibility: hidden;
|
||||
}
|
||||
|
||||
.markdown-body h1:hover .anchor,
|
||||
.markdown-body h2:hover .anchor,
|
||||
.markdown-body h3:hover .anchor,
|
||||
.markdown-body h4:hover .anchor,
|
||||
.markdown-body h5:hover .anchor,
|
||||
.markdown-body h6:hover .anchor {
|
||||
text-decoration: none;
|
||||
}
|
||||
|
||||
.markdown-body h1:hover .anchor .octicon-link,
|
||||
.markdown-body h2:hover .anchor .octicon-link,
|
||||
.markdown-body h3:hover .anchor .octicon-link,
|
||||
.markdown-body h4:hover .anchor .octicon-link,
|
||||
.markdown-body h5:hover .anchor .octicon-link,
|
||||
.markdown-body h6:hover .anchor .octicon-link {
|
||||
visibility: visible;
|
||||
}
|
||||
|
||||
.markdown-body h1 {
|
||||
padding-bottom: 0.3em;
|
||||
font-size: 2em;
|
||||
border-bottom: 1px solid #eaecef;
|
||||
}
|
||||
|
||||
.markdown-body h2 {
|
||||
padding-bottom: 0.3em;
|
||||
font-size: 1.5em;
|
||||
border-bottom: 1px solid #eaecef;
|
||||
}
|
||||
|
||||
.markdown-body h3 {
|
||||
font-size: 1.25em;
|
||||
}
|
||||
|
||||
.markdown-body h4 {
|
||||
font-size: 1em;
|
||||
}
|
||||
|
||||
.markdown-body h5 {
|
||||
font-size: 0.875em;
|
||||
}
|
||||
|
||||
.markdown-body h6 {
|
||||
font-size: 0.85em;
|
||||
color: #6a737d;
|
||||
}
|
||||
|
||||
.markdown-body ul,
|
||||
.markdown-body ol {
|
||||
padding-left: 2em;
|
||||
}
|
||||
|
||||
.markdown-body ul ul,
|
||||
.markdown-body ul ol,
|
||||
.markdown-body ol ol,
|
||||
.markdown-body ol ul {
|
||||
margin-top: 0;
|
||||
margin-bottom: 0;
|
||||
}
|
||||
|
||||
.markdown-body li > p {
|
||||
margin-top: 16px;
|
||||
}
|
||||
|
||||
.markdown-body li + li {
|
||||
margin-top: 0.25em;
|
||||
}
|
||||
|
||||
.markdown-body dl {
|
||||
padding: 0;
|
||||
}
|
||||
|
||||
.markdown-body dl dt {
|
||||
padding: 0;
|
||||
margin-top: 16px;
|
||||
font-size: 1em;
|
||||
font-style: italic;
|
||||
font-weight: 600;
|
||||
}
|
||||
|
||||
.markdown-body dl dd {
|
||||
padding: 0 16px;
|
||||
margin-bottom: 16px;
|
||||
}
|
||||
|
||||
.markdown-body table {
|
||||
display: block;
|
||||
width: 100%;
|
||||
overflow: auto;
|
||||
}
|
||||
|
||||
.markdown-body table th {
|
||||
font-weight: 600;
|
||||
}
|
||||
|
||||
.markdown-body table th,
|
||||
.markdown-body table td {
|
||||
padding: 6px 13px;
|
||||
border: 1px solid #dfe2e5;
|
||||
}
|
||||
|
||||
.markdown-body table tr {
|
||||
background-color: #fff;
|
||||
border-top: 1px solid #c6cbd1;
|
||||
}
|
||||
|
||||
.markdown-body table tr:nth-child(2n) {
|
||||
background-color: #f6f8fa;
|
||||
}
|
||||
|
||||
.markdown-body img {
|
||||
max-width: 100%;
|
||||
box-sizing: content-box;
|
||||
background-color: #fff;
|
||||
}
|
||||
|
||||
.markdown-body img[align='right'] {
|
||||
padding-left: 20px;
|
||||
}
|
||||
|
||||
.markdown-body img[align='left'] {
|
||||
padding-right: 20px;
|
||||
}
|
||||
|
||||
.markdown-body code {
|
||||
padding: 0;
|
||||
padding-top: 0.2em;
|
||||
padding-bottom: 0.2em;
|
||||
margin: 0;
|
||||
font-size: 16px;
|
||||
background-color: rgba(27, 31, 35, 0.05);
|
||||
border-radius: 4px;
|
||||
}
|
||||
|
||||
.markdown-body code::before,
|
||||
.markdown-body code::after {
|
||||
letter-spacing: -0.2em;
|
||||
content: '\00a0';
|
||||
}
|
||||
|
||||
.markdown-body pre {
|
||||
word-wrap: normal;
|
||||
}
|
||||
|
||||
.markdown-body pre > code {
|
||||
padding: 0;
|
||||
margin: 0;
|
||||
font-size: 100%;
|
||||
word-break: normal;
|
||||
white-space: pre;
|
||||
background: transparent;
|
||||
border: 0;
|
||||
}
|
||||
|
||||
.markdown-body .highlight {
|
||||
margin-bottom: 16px;
|
||||
}
|
||||
|
||||
.markdown-body .highlight pre {
|
||||
margin-bottom: 0;
|
||||
word-break: normal;
|
||||
}
|
||||
|
||||
.markdown-body .highlight pre,
|
||||
.markdown-body pre {
|
||||
overflow: auto;
|
||||
font-size: 16px;
|
||||
line-height: 1.45;
|
||||
background-color: #f6f8fa;
|
||||
border-radius: 4px;
|
||||
}
|
||||
|
||||
.markdown-body pre code {
|
||||
display: inline;
|
||||
max-width: auto;
|
||||
padding: 0;
|
||||
margin: 0;
|
||||
overflow: visible;
|
||||
line-height: inherit;
|
||||
word-wrap: normal;
|
||||
background-color: transparent;
|
||||
border: 0;
|
||||
}
|
||||
|
||||
.markdown-body pre code::before,
|
||||
.markdown-body pre code::after {
|
||||
content: normal;
|
||||
}
|
||||
|
||||
.markdown-body .full-commit .btn-outline:not(:disabled):hover {
|
||||
color: #005cc5;
|
||||
border-color: #005cc5;
|
||||
}
|
||||
|
||||
.markdown-body kbd {
|
||||
display: inline-block;
|
||||
padding: 3px 5px;
|
||||
font: 11px 'SFMono-Regular', Consolas, 'Liberation Mono', Menlo, Courier,
|
||||
monospace;
|
||||
line-height: 10px;
|
||||
color: #444d56;
|
||||
vertical-align: middle;
|
||||
background-color: #fafbfc;
|
||||
border: solid 1px #d1d5da;
|
||||
border-bottom-color: #c6cbd1;
|
||||
border-radius: 4px;
|
||||
box-shadow: inset 0 -1px 0 #c6cbd1;
|
||||
}
|
||||
|
||||
.markdown-body :checked + .radio-label {
|
||||
position: relative;
|
||||
z-index: 1;
|
||||
border-color: #0366d6;
|
||||
}
|
||||
|
||||
.markdown-body .task-list-item {
|
||||
list-style-type: none;
|
||||
}
|
||||
|
||||
.markdown-body .task-list-item + .task-list-item {
|
||||
margin-top: 3px;
|
||||
}
|
||||
|
||||
.markdown-body .task-list-item input {
|
||||
margin: 0 0.2em 0.25em -1.6em;
|
||||
vertical-align: middle;
|
||||
}
|
||||
|
||||
.markdown-body hr {
|
||||
border-bottom-color: #eee;
|
||||
}
|
||||
1
public/mavonEditor/css/katex.min.css
vendored
Normal file
75
public/mavonEditor/css/tomorrow-night.css
Normal file
@ -0,0 +1,75 @@
|
||||
/* Tomorrow Night Theme */
|
||||
/* http://jmblog.github.com/color-themes-for-google-code-highlightjs */
|
||||
/* Original theme - https://github.com/chriskempson/tomorrow-theme */
|
||||
/* http://jmblog.github.com/color-themes-for-google-code-highlightjs */
|
||||
|
||||
/* Tomorrow Comment */
|
||||
.hljs-comment,
|
||||
.hljs-quote {
|
||||
color: #969896;
|
||||
}
|
||||
|
||||
/* Tomorrow Red */
|
||||
.hljs-variable,
|
||||
.hljs-template-variable,
|
||||
.hljs-tag,
|
||||
.hljs-name,
|
||||
.hljs-selector-id,
|
||||
.hljs-selector-class,
|
||||
.hljs-regexp,
|
||||
.hljs-deletion {
|
||||
color: #cc6666;
|
||||
}
|
||||
|
||||
/* Tomorrow Orange */
|
||||
.hljs-number,
|
||||
.hljs-built_in,
|
||||
.hljs-builtin-name,
|
||||
.hljs-literal,
|
||||
.hljs-type,
|
||||
.hljs-params,
|
||||
.hljs-meta,
|
||||
.hljs-link {
|
||||
color: #de935f;
|
||||
}
|
||||
|
||||
/* Tomorrow Yellow */
|
||||
.hljs-attribute {
|
||||
color: #f0c674;
|
||||
}
|
||||
|
||||
/* Tomorrow Green */
|
||||
.hljs-string,
|
||||
.hljs-symbol,
|
||||
.hljs-bullet,
|
||||
.hljs-addition {
|
||||
color: #b5bd68;
|
||||
}
|
||||
|
||||
/* Tomorrow Blue */
|
||||
.hljs-title,
|
||||
.hljs-section {
|
||||
color: #81a2be;
|
||||
}
|
||||
|
||||
/* Tomorrow Purple */
|
||||
.hljs-keyword,
|
||||
.hljs-selector-tag {
|
||||
color: #b294bb;
|
||||
}
|
||||
|
||||
.hljs {
|
||||
display: block;
|
||||
overflow-x: auto;
|
||||
background: #1d1f21;
|
||||
color: #c5c8c6;
|
||||
padding: 16px;
|
||||
}
|
||||
|
||||
.hljs-emphasis {
|
||||
font-style: italic;
|
||||
}
|
||||
|
||||
.hljs-strong {
|
||||
font-weight: bold;
|
||||
}
|
||||
1315
public/mavonEditor/js/highlight.min.js
vendored
Normal file
6
public/mavonEditor/js/katex.min.js
vendored
Normal file
322
public/mavonEditor/js/lang.hljs.js
Normal file
@ -0,0 +1,322 @@
|
||||
export default {
|
||||
'1c': '1c',
|
||||
abnf: 'abnf',
|
||||
accesslog: 'accesslog',
|
||||
actionscript: 'actionscript',
|
||||
as: 'actionscript',
|
||||
ada: 'ada',
|
||||
apache: 'apache',
|
||||
apacheconf: 'apache',
|
||||
applescript: 'applescript',
|
||||
osascript: 'applescript',
|
||||
arduino: 'arduino',
|
||||
armasm: 'armasm',
|
||||
arm: 'armasm',
|
||||
asciidoc: 'asciidoc',
|
||||
adoc: 'asciidoc',
|
||||
aspectj: 'aspectj',
|
||||
autohotkey: 'autohotkey',
|
||||
ahk: 'autohotkey',
|
||||
autoit: 'autoit',
|
||||
avrasm: 'avrasm',
|
||||
awk: 'awk',
|
||||
axapta: 'axapta',
|
||||
bash: 'bash',
|
||||
sh: 'bash',
|
||||
zsh: 'bash',
|
||||
basic: 'basic',
|
||||
bnf: 'bnf',
|
||||
brainfuck: 'brainfuck',
|
||||
bf: 'brainfuck',
|
||||
cal: 'cal',
|
||||
capnproto: 'capnproto',
|
||||
capnp: 'capnproto',
|
||||
ceylon: 'ceylon',
|
||||
clean: 'clean',
|
||||
icl: 'clean',
|
||||
dcl: 'clean',
|
||||
'clojure-repl': 'clojure-repl',
|
||||
clojure: 'clojure',
|
||||
clj: 'clojure',
|
||||
cmake: 'cmake',
|
||||
'cmake.in': 'cmake',
|
||||
coffeescript: 'coffeescript',
|
||||
coffee: 'coffeescript',
|
||||
cson: 'coffeescript',
|
||||
iced: 'coffeescript',
|
||||
coq: 'coq',
|
||||
cos: 'cos',
|
||||
cls: 'cos',
|
||||
cpp: 'cpp',
|
||||
c: 'cpp',
|
||||
cc: 'cpp',
|
||||
h: 'cpp',
|
||||
'c++': 'cpp',
|
||||
'h++': 'cpp',
|
||||
hpp: 'cpp',
|
||||
crmsh: 'crmsh',
|
||||
crm: 'crmsh',
|
||||
pcmk: 'crmsh',
|
||||
crystal: 'crystal',
|
||||
cr: 'crystal',
|
||||
cs: 'cs',
|
||||
csharp: 'cs',
|
||||
csp: 'csp',
|
||||
css: 'css',
|
||||
d: 'd',
|
||||
dart: 'dart',
|
||||
delphi: 'delphi',
|
||||
dpr: 'delphi',
|
||||
dfm: 'delphi',
|
||||
pas: 'delphi',
|
||||
pascal: 'delphi',
|
||||
freepascal: 'delphi',
|
||||
lazarus: 'delphi',
|
||||
lpr: 'delphi',
|
||||
lfm: 'delphi',
|
||||
diff: 'diff',
|
||||
patch: 'diff',
|
||||
django: 'django',
|
||||
jinja: 'django',
|
||||
dns: 'dns',
|
||||
bind: 'dns',
|
||||
zone: 'dns',
|
||||
dockerfile: 'dockerfile',
|
||||
docker: 'dockerfile',
|
||||
dos: 'dos',
|
||||
bat: 'dos',
|
||||
cmd: 'dos',
|
||||
dsconfig: 'dsconfig',
|
||||
dts: 'dts',
|
||||
dust: 'dust',
|
||||
dst: 'dust',
|
||||
ebnf: 'ebnf',
|
||||
elixir: 'elixir',
|
||||
elm: 'elm',
|
||||
erb: 'erb',
|
||||
'erlang-repl': 'erlang-repl',
|
||||
erlang: 'erlang',
|
||||
erl: 'erlang',
|
||||
excel: 'excel',
|
||||
xlsx: 'excel',
|
||||
xls: 'excel',
|
||||
fix: 'fix',
|
||||
flix: 'flix',
|
||||
fortran: 'fortran',
|
||||
f90: 'fortran',
|
||||
f95: 'fortran',
|
||||
fsharp: 'fsharp',
|
||||
fs: 'fsharp',
|
||||
gams: 'gams',
|
||||
gms: 'gams',
|
||||
gauss: 'gauss',
|
||||
gss: 'gauss',
|
||||
gcode: 'gcode',
|
||||
nc: 'gcode',
|
||||
gherkin: 'gherkin',
|
||||
feature: 'gherkin',
|
||||
glsl: 'glsl',
|
||||
go: 'go',
|
||||
golang: 'go',
|
||||
golo: 'golo',
|
||||
gradle: 'gradle',
|
||||
groovy: 'groovy',
|
||||
haml: 'haml',
|
||||
handlebars: 'handlebars',
|
||||
hbs: 'handlebars',
|
||||
'html.hbs': 'handlebars',
|
||||
'html.handlebars': 'handlebars',
|
||||
haskell: 'haskell',
|
||||
hs: 'haskell',
|
||||
haxe: 'haxe',
|
||||
hx: 'haxe',
|
||||
hsp: 'hsp',
|
||||
htmlbars: 'htmlbars',
|
||||
http: 'http',
|
||||
https: 'http',
|
||||
hy: 'hy',
|
||||
hylang: 'hy',
|
||||
inform7: 'inform7',
|
||||
i7: 'inform7',
|
||||
ini: 'ini',
|
||||
toml: 'ini',
|
||||
irpf90: 'irpf90',
|
||||
java: 'java',
|
||||
jsp: 'java',
|
||||
javascript: 'javascript',
|
||||
js: 'javascript',
|
||||
jsx: 'javascript',
|
||||
'jboss-cli': 'jboss-cli',
|
||||
'wildfly-cli': 'jboss-cli',
|
||||
json: 'json',
|
||||
'julia-repl': 'julia-repl',
|
||||
julia: 'julia',
|
||||
kotlin: 'kotlin',
|
||||
lasso: 'lasso',
|
||||
ls: 'livescript',
|
||||
lassoscript: 'lasso',
|
||||
ldif: 'ldif',
|
||||
leaf: 'leaf',
|
||||
less: 'less',
|
||||
lisp: 'lisp',
|
||||
livecodeserver: 'livecodeserver',
|
||||
livescript: 'livescript',
|
||||
llvm: 'llvm',
|
||||
lsl: 'lsl',
|
||||
lua: 'lua',
|
||||
makefile: 'makefile',
|
||||
mk: 'makefile',
|
||||
mak: 'makefile',
|
||||
markdown: 'markdown',
|
||||
md: 'markdown',
|
||||
mkdown: 'markdown',
|
||||
mkd: 'markdown',
|
||||
mathematica: 'mathematica',
|
||||
mma: 'mathematica',
|
||||
matlab: 'matlab',
|
||||
maxima: 'maxima',
|
||||
mel: 'mel',
|
||||
mercury: 'mercury',
|
||||
m: 'mercury',
|
||||
moo: 'mercury',
|
||||
mipsasm: 'mipsasm',
|
||||
mips: 'mipsasm',
|
||||
mizar: 'mizar',
|
||||
mojolicious: 'mojolicious',
|
||||
monkey: 'monkey',
|
||||
moonscript: 'moonscript',
|
||||
moon: 'moonscript',
|
||||
n1ql: 'n1ql',
|
||||
nginx: 'nginx',
|
||||
nginxconf: 'nginx',
|
||||
nimrod: 'nimrod',
|
||||
nim: 'nimrod',
|
||||
nix: 'nix',
|
||||
nixos: 'nix',
|
||||
nsis: 'nsis',
|
||||
objectivec: 'objectivec',
|
||||
mm: 'objectivec',
|
||||
objc: 'objectivec',
|
||||
'obj-c': 'objectivec',
|
||||
ocaml: 'ocaml',
|
||||
ml: 'sml',
|
||||
openscad: 'openscad',
|
||||
scad: 'openscad',
|
||||
oxygene: 'oxygene',
|
||||
parser3: 'parser3',
|
||||
perl: 'perl',
|
||||
pl: 'perl',
|
||||
pm: 'perl',
|
||||
pf: 'pf',
|
||||
'pf.conf': 'pf',
|
||||
php: 'php',
|
||||
php3: 'php',
|
||||
php4: 'php',
|
||||
php5: 'php',
|
||||
php6: 'php',
|
||||
pony: 'pony',
|
||||
powershell: 'powershell',
|
||||
ps: 'powershell',
|
||||
processing: 'processing',
|
||||
profile: 'profile',
|
||||
prolog: 'prolog',
|
||||
protobuf: 'protobuf',
|
||||
puppet: 'puppet',
|
||||
pp: 'puppet',
|
||||
purebasic: 'purebasic',
|
||||
pb: 'purebasic',
|
||||
pbi: 'purebasic',
|
||||
python: 'python',
|
||||
py: 'python',
|
||||
gyp: 'python',
|
||||
q: 'q',
|
||||
k: 'q',
|
||||
kdb: 'q',
|
||||
qml: 'qml',
|
||||
qt: 'qml',
|
||||
r: 'r',
|
||||
rib: 'rib',
|
||||
roboconf: 'roboconf',
|
||||
graph: 'roboconf',
|
||||
instances: 'roboconf',
|
||||
routeros: 'routeros',
|
||||
mikrotik: 'routeros',
|
||||
rsl: 'rsl',
|
||||
ruby: 'ruby',
|
||||
rb: 'ruby',
|
||||
gemspec: 'ruby',
|
||||
podspec: 'ruby',
|
||||
thor: 'ruby',
|
||||
irb: 'ruby',
|
||||
ruleslanguage: 'ruleslanguage',
|
||||
rust: 'rust',
|
||||
rs: 'rust',
|
||||
scala: 'scala',
|
||||
scheme: 'scheme',
|
||||
scilab: 'scilab',
|
||||
sci: 'scilab',
|
||||
scss: 'scss',
|
||||
shell: 'shell',
|
||||
console: 'shell',
|
||||
smali: 'smali',
|
||||
smalltalk: 'smalltalk',
|
||||
st: 'smalltalk',
|
||||
sml: 'sml',
|
||||
sqf: 'sqf',
|
||||
sql: 'sql',
|
||||
stan: 'stan',
|
||||
stata: 'stata',
|
||||
do: 'stata',
|
||||
ado: 'stata',
|
||||
step21: 'step21',
|
||||
p21: 'step21',
|
||||
step: 'step21',
|
||||
stp: 'step21',
|
||||
stylus: 'stylus',
|
||||
styl: 'stylus',
|
||||
subunit: 'subunit',
|
||||
swift: 'swift',
|
||||
taggerscript: 'taggerscript',
|
||||
tap: 'tap',
|
||||
tcl: 'tcl',
|
||||
tk: 'tcl',
|
||||
tex: 'tex',
|
||||
thrift: 'thrift',
|
||||
tp: 'tp',
|
||||
twig: 'twig',
|
||||
craftcms: 'twig',
|
||||
typescript: 'typescript',
|
||||
ts: 'typescript',
|
||||
vala: 'vala',
|
||||
vbnet: 'vbnet',
|
||||
vb: 'vbnet',
|
||||
'vbscript-html': 'vbscript-html',
|
||||
vbscript: 'vbscript',
|
||||
vbs: 'vbscript',
|
||||
verilog: 'verilog',
|
||||
v: 'verilog',
|
||||
sv: 'verilog',
|
||||
svh: 'verilog',
|
||||
vhdl: 'vhdl',
|
||||
vim: 'vim',
|
||||
x86asm: 'x86asm',
|
||||
xl: 'xl',
|
||||
tao: 'xl',
|
||||
xml: 'xml',
|
||||
html: 'xml',
|
||||
xhtml: 'xml',
|
||||
rss: 'xml',
|
||||
atom: 'xml',
|
||||
xjb: 'xml',
|
||||
xsd: 'xml',
|
||||
xsl: 'xml',
|
||||
plist: 'xml',
|
||||
xquery: 'xquery',
|
||||
xpath: 'xquery',
|
||||
xq: 'xquery',
|
||||
yaml: 'yaml',
|
||||
yml: 'yaml',
|
||||
YAML: 'yaml',
|
||||
zephir: 'zephir',
|
||||
zep: 'zephir'
|
||||
}
|
||||
79
src/App.vue
Normal file
@ -0,0 +1,79 @@
|
||||
<template>
|
||||
<div id="app">
|
||||
<Header v-if="isHeaderShow" id="headWrapper"></Header>
|
||||
<router-view class="main-content"></router-view>
|
||||
<Footer v-if="isFooterShow"></Footer>
|
||||
<el-backtop class="backtop" target="#app" title="回到顶部"></el-backtop>
|
||||
</div>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
import Header from '_c/Header.vue'
|
||||
import Footer from '_c/Footer.vue'
|
||||
|
||||
export default {
|
||||
name: 'App',
|
||||
components: {
|
||||
Header,
|
||||
Footer
|
||||
},
|
||||
computed: {
|
||||
// 头部是否显示
|
||||
isHeaderShow() {
|
||||
let routerNameList = ['Onlyoffice', 'Error_401', 'Error_404', 'Error_500']
|
||||
return routerNameList.includes(this.$route.name) ? false : true
|
||||
},
|
||||
// 底部是否显示
|
||||
isFooterShow() {
|
||||
let routerNameList = [
|
||||
'Onlyoffice',
|
||||
'File',
|
||||
'Share',
|
||||
'Error_401',
|
||||
'Error_404',
|
||||
'Error_500'
|
||||
]
|
||||
return routerNameList.includes(this.$route.name) ? false : true
|
||||
}
|
||||
},
|
||||
mounted() {
|
||||
const that = this
|
||||
window.addEventListener('resize', function () {
|
||||
return (() => {
|
||||
that.$store.commit('changeScreenWidth', document.body.clientWidth)
|
||||
})()
|
||||
})
|
||||
document
|
||||
.querySelector('meta[name="keywords"]')
|
||||
.setAttribute(
|
||||
'content',
|
||||
process.env.NODE_ENV === 'production' &&
|
||||
location.host.indexOf('.qiwenshare.com') !== -1
|
||||
? this.$config.siteName
|
||||
: '网盘名称'
|
||||
)
|
||||
}
|
||||
}
|
||||
</script>
|
||||
<style lang="stylus" scoped>
|
||||
@import '~_a/styles/varibles.styl';
|
||||
|
||||
#app {
|
||||
height: 100%;
|
||||
overflow-x: hidden;
|
||||
-webkit-text-size-adjust: none;
|
||||
overflow-y: auto;
|
||||
>>> .el-backtop {
|
||||
background-color: $Success;
|
||||
color: #fff;
|
||||
z-index: 3;
|
||||
}
|
||||
.main-content {
|
||||
flex: 1;
|
||||
width: 90%;
|
||||
min-height: calc(100vh - 70px);
|
||||
margin: 0 auto;
|
||||
display: flex;
|
||||
}
|
||||
}
|
||||
</style>
|
||||
BIN
src/assets/images/audio/wave.gif
Normal file
|
After Width: | Height: | Size: 622 B |
BIN
src/assets/images/common/logo_footer.png
Normal file
|
After Width: | Height: | Size: 15 KiB |
BIN
src/assets/images/common/logo_header.png
Normal file
|
After Width: | Height: | Size: 25 KiB |
BIN
src/assets/images/common/logo_header_xs.png
Normal file
|
After Width: | Height: | Size: 13 KiB |
BIN
src/assets/images/error/404.png
Normal file
|
After Width: | Height: | Size: 7.7 KiB |
BIN
src/assets/images/file/dir.png
Normal file
|
After Width: | Height: | Size: 2.7 KiB |
2
src/assets/images/file/file_7z.svg
Normal file
@ -0,0 +1,2 @@
|
||||
<?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1650850638380" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="40824" width="200" height="200" xmlns:xlink="http://www.w3.org/1999/xlink"><defs><style type="text/css">@font-face { font-family: feedback-iconfont; src: url("//at.alicdn.com/t/font_1031158_u69w8yhxdu.woff2?t=1630033759944") format("woff2"), url("//at.alicdn.com/t/font_1031158_u69w8yhxdu.woff?t=1630033759944") format("woff"), url("//at.alicdn.com/t/font_1031158_u69w8yhxdu.ttf?t=1630033759944") format("truetype"); }
|
||||
</style></defs><path d="M192 384h640a42.666667 42.666667 0 0 1 42.666667 42.666667v362.666666a42.666667 42.666667 0 0 1-42.666667 42.666667H192v106.666667a21.333333 21.333333 0 0 0 21.333333 21.333333h725.333334a21.333333 21.333333 0 0 0 21.333333-21.333333V308.821333L949.909333 298.666667h-126.528A98.048 98.048 0 0 1 725.333333 200.618667V72.661333L716.714667 64H213.333333a21.333333 21.333333 0 0 0-21.333333 21.333333v298.666667zM128 832H42.666667a42.666667 42.666667 0 0 1-42.666667-42.666667V426.666667a42.666667 42.666667 0 0 1 42.666667-42.666667h85.333333V85.333333a85.333333 85.333333 0 0 1 85.333333-85.333333h530.026667L1024 282.453333V938.666667a85.333333 85.333333 0 0 1-85.333333 85.333333H213.333333a85.333333 85.333333 0 0 1-85.333333-85.333333v-106.666667z m91.989333-359.509333v40.704h140.16L261.845333 746.666667h47.616l96-238.08v-36.096h-185.472z m221.952 0v38.4h147.072l-158.592 200.448V746.666667h226.176v-38.4H489.173333l158.208-200.064v-35.712h-205.44z" fill="#57C1FF" p-id="40825"></path></svg>
|
||||
|
After Width: | Height: | Size: 1.7 KiB |
BIN
src/assets/images/file/file_avi.png
Normal file
|
After Width: | Height: | Size: 4.1 KiB |
BIN
src/assets/images/file/file_c#.png
Normal file
|
After Width: | Height: | Size: 5.4 KiB |
BIN
src/assets/images/file/file_c++.png
Normal file
|
After Width: | Height: | Size: 6.0 KiB |
BIN
src/assets/images/file/file_c.png
Normal file
|
After Width: | Height: | Size: 4.8 KiB |
BIN
src/assets/images/file/file_chm.png
Normal file
|
After Width: | Height: | Size: 4.8 KiB |
BIN
src/assets/images/file/file_css.png
Normal file
|
After Width: | Height: | Size: 7.4 KiB |
BIN
src/assets/images/file/file_csv.png
Normal file
|
After Width: | Height: | Size: 7.7 KiB |
BIN
src/assets/images/file/file_dmg.png
Normal file
|
After Width: | Height: | Size: 5.1 KiB |
2
src/assets/images/file/file_excel.svg
Normal file
@ -0,0 +1,2 @@
|
||||
<?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1648199339714" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1481" width="24" height="24" xmlns:xlink="http://www.w3.org/1999/xlink"><defs><style type="text/css">@font-face { font-family: feedback-iconfont; src: url("//at.alicdn.com/t/font_1031158_u69w8yhxdu.woff2?t=1630033759944") format("woff2"), url("//at.alicdn.com/t/font_1031158_u69w8yhxdu.woff?t=1630033759944") format("woff"), url("//at.alicdn.com/t/font_1031158_u69w8yhxdu.ttf?t=1630033759944") format("truetype"); }
|
||||
</style></defs><path d="M535.601129 0h68.997178v95.247413h349.200376c19.747883 0.842897 41.301976 0 58.400753 12.041392 12.041392 17.580433 10.596425 39.977422 12.041392 60.206962q-0.963311 310.186265 0 619.890875c0 34.67921 3.130762 70.080903-3.97366 104.158043-4.575729 24.805268-33.715898 25.407338-53.10254 26.250235H605.32079V1023.518344h-72.248353C355.100659 991.006585 177.490122 960.541863 0 928.752587V95.367827C178.573848 63.578551 357.147695 32.270931 535.601129 0z" fill="#207245" p-id="1482"></path><path d="M604.598307 131.010348h383.879586v750.058326H604.598307v-71.405457h93.079962v-83.326434h-93.079962v-48.165569h93.079962v-82.844779h-93.079962v-47.5635h93.079962v-83.446848h-93.079962v-48.16557h93.079962v-82.724365h-93.079962v-48.165569h93.079962v-82.844779h-93.079962z" fill="#FFFFFF" p-id="1483"></path><path d="M744.278457 202.415804h162.799624v83.326435H744.278457z" fill="#207245" p-id="1484"></path><path d="M344.504233 314.039511q39.616181-2.889934 79.111948-4.936971-46.600188 97.655691-93.802446 195.190969c31.90969 66.588899 64.662277 132.455315 96.331138 199.52587l-84.289746-5.418626c-19.747883-49.73095-43.830668-97.655691-58.039511-149.674507-15.774224 48.165569-38.412041 94.043274-56.594544 141.365946-25.407338 0-50.935089-1.444967-76.342427-2.528692 29.862653-60.206961 58.761994-120.413923 89.587959-179.777987-26.250235-61.290687-54.908749-121.377234-81.881468-182.427093l76.703669-4.455316c17.339605 46.600188 36.124177 92.477893 50.573848 140.282221 16.135466-50.694262 39.254939-98.257761 58.64158-147.145814z" fill="#FFFFFF" p-id="1485"></path><path d="M744.278457 333.426152h162.799624v83.326435H744.278457zM744.278457 464.316087h162.799624v83.446848H744.278457zM744.278457 595.326435h162.799624v83.326434H744.278457zM744.278457 726.336783h162.799624v83.326434H744.278457z" fill="#207245" p-id="1486"></path></svg>
|
||||
|
After Width: | Height: | Size: 2.5 KiB |
BIN
src/assets/images/file/file_exe.png
Normal file
|
After Width: | Height: | Size: 3.9 KiB |
2
src/assets/images/file/file_flac.svg
Normal file
@ -0,0 +1,2 @@
|
||||
<?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1651997466360" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1318" width="200" height="200" xmlns:xlink="http://www.w3.org/1999/xlink"><defs><style type="text/css">@font-face { font-family: feedback-iconfont; src: url("//at.alicdn.com/t/font_1031158_u69w8yhxdu.woff2?t=1630033759944") format("woff2"), url("//at.alicdn.com/t/font_1031158_u69w8yhxdu.woff?t=1630033759944") format("woff"), url("//at.alicdn.com/t/font_1031158_u69w8yhxdu.ttf?t=1630033759944") format("truetype"); }
|
||||
</style></defs><path d="M766.1 57.2c-0.8-0.8-1.6-1.4-2.4-2.2l-50-50c-2.8-2.8-8.2-5-12.1-5H286c-58.1 0-105.4 47.2-105.4 105.1v465.5h82.5V105.1c0-12.4 10.5-22.9 22.9-22.9h364.4v152c0 58 47.3 105.1 105.4 105.1h152.4v579.5c0 12.4-10.5 22.9-22.9 22.9H286c-12.4 0-22.9-10.5-22.9-22.9v-57.9h-82.5v57.9c0 58 47.3 105.1 105.4 105.1h599.2c58.1 0 105.4-47.2 105.4-105.1V288.4c0-3.9-2.2-9.3-5-12l-50.2-50c-0.8-0.8-1.5-1.6-2.3-2.4l-167-166.8z m-33.2 177V129.1c0-3.9 2.2-4.8 5-2.1l125.3 125c2.8 2.8 1.8 5-2.1 5H755.8c-12.4 0.1-22.9-10.4-22.9-22.8z" p-id="1319" fill="#E6A23C"></path><path d="M421 666.4h-0.9c-0.4 4.4-1.3 8.7-2.6 12.8L400.2 732h40.3l-17.2-52.4c-1-3.4-1.8-7.8-2.3-13.2z" p-id="1320" fill="#E6A23C"></path><path d="M679.7 598.5H68c-15.1 0-27.5 12.3-27.5 27.4v180.6c0 15.1 12.4 27.4 27.5 27.4h611.7c15.1 0 27.5-12.3 27.5-27.4V626c0-15.1-12.4-27.5-27.5-27.5z m-460.3 107v26.4h-49.7v59.7h-32.2V640.3h86.2v26.4h-54v38.9h49.7z m118.4 86.1H249V640.3h32.2v124.9h56.5v26.4z m121.7 0l-11.3-34.7h-55l-11.1 34.7h-35l55.4-151.3h37.9l54.3 151.3h-35.2z m159-5.5c-11 5.4-25.4 8.1-43.1 8.1-22.8 0-40.9-6.8-54.2-20.5-13.4-13.6-20.1-31.8-20.1-54.5 0-23.9 7.5-43.4 22.4-58.6 14.9-15.2 34.2-22.8 57.9-22.8 14.8 0 27.1 1.9 37.1 5.8v31.2c-10.2-6-21.8-9-34.8-9-14.8 0-26.6 4.7-35.4 14.2-8.9 9.4-13.3 21.8-13.3 37 0 14.8 4.2 26.8 12.6 35.8 8.4 9 19.8 13.6 34.1 13.6 13.5 0 25.7-3.3 36.8-9.8v29.5z" p-id="1321" fill="#E6A23C"></path><path d="M582.1 140.8l-153 46.8c-18.5 5.3-33.6 24.6-33.6 43.1V392.1s-11.1-7.5-35.8-4c-36.3 5.2-65.7 33-65.7 62.2s29.4 47.1 65.7 41.9c36.3-5.1 62.9-32.1 62.9-61.3V293.1c0-13 15.6-18.5 15.6-18.5l135.3-42.4s15-5 15 8.8V351.7s-13.8-7.9-38.5-4.9c-36.3 4.4-65.7 31.6-65.7 60.8 0 29.2 29.4 47.7 65.7 43.3 36.3-4.4 65.7-31.6 65.7-60.8V164.8c0-18.6-15-29.3-33.6-24z" p-id="1322" fill="#E6A23C"></path></svg>
|
||||
|
After Width: | Height: | Size: 2.4 KiB |
BIN
src/assets/images/file/file_gif.png
Normal file
|
After Width: | Height: | Size: 6.8 KiB |
BIN
src/assets/images/file/file_go.png
Normal file
|
After Width: | Height: | Size: 7.0 KiB |
BIN
src/assets/images/file/file_html.png
Normal file
|
After Width: | Height: | Size: 4.9 KiB |
BIN
src/assets/images/file/file_jar.png
Normal file
|
After Width: | Height: | Size: 7.2 KiB |
BIN
src/assets/images/file/file_java.png
Normal file
|
After Width: | Height: | Size: 8.4 KiB |
BIN
src/assets/images/file/file_js.png
Normal file
|
After Width: | Height: | Size: 7.8 KiB |
BIN
src/assets/images/file/file_json.png
Normal file
|
After Width: | Height: | Size: 9.1 KiB |
BIN
src/assets/images/file/file_jsp.png
Normal file
|
After Width: | Height: | Size: 5.7 KiB |
BIN
src/assets/images/file/file_kotlin.png
Normal file
|
After Width: | Height: | Size: 5.3 KiB |
BIN
src/assets/images/file/file_less.png
Normal file
|
After Width: | Height: | Size: 9.8 KiB |
BIN
src/assets/images/file/file_lua.png
Normal file
|
After Width: | Height: | Size: 7.6 KiB |
BIN
src/assets/images/file/file_markdown.png
Normal file
|
After Width: | Height: | Size: 4.1 KiB |
BIN
src/assets/images/file/file_music.png
Normal file
|
After Width: | Height: | Size: 5.4 KiB |
BIN
src/assets/images/file/file_nginx.png
Normal file
|
After Width: | Height: | Size: 4.7 KiB |
BIN
src/assets/images/file/file_oa.png
Normal file
|
After Width: | Height: | Size: 3.9 KiB |
BIN
src/assets/images/file/file_objective_c.png
Normal file
|
After Width: | Height: | Size: 6.7 KiB |
BIN
src/assets/images/file/file_open.png
Normal file
|
After Width: | Height: | Size: 5.5 KiB |
BIN
src/assets/images/file/file_pdf.png
Normal file
|
After Width: | Height: | Size: 6.2 KiB |
BIN
src/assets/images/file/file_php.png
Normal file
|
After Width: | Height: | Size: 7.5 KiB |
BIN
src/assets/images/file/file_powershell.png
Normal file
|
After Width: | Height: | Size: 6.2 KiB |
2
src/assets/images/file/file_ppt.svg
Normal file
@ -0,0 +1,2 @@
|
||||
<?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1648199330263" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1279" width="24" height="24" xmlns:xlink="http://www.w3.org/1999/xlink"><defs><style type="text/css">@font-face { font-family: feedback-iconfont; src: url("//at.alicdn.com/t/font_1031158_u69w8yhxdu.woff2?t=1630033759944") format("woff2"), url("//at.alicdn.com/t/font_1031158_u69w8yhxdu.woff?t=1630033759944") format("woff"), url("//at.alicdn.com/t/font_1031158_u69w8yhxdu.ttf?t=1630033759944") format("truetype"); }
|
||||
</style></defs><path d="M538.731891 0h65.98683v107.168391c124.387582 0.722484 248.895579-1.324553 373.28316 0a40.699906 40.699906 0 0 1 45.034808 46.118533c2.047037 222.404516 0 444.929445 1.204139 667.454374-1.204139 24.082785 2.287865 50.694262-11.198495 72.248354-16.978363 12.041392-39.014111 10.957667-59.002822 12.041392-116.319849-0.60207-232.639699 0-349.200376 0V1023.518344h-72.248354C355.100659 990.886171 177.490122 960.662277 0 928.752587V95.488241C179.537159 63.698965 359.074318 31.30762 538.731891 0z" fill="#D24625" p-id="1280"></path><path d="M604.718721 142.931326H988.598307v726.216369H604.718721v-95.247413h279.239887v-47.563499H604.718721v-60.206962h279.239887v-46.96143H604.839135v-69.960489c46.118532 14.570085 98.619003 14.208843 139.800564-14.088429 44.553151-27.093133 67.793039-78.630292 71.646284-130.047036H663.119473c0-51.777987 0.60207-103.555974-0.963311-155.213547-19.145814 3.732832-38.171214 7.826905-57.196614 12.041392z" fill="#FFFFFF" p-id="1281"></path><path d="M686.35936 224.69238a165.689558 165.689558 0 0 1 153.16651 156.5381c-51.055503 0.60207-102.111007 0-153.286924 0 0.120414-52.380056 0.120414-104.278457 0.120414-156.5381z" fill="#D24625" p-id="1282"></path><path d="M186.64158 314.521167c63.21731 3.130762 139.680151-25.527752 192.662277 22.878645 50.092192 62.374412 36.84666 176.888053-37.44873 214.095955-26.370649 13.847601-56.714958 12.041392-85.373471 10.957667v139.68015l-69.238006-5.900282c-1.806209-127.157103-2.047037-254.434619-0.60207-381.712135z" fill="#FFFFFF" p-id="1283"></path><path d="M255.759172 378.942615c22.878645-0.963311 51.296331-5.298213 66.709313 16.737536a87.902164 87.902164 0 0 1 1.565381 78.148635c-13.245532 24.082785-43.228598 22.035748-66.468485 24.925682-2.408278-39.857008-2.167451-79.714017-1.806209-119.811853z" fill="#D24625" p-id="1284"></path></svg>
|
||||
|
After Width: | Height: | Size: 2.4 KiB |
BIN
src/assets/images/file/file_properties.png
Normal file
|
After Width: | Height: | Size: 3.9 KiB |
BIN
src/assets/images/file/file_python.png
Normal file
|
After Width: | Height: | Size: 5.8 KiB |
BIN
src/assets/images/file/file_r.png
Normal file
|
After Width: | Height: | Size: 8.4 KiB |
BIN
src/assets/images/file/file_rar.png
Normal file
|
After Width: | Height: | Size: 4.3 KiB |
BIN
src/assets/images/file/file_rtf.png
Normal file
|
After Width: | Height: | Size: 4.7 KiB |
BIN
src/assets/images/file/file_rust.png
Normal file
|
After Width: | Height: | Size: 6.6 KiB |
BIN
src/assets/images/file/file_sass.png
Normal file
|
After Width: | Height: | Size: 6.7 KiB |
BIN
src/assets/images/file/file_scss.png
Normal file
|
After Width: | Height: | Size: 5.9 KiB |
BIN
src/assets/images/file/file_shell.png
Normal file
|
After Width: | Height: | Size: 4.6 KiB |
BIN
src/assets/images/file/file_sql.png
Normal file
|
After Width: | Height: | Size: 7.4 KiB |
BIN
src/assets/images/file/file_stylus.png
Normal file
|
After Width: | Height: | Size: 9.7 KiB |
BIN
src/assets/images/file/file_svg.png
Normal file
|
After Width: | Height: | Size: 7.9 KiB |
BIN
src/assets/images/file/file_swift.png
Normal file
|
After Width: | Height: | Size: 7.2 KiB |
2
src/assets/images/file/file_tar.svg
Normal file
@ -0,0 +1,2 @@
|
||||
<?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1650850892160" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="41166" width="200" height="200" xmlns:xlink="http://www.w3.org/1999/xlink"><defs><style type="text/css">@font-face { font-family: feedback-iconfont; src: url("//at.alicdn.com/t/font_1031158_u69w8yhxdu.woff2?t=1630033759944") format("woff2"), url("//at.alicdn.com/t/font_1031158_u69w8yhxdu.woff?t=1630033759944") format("woff"), url("//at.alicdn.com/t/font_1031158_u69w8yhxdu.ttf?t=1630033759944") format("truetype"); }
|
||||
</style></defs><path d="M192 384h640a42.666667 42.666667 0 0 1 42.666667 42.666667v362.666666a42.666667 42.666667 0 0 1-42.666667 42.666667H192v106.666667a21.333333 21.333333 0 0 0 21.333333 21.333333h725.333334a21.333333 21.333333 0 0 0 21.333333-21.333333V308.821333L949.909333 298.666667h-126.528A98.048 98.048 0 0 1 725.333333 200.618667V72.661333L716.714667 64H213.333333a21.333333 21.333333 0 0 0-21.333333 21.333333v298.666667zM128 832H42.666667a42.666667 42.666667 0 0 1-42.666667-42.666667V426.666667a42.666667 42.666667 0 0 1 42.666667-42.666667h85.333333V85.333333a85.333333 85.333333 0 0 1 85.333333-85.333333h530.026667L1024 282.453333V938.666667a85.333333 85.333333 0 0 1-85.333333 85.333333H213.333333a85.333333 85.333333 0 0 1-85.333333-85.333333v-106.666667zM80.853333 472.490667v38.4h85.056V746.666667H208.426667V510.890667h85.034666v-38.4H80.853333z m317.269334 0L298.922667 746.666667h45.397333l23.637333-68.736h108.650667L500.224 746.666667h45.44l-99.2-274.176h-48.341333z m-17.450667 168.576l41.066667-120.192h1.450666l40.704 120.192h-83.221333z m190.421333-168.576V746.666667h42.517334v-111.744h67.221333c14.549333 0 25.813333 3.072 33.450667 9.984 7.253333 6.528 11.626667 17.28 13.077333 32.256l3.264 33.792c1.450667 15.36 5.098667 27.264 11.264 35.712h46.144c-8.704-9.984-14.165333-23.424-15.616-40.32l-4.352-44.16c-2.922667-26.88-15.637333-42.624-38.165333-48v-0.768a56.512 56.512 0 0 0 33.066666-24.192c7.253333-11.136 10.901333-23.808 10.901334-38.016 0-26.112-8.362667-46.08-24.341334-59.904-15.274667-12.672-36.352-18.816-62.869333-18.816H571.093333z m42.517334 38.4h67.221333c17.450667 0 30.165333 3.072 38.165333 9.984 8 6.528 11.989333 17.28 11.989334 32.256 0 13.824-3.989333 24.576-11.989334 32.256-8.725333 7.296-21.44 11.136-38.165333 11.136h-67.221333v-85.632z" fill="#BA4CD7" p-id="41167"></path></svg>
|
||||
|
After Width: | Height: | Size: 2.5 KiB |
BIN
src/assets/images/file/file_txt.png
Normal file
|
After Width: | Height: | Size: 5.3 KiB |
BIN
src/assets/images/file/file_typescript.png
Normal file
|
After Width: | Height: | Size: 4.0 KiB |
BIN
src/assets/images/file/file_unknown.png
Normal file
|
After Width: | Height: | Size: 5.0 KiB |
BIN
src/assets/images/file/file_vue.png
Normal file
|
After Width: | Height: | Size: 7.2 KiB |
2
src/assets/images/file/file_word.svg
Normal file
@ -0,0 +1,2 @@
|
||||
<?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1648199299550" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="3869" width="24" height="24" xmlns:xlink="http://www.w3.org/1999/xlink"><defs><style type="text/css">@font-face { font-family: feedback-iconfont; src: url("//at.alicdn.com/t/font_1031158_u69w8yhxdu.woff2?t=1630033759944") format("woff2"), url("//at.alicdn.com/t/font_1031158_u69w8yhxdu.woff?t=1630033759944") format("woff"), url("//at.alicdn.com/t/font_1031158_u69w8yhxdu.ttf?t=1630033759944") format("truetype"); }
|
||||
</style></defs><path d="M535.119473 0h69.599248v95.247413C729.226717 96.331138 853.614299 93.92286 977.881468 96.331138a40.459078 40.459078 0 0 1 44.914393 45.516463c2.047037 234.566322 0 469.614299 1.204139 703.819379-1.204139 24.082785 2.287865 50.694262-11.318909 72.248354-16.978363 12.041392-38.893697 10.837253-58.761994 12.041392h-349.200376V1023.518344h-72.248354C354.980245 990.886171 177.490122 960.541863 0 928.752587V95.488241C178.33302 63.578551 356.786453 32.511759 535.119473 0z" fill="#2A5699" p-id="3870"></path><path d="M604.718721 131.010348H988.598307v761.979304H604.718721v-95.247413h302.479774v-48.165569H604.718721v-59.002822h302.479774v-48.16557H604.718721v-59.002822h302.479774v-48.165569H604.718721v-60.206961h302.479774V428.673565H604.718721v-60.206961h302.479774v-46.96143H604.718721v-59.604892h302.479774V214.336783H604.718721zM240.827846 341.373471c22.156162-1.324553 44.19191-2.287865 66.348071-3.492003 15.533396 80.4365 31.30762 160.632173 48.165569 240.827845 13.125118-82.724365 27.695202-165.087488 41.783632-247.571025 23.239887-0.842897 46.479774-2.167451 69.719661-3.612418-26.370649 115.356538-49.369708 231.796802-78.148636 346.430856-19.386642 10.355597-48.165569 0-71.52587 1.204139C301.034807 596.169332 283.093133 517.779868 269.245532 438.667921c-13.606773 76.944497-31.30762 153.16651-46.841016 229.508937-22.39699-1.204139-44.793979-2.528692-67.311383-4.094073-19.266228-104.760113-42.024459-208.918156-60.206962-313.919097 19.868297-0.963311 39.857008-1.806209 60.206962-2.528693 12.041392 75.860771 25.648166 151.360301 36.124177 227.341487 16.135466-77.907808 32.873001-155.695202 49.610536-233.603011z" fill="#FFFFFF" p-id="3871"></path></svg>
|
||||
|
After Width: | Height: | Size: 2.3 KiB |
BIN
src/assets/images/file/file_xml.png
Normal file
|
After Width: | Height: | Size: 6.0 KiB |
BIN
src/assets/images/file/file_yaml.png
Normal file
|
After Width: | Height: | Size: 4.3 KiB |
BIN
src/assets/images/file/file_zip.png
Normal file
|
After Width: | Height: | Size: 3.2 KiB |
BIN
src/assets/images/footer/QQImg.png
Normal file
|
After Width: | Height: | Size: 131 KiB |
BIN
src/assets/images/footer/QQLogo.png
Normal file
|
After Width: | Height: | Size: 2.4 KiB |
BIN
src/assets/images/footer/giteeImg.png
Normal file
|
After Width: | Height: | Size: 5.5 KiB |
BIN
src/assets/images/footer/wechatImg.png
Normal file
|
After Width: | Height: | Size: 19 KiB |
BIN
src/assets/images/footer/wechatLogo.png
Normal file
|
After Width: | Height: | Size: 3.2 KiB |
BIN
src/assets/images/home/banner/banner1.png
Normal file
|
After Width: | Height: | Size: 82 KiB |
BIN
src/assets/images/home/function/delete.png
Normal file
|
After Width: | Height: | Size: 1.7 KiB |
BIN
src/assets/images/home/function/edit.png
Normal file
|
After Width: | Height: | Size: 1.2 KiB |
BIN
src/assets/images/home/function/operation.png
Normal file
|
After Width: | Height: | Size: 1.1 KiB |
BIN
src/assets/images/home/function/preview.png
Normal file
|
After Width: | Height: | Size: 1.5 KiB |
BIN
src/assets/images/home/function/search.png
Normal file
|
After Width: | Height: | Size: 1.5 KiB |
BIN
src/assets/images/home/function/shard.png
Normal file
|
After Width: | Height: | Size: 1.6 KiB |
BIN
src/assets/images/home/function/share.png
Normal file
|
After Width: | Height: | Size: 1.7 KiB |
BIN
src/assets/images/home/function/store.png
Normal file
|
After Width: | Height: | Size: 1.7 KiB |
BIN
src/assets/images/home/function/type.png
Normal file
|
After Width: | Height: | Size: 1.7 KiB |
BIN
src/assets/images/home/notice/noticeTip.png
Normal file
|
After Width: | Height: | Size: 832 B |
25
src/assets/styles/base.styl
Normal file
@ -0,0 +1,25 @@
|
||||
* {
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
box-sizing: border-box;
|
||||
outline: 0;
|
||||
font-family: 'Helvetica Neue', Helvetica, 'PingFang SC', 'Hiragino Sans GB',
|
||||
'Microsoft YaHei', '微软雅黑', Arial, sans-serif;
|
||||
}
|
||||
html {
|
||||
height: 100%;
|
||||
}
|
||||
body {
|
||||
height: 100%;
|
||||
font-size: 16px;
|
||||
overflow-x: hidden;
|
||||
}
|
||||
a {
|
||||
text-decoration: none;
|
||||
}
|
||||
img {
|
||||
vertical-align: middle;
|
||||
}
|
||||
p {
|
||||
line-height: 24px;
|
||||
}
|
||||
15
src/assets/styles/elementCover.styl
Normal file
@ -0,0 +1,15 @@
|
||||
// element UI 样式覆盖
|
||||
.el-dialog__wrapper {
|
||||
.el-dialog {
|
||||
margin-top: 9vh !important;
|
||||
}
|
||||
}
|
||||
.el-avatar > img {
|
||||
width: 100%;
|
||||
}
|
||||
.el-textarea__inner {
|
||||
font-family: inherit;
|
||||
}
|
||||
.el-input__count {
|
||||
line-height: 100%;
|
||||
}
|
||||