23 KiB
基于Spring Boot + VUE CLI@3 框架开发的分布式文件系统,旨在为用户和企业提供一个简单、方便的文件存储方案,能够以完善的目录结构体系,对文件进行管理 。
在线演示环境 | 安装指导 | 说明文档 | 课程链接 | 更新日志
开源说明
系统 100%开源 本软件遵循 MIT 开源协议
您可以在其基础上继续进行开发来完善其功能,成为本项目的贡献者之一
您也可以以该项目作为脚手架,进行其他项目的开发
功能介绍
用户操作
- 用户注册
- 用户登录
基本文件操作
| 操作 | 文件 | 文件夹 | 单个 | 批量 | 备注 |
|---|---|---|---|---|---|
| 创建 | √ | √ | √ | ⚪ | 创建 Word、Excel、PowerPoint 在线文件 |
| 删除 | √ | √ | √ | √ | |
| 上传 | √ | √ | √ | √ | 拖拽上传、粘贴截图上传 |
| 重命名 | √ | √ | √ | ⚪ | |
| 移动 | √ | √ | √ | √ | |
| 复制 | √ | ⚪ | √ | ⚪ | |
| 解压缩 | √ | ⚪ | √ | ⚪ | ZIP、RAR |
| 预览 | √ | ⚪ | √ | ⚪ | 支持图片、视频、音频在线预览 支持 PDF、JSON、TXT、HTML 等常用文本文件 支持 Office 文件在线预览 |
| 分享 | √ | √ | √ | √ | 支持有效期、提取码 |
| 搜索 | √ | √ | ⚪ | ⚪ | 支持 ElasticSearch 文件名称模糊搜索 |
特色功能
| 功能 | 描述 |
|---|---|
| office 在线编辑 | Word、Excel、PowerPoint 文档的在线创建、在线编辑、协同编辑功能 集成 OnlyOffice,安装方式参考 安装 ONLYOFFICE |
| markdown 在线编辑 | 支持 markdown 文件在线预览、编辑、保存功能 集成 mavon-editor ,已内置到前端工程中 |
| 代码在线编辑 | 支持 C、C++、C#、Java、JavaScript、HTML、CSS、Less、Sass、Stylus 等常用代码类文件的在线预览、编辑、保存 集成 vue-codemirror,已内置到前端工程中, 可参考 codemirror 官网说明添加更多语言 |
| 文件分类查看 | 图片、视频、音乐、文档、其他,分类查看更快捷 |
| 多种查看模式 | 支持网格模式、列表模式、时间线模式 网格模式下图标支持手动控制显示大小 |
| 回收站 | 删除文件自动移入回收站,支持在回收站中彻底删除、还原文件 |
| 多种存储方式 | 基于奇文社区自研框架 UFOP,实现文件多样化存储。 支持本地磁盘、阿里云 OSS 对象存储、FastDFS 存储、MinIO 存储、 七牛云 KODO 对象存储,点击查看配置方式存储方式配置 |
| 支持分片上传 | 基于奇文社区自研框架 UFOP, 实现文件分片上传。 集成优秀开源项目 vue-simple-uploader |
| 支持极速秒传 | 计算文件 MD5,实现极速秒传效果,提高上传效率 |
| 支持断点续传 | 同一个文件,当上传过程中网络中断,可以从断点处继续上传 |
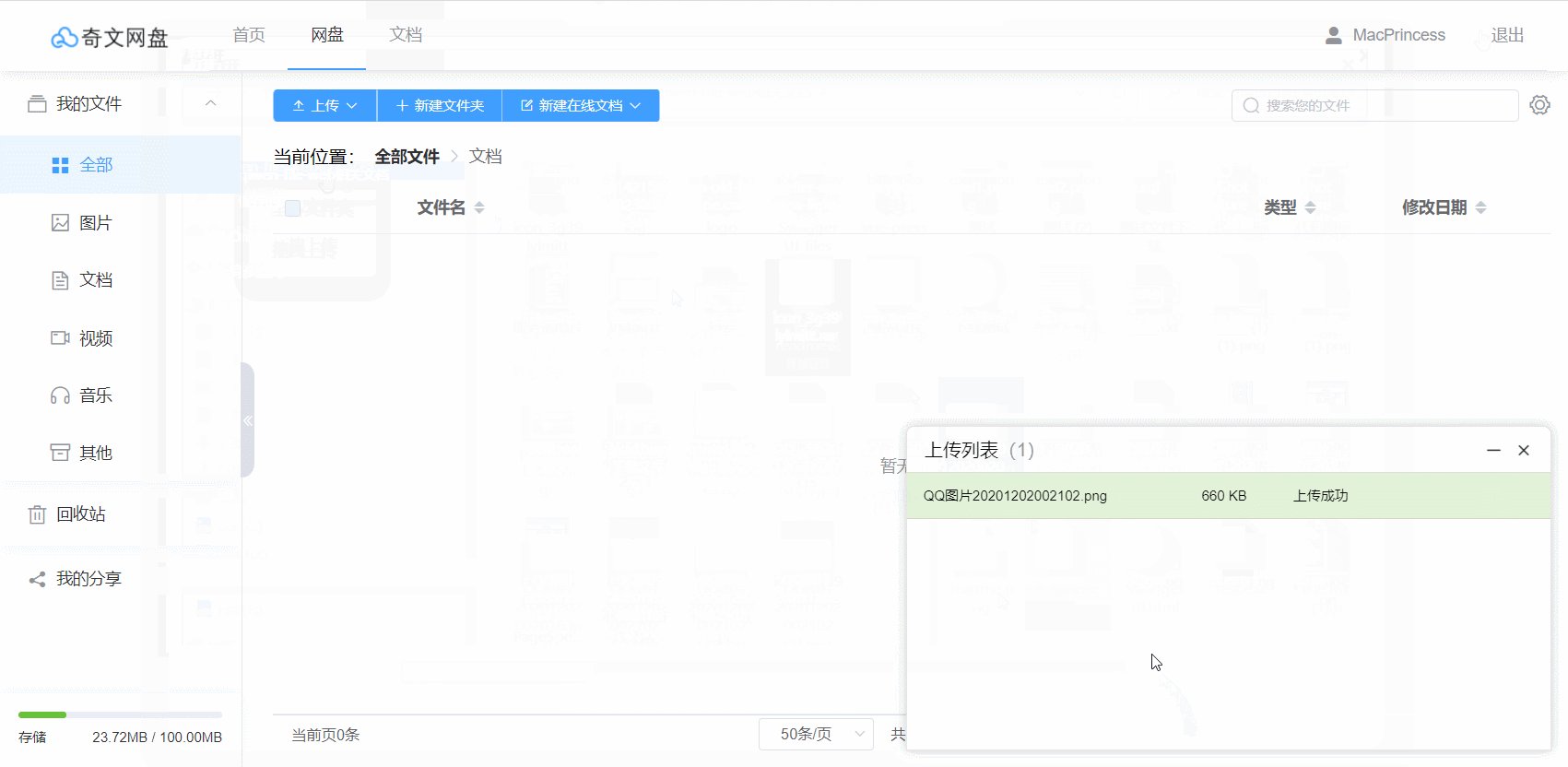
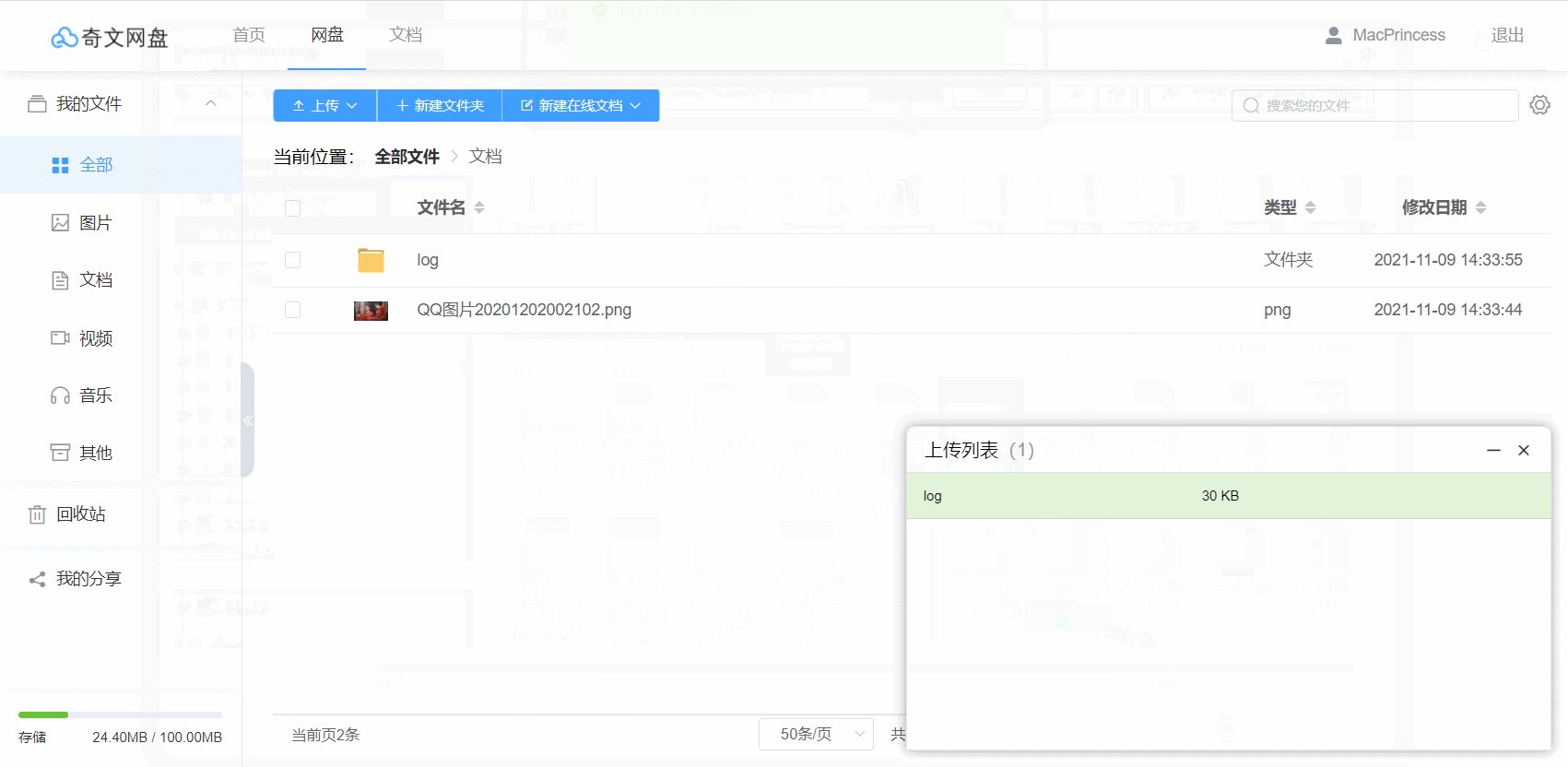
| 实时进度显示 | 页面实时显示上传文件进度、速度、结果等信息 |
| 存储容量显示 | 可实时显示文件存储占用情况及总存储容量 |
源码地址
| 项目名称 | 源码地址 |
|---|---|
| 奇文网盘前端 | https://gitee.com/qiwen-cloud/qiwen-file-web |
| 奇文网盘后台 | https://gitee.com/qiwen-cloud/qiwen-file |
分支说明
| master | develop | vue3/typescript/master | vue3/typescript/develop | |
|---|---|---|---|---|
| 稳定性 | 稳定分支 | 开发分支 | 稳定分支 | 开发分支 |
| Vue.js 版本 | Vue 2 | Vue 2 | Vue 3 | Vue 3 |
| 脚手架 | @vue/cli 5 | @vue/cli 5 | Vite | Vite |
| 路由 | vue-router | vue-router | vue-router@4 | vue-router@4 |
| 状态管理器 | Vuex | Vuex | Pinia | Pinia |
| UI 组件库 | Element UI | Element UI | Element Plus | Element Plus |
| JavaScript 库 | JavaScript | JavaScript | TypeScript | TypeScript |
| XHR 请求 | Axios | Axios | Axios | Axios |
分支合并路径为:
- develop -> master
- vue3/typescript/develop -> vue3/typescript/master
目前 vue2 相关的两个分支已趋于稳定,vue3 相关的两个分支正在快速迭代中……
注意:如果需要从 vue2 相关的分支切换到 vue3 相关的分支,建议您在本地再次 clone 此工程,在两个工程中切换到不同 vue 版本对应的分支,并执行npm install、npm run dev 、npm run build 等安装、运行、打包命令,来生成 node_modules或 dist 部署包,以避免由于脚手架、Vue 版本、状态管理器的不同,带来的运行和打包矛盾。
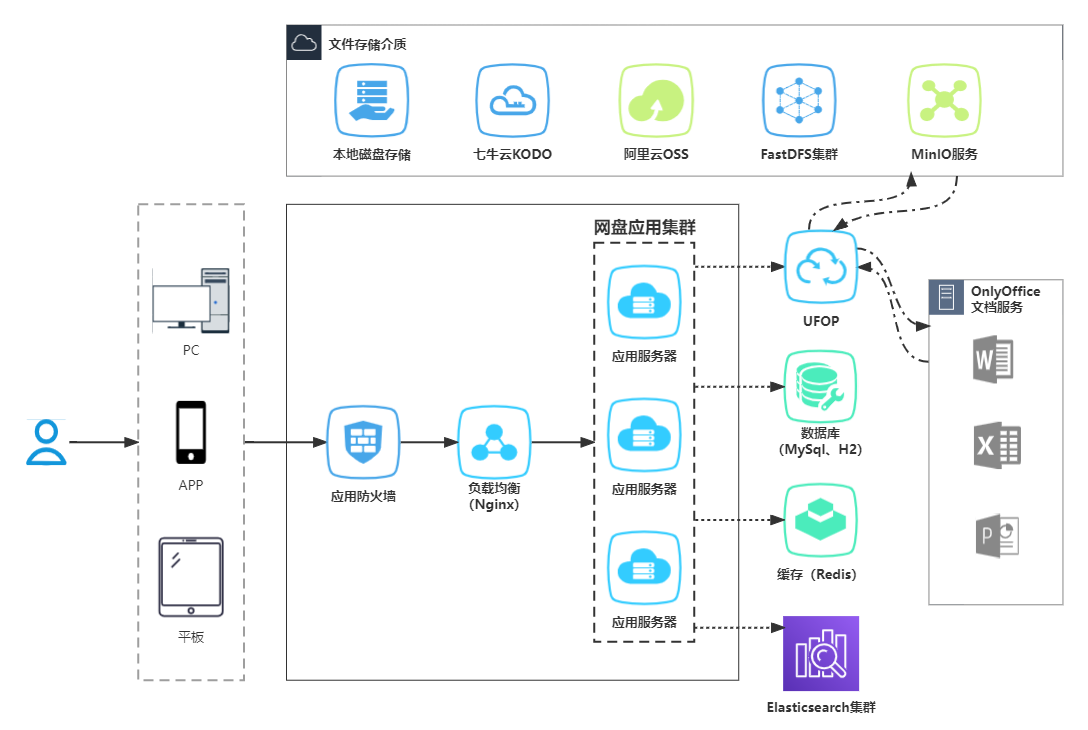
网络拓扑图
软件架构
该项目采用前后端分离的方式进行开发和部署,主要用到以下关键技术
前端:Element UI、Vue CLI@3、Node.js、Webpack
后台:Spring Boot、MyBatis、JPA、JWT
数据库 : MySQL
数据结构:递归算法,树的遍历和插入...
使用说明
1、本项目为前端代码
2、下载后台代码,可以访问该地址进行拉取:qiwen-file
部署说明
请移步奇文社区查看 手把手教你部署奇文网盘
部分功能截图
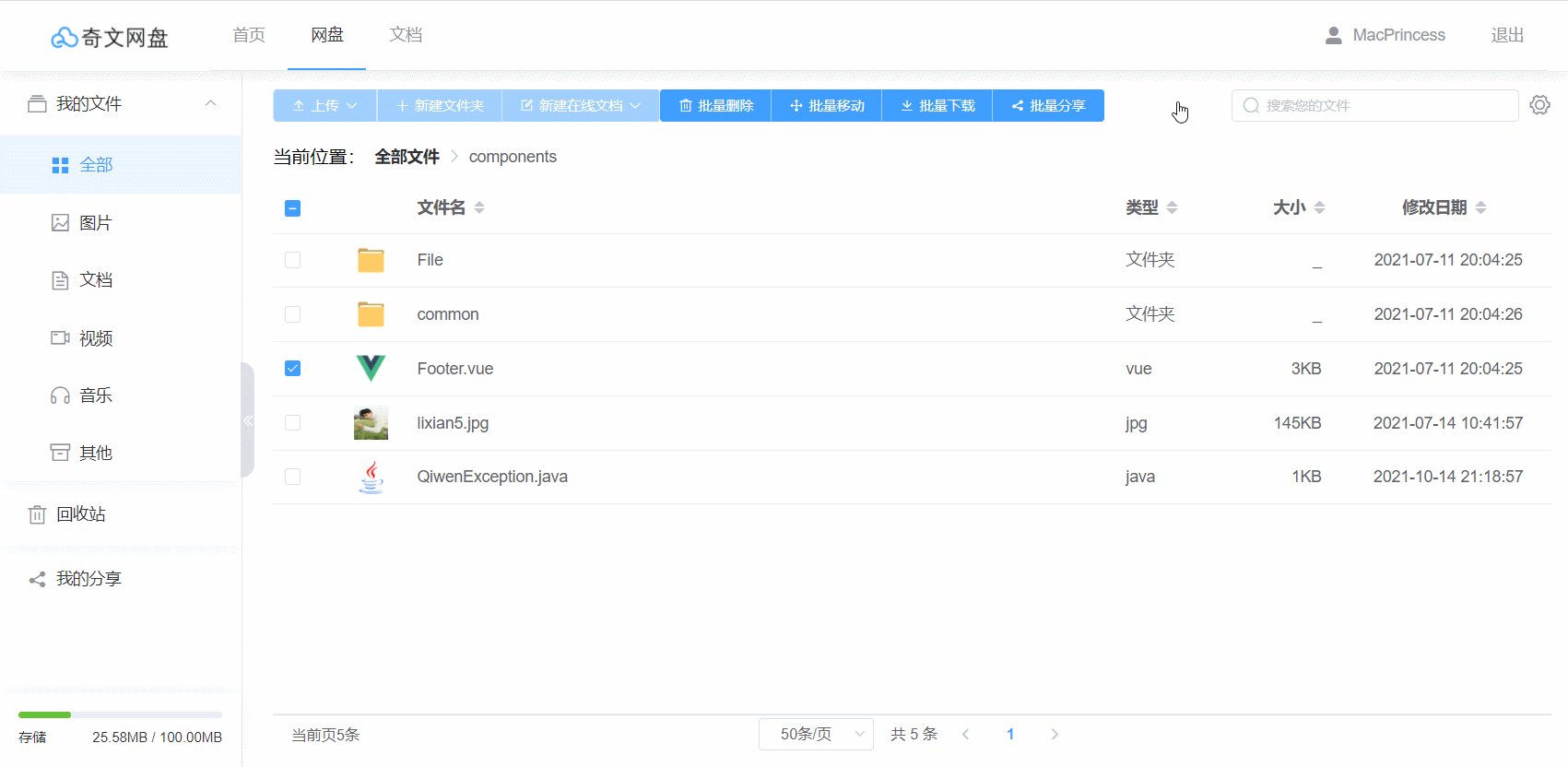
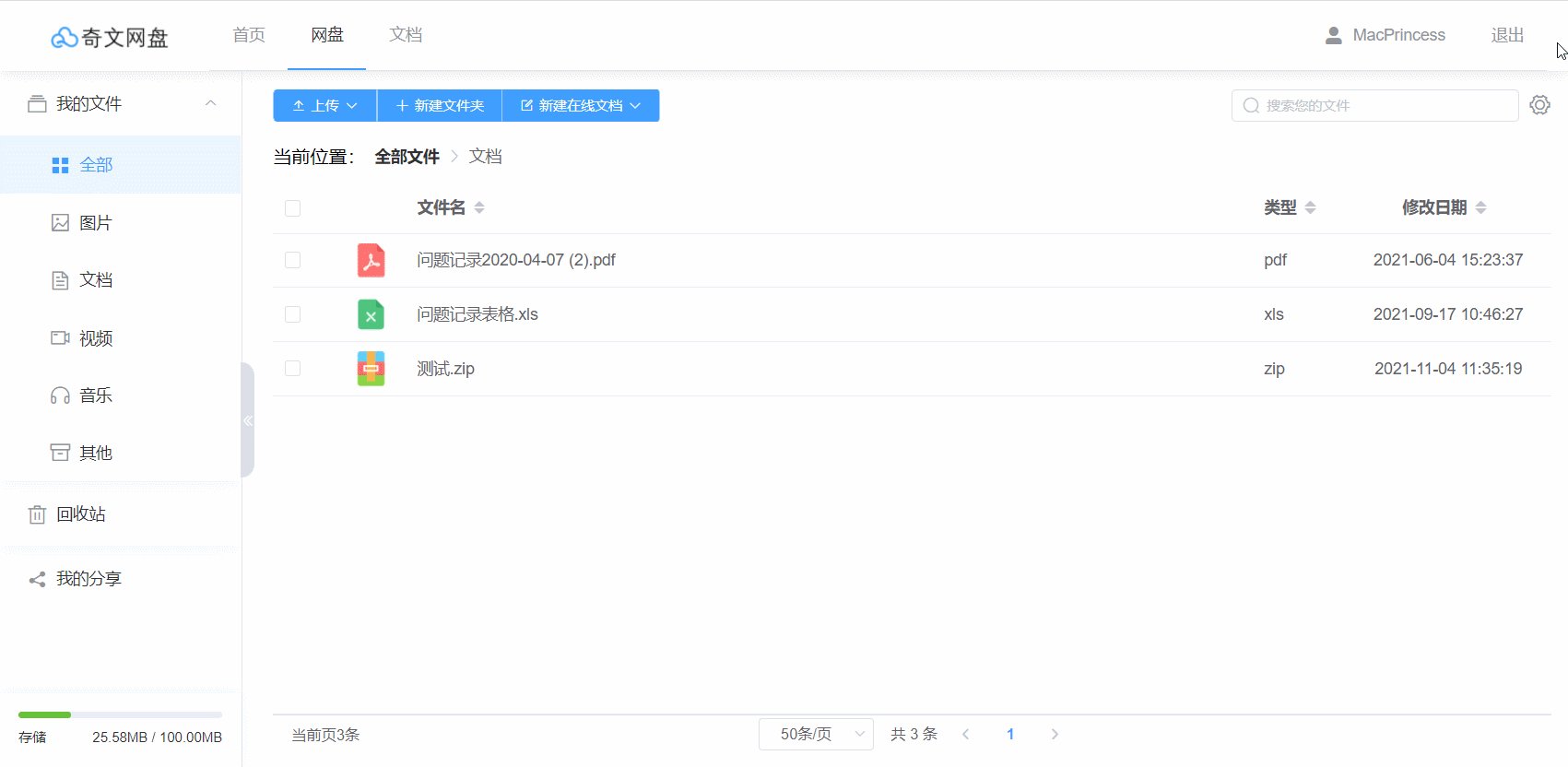
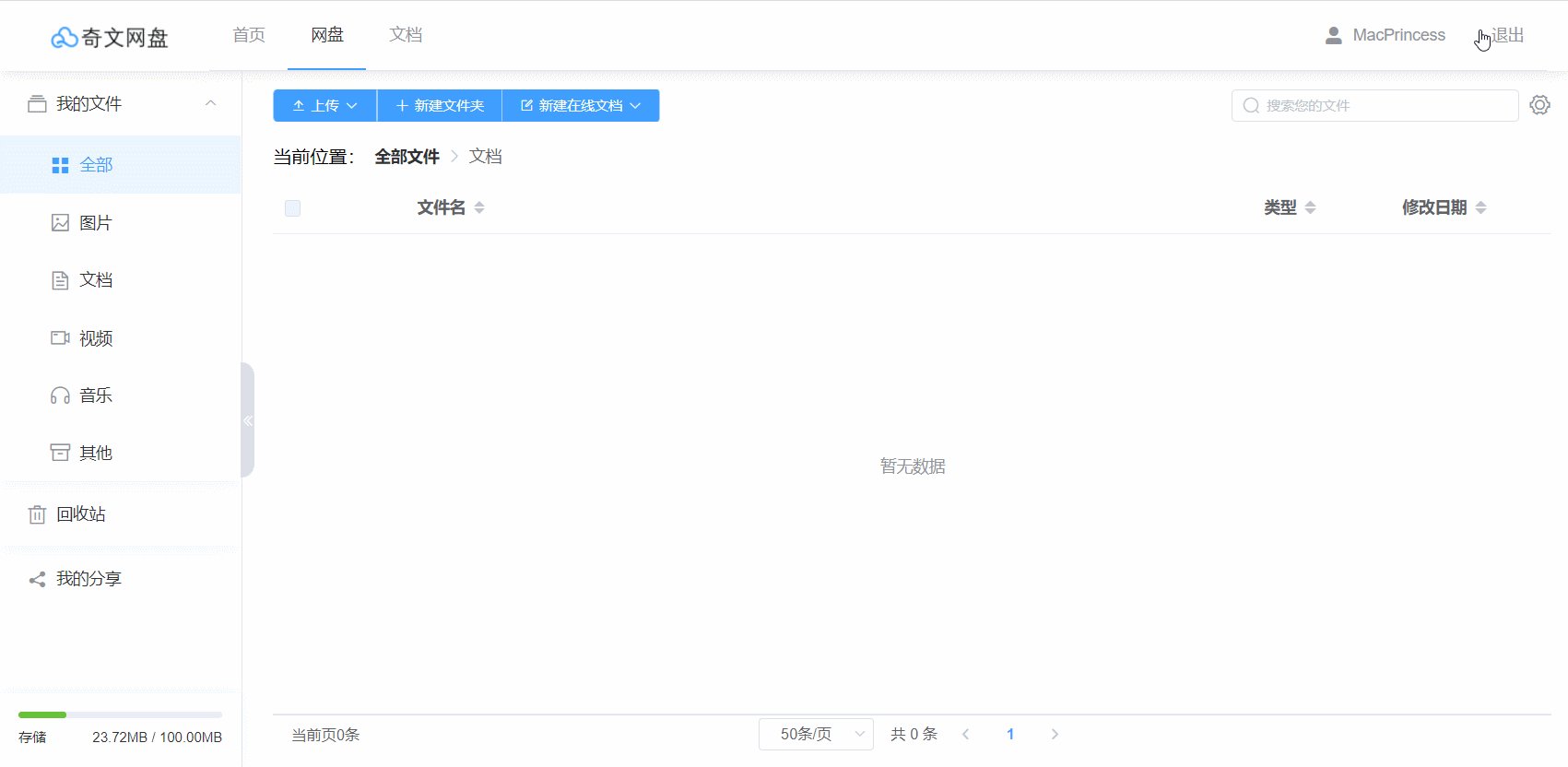
1. 网盘主页
1.1 页面布局
- 左侧分类栏区域:展示文件类型,分为我的文件、回收站和我的分享三大类,切换分类可以查看文件,底部显示已占用存储空间。
- 点击左侧分类栏中的全部,右侧文件列表会随面包屑导航栏中的当前位置变化而变化,调用后台接口,传参当前位置 & 分页数据,获取当前路径下 & 当前页的文件列表。
- 点击左侧分类栏中的图片、文档、视频、音乐、其他,面包屑导航栏将显示当前文件类型,右侧文件列表会随左侧分类栏的切换而变化,调用后台接口,传参当前点击的文件类型 & 分页数据,获取当前文件类型 & 当前页的文件列表。
- 点击左侧分类栏中的回收站,右侧文件列表显示回收站中的文件。
- 点击左侧分类栏中的我的分享,右侧文件列表显示个人分享过的文件。
- 顶部文件操作区域:包括对文件的操作按钮组、文件查看模式切换按钮组、设置文件显示列按钮
- 中间面包屑导航栏:标识当前位于的目录。点击层级,可以回到任意一层目录;点击面包屑导航栏后面的空白处,可以手动输入路径以便快速进入指定目录。
- 右侧文件展示区域:展示形式会随文件查看模式而改变;底部分页组件。

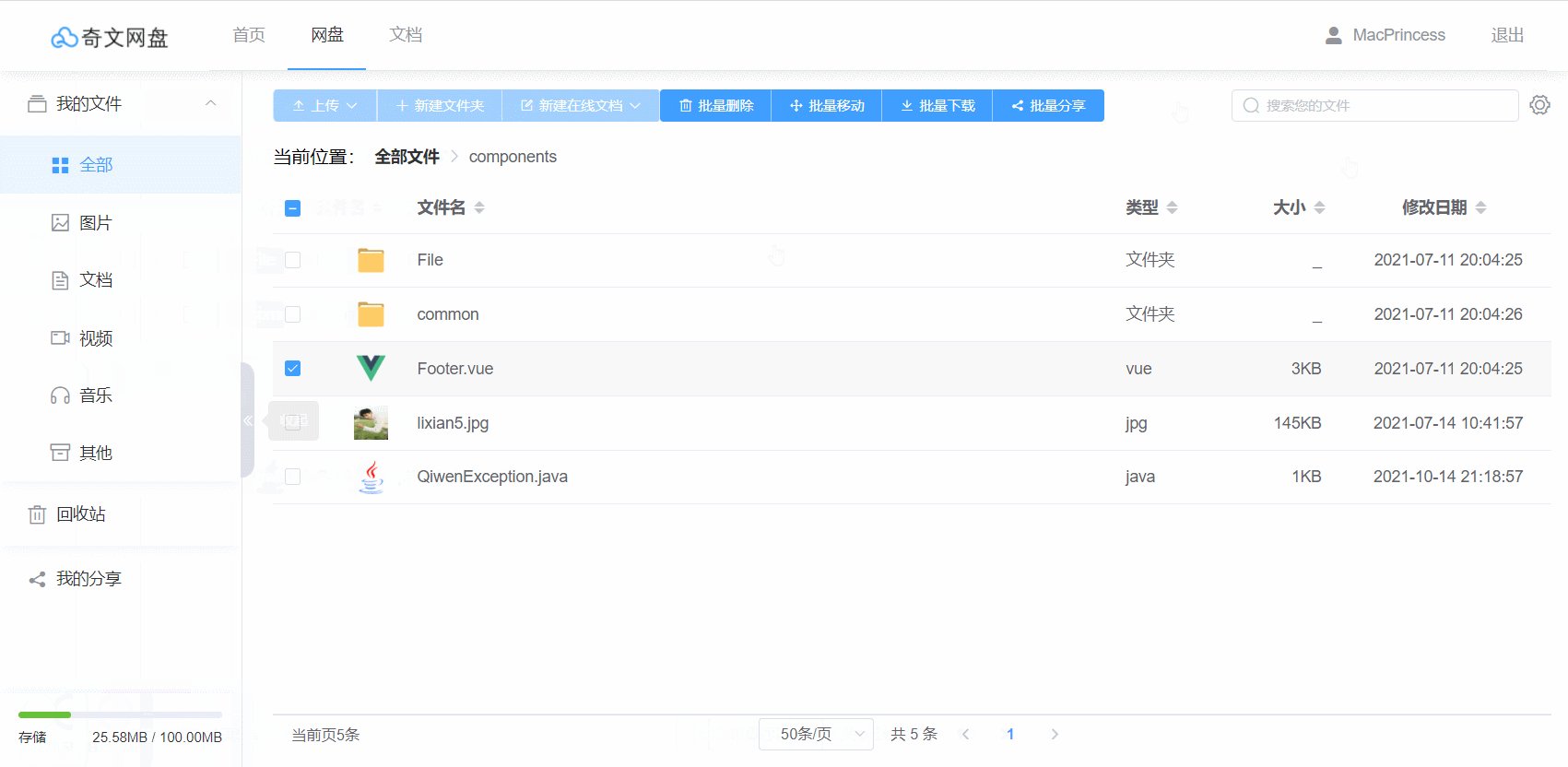
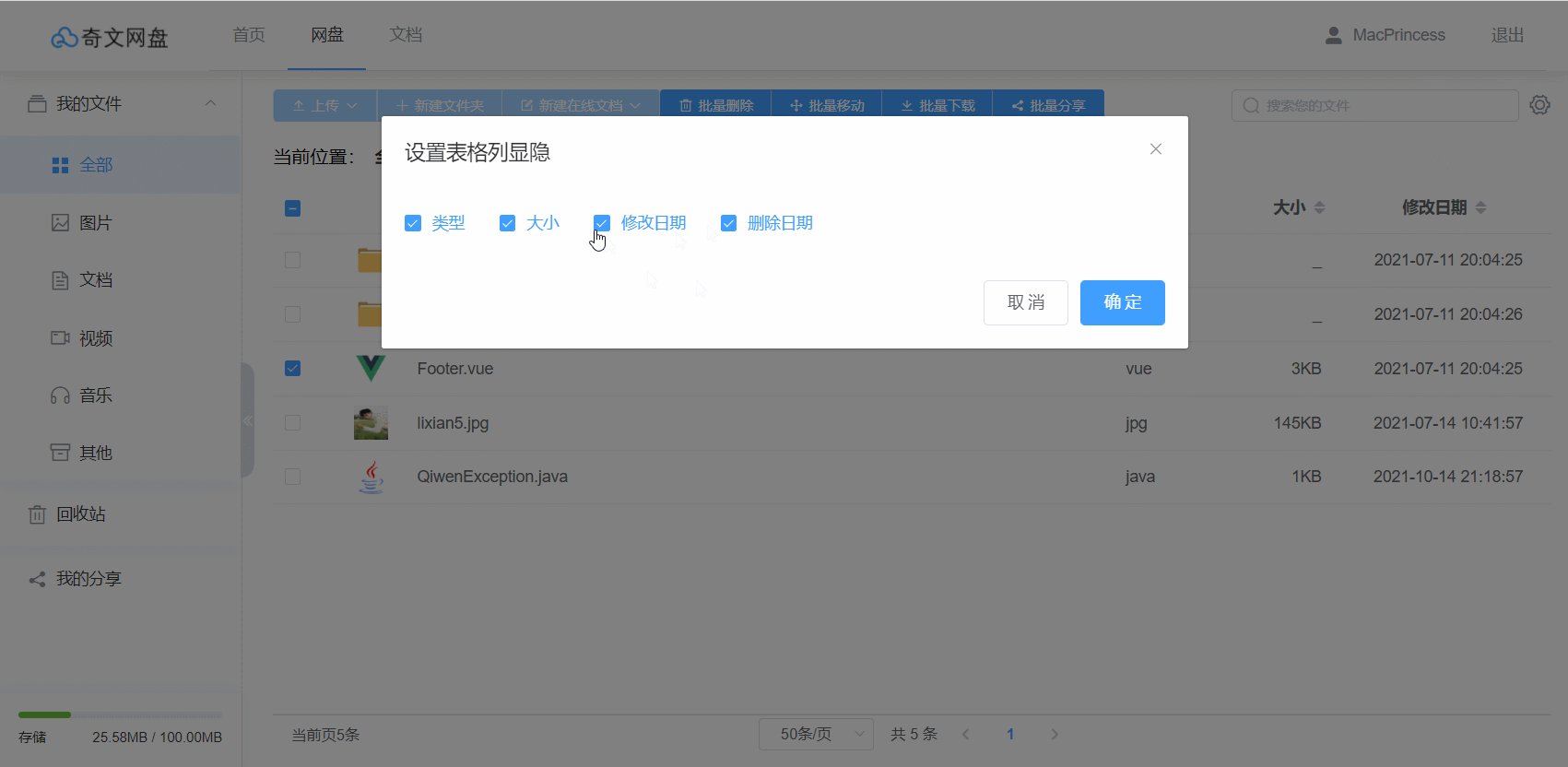
1.2 布局调整功能
左侧菜单栏可折叠,可控制当前表格中列的显示和隐藏

1.3 文件图标大小调整
在网格模式和时间线模式下,支持手动调整图标大小:
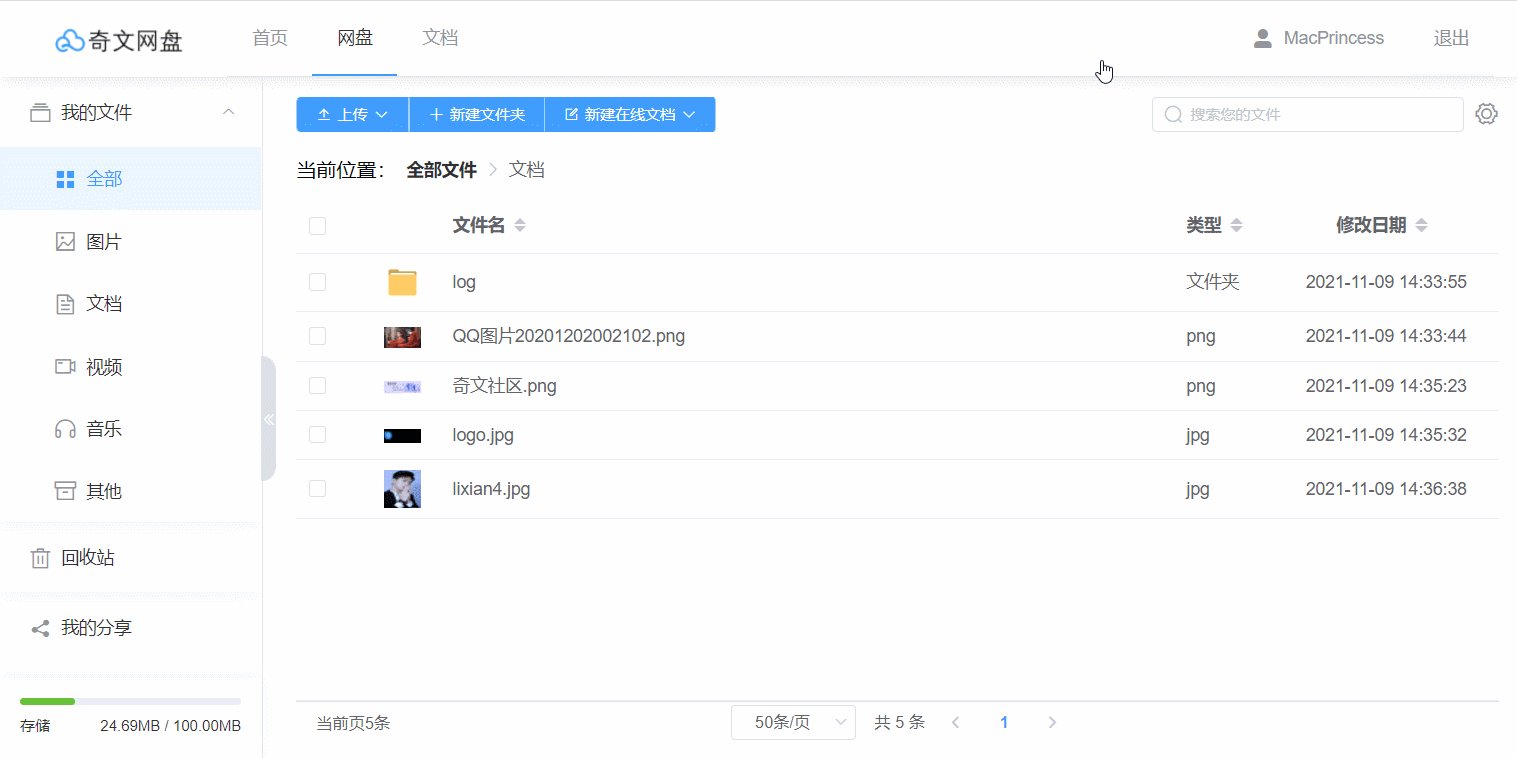
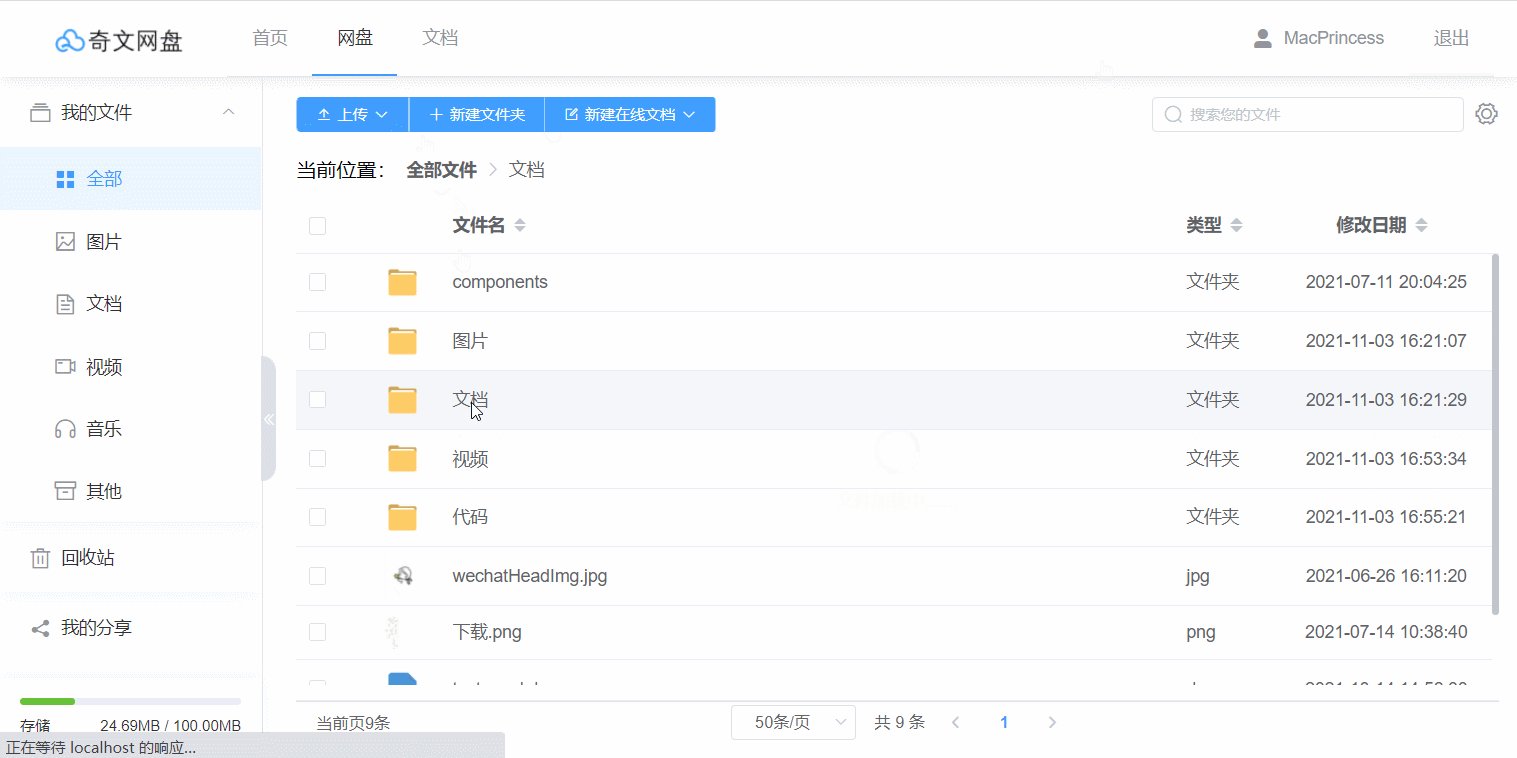
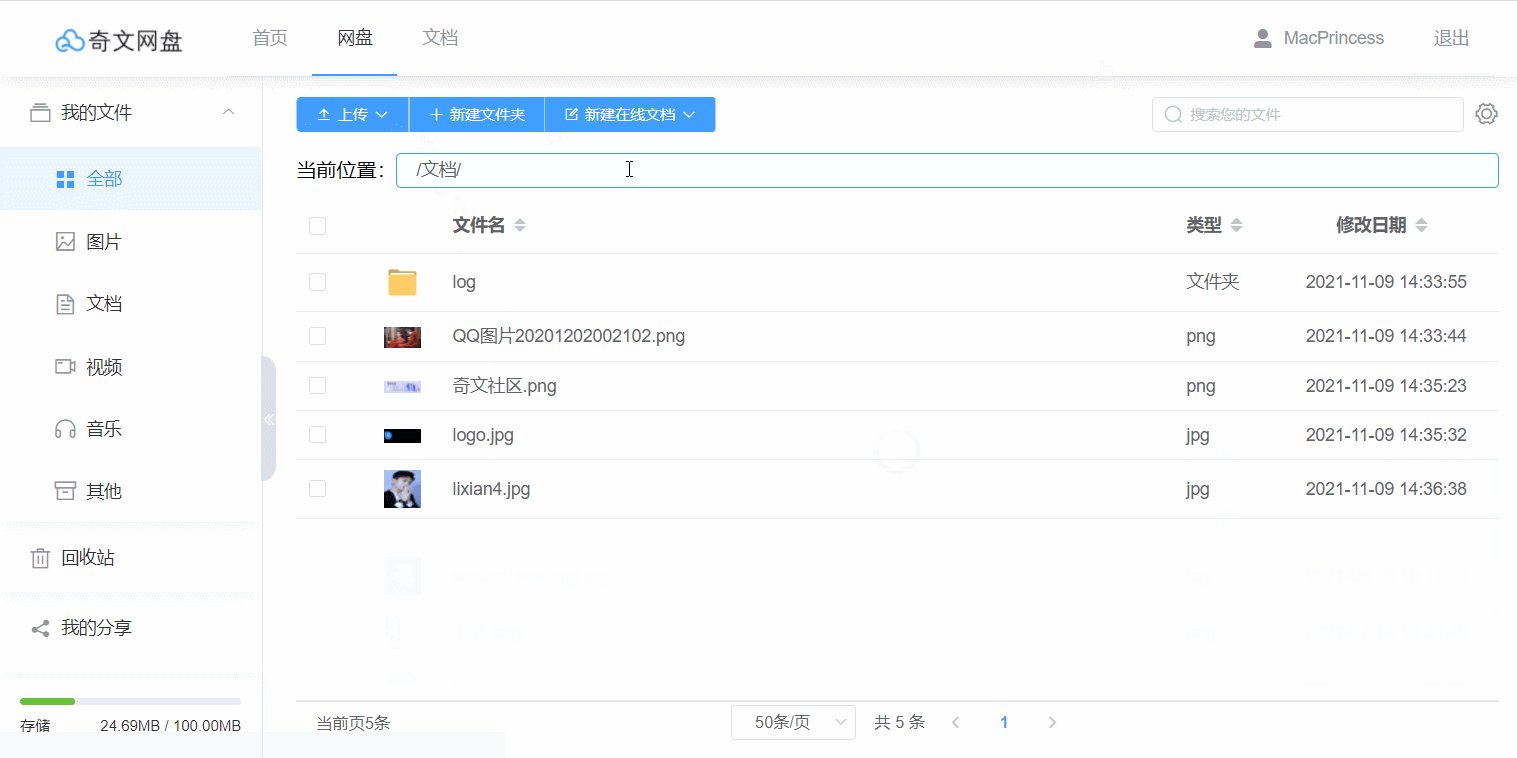
2. 路径导航
点击目录跳转到该文件夹内部,在面包屑导航栏后面空白处点击,可以输入路径,快速到达指定路径(此功能仅支持在 我的文件 - 全部 分类下使用)

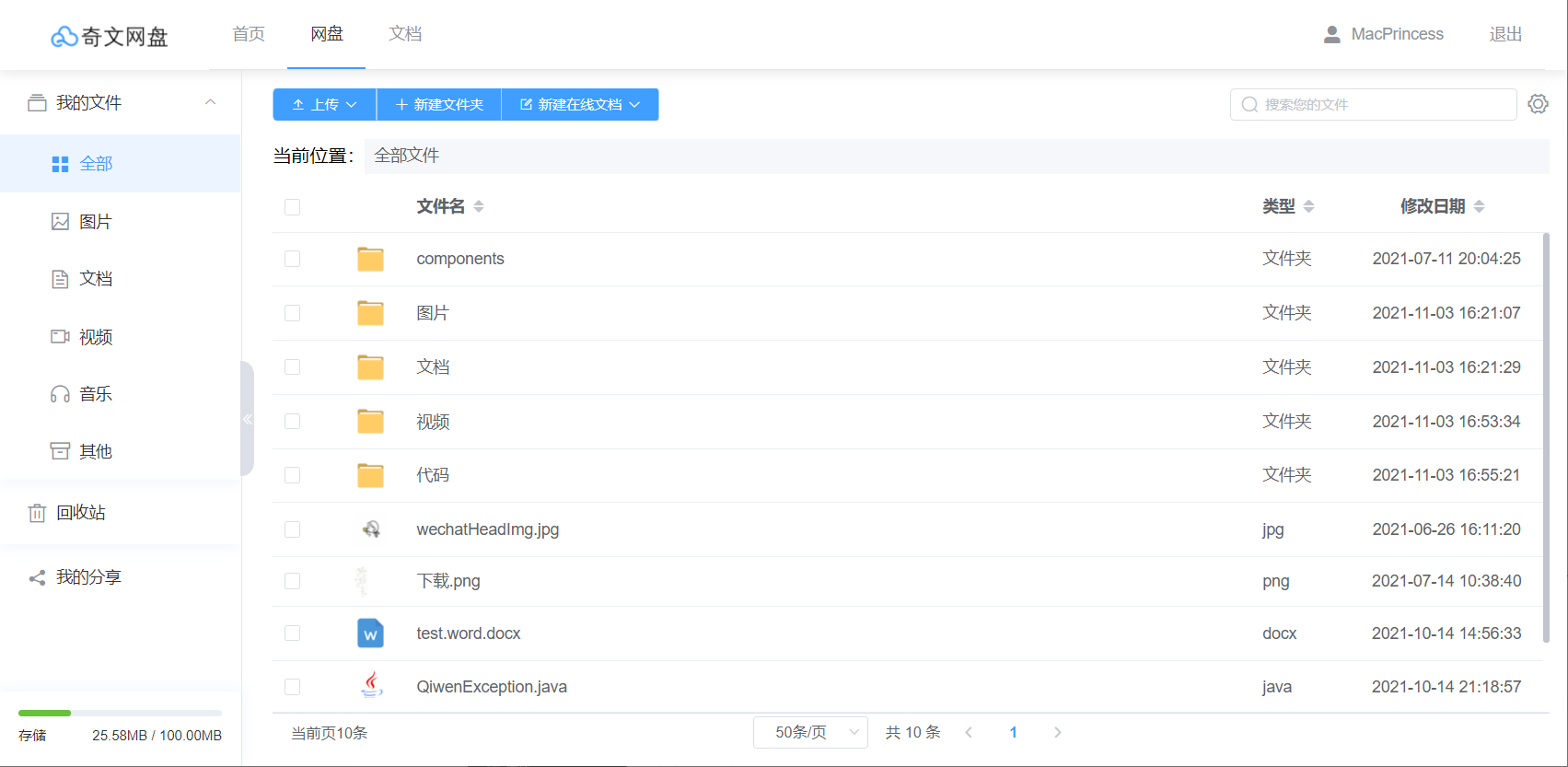
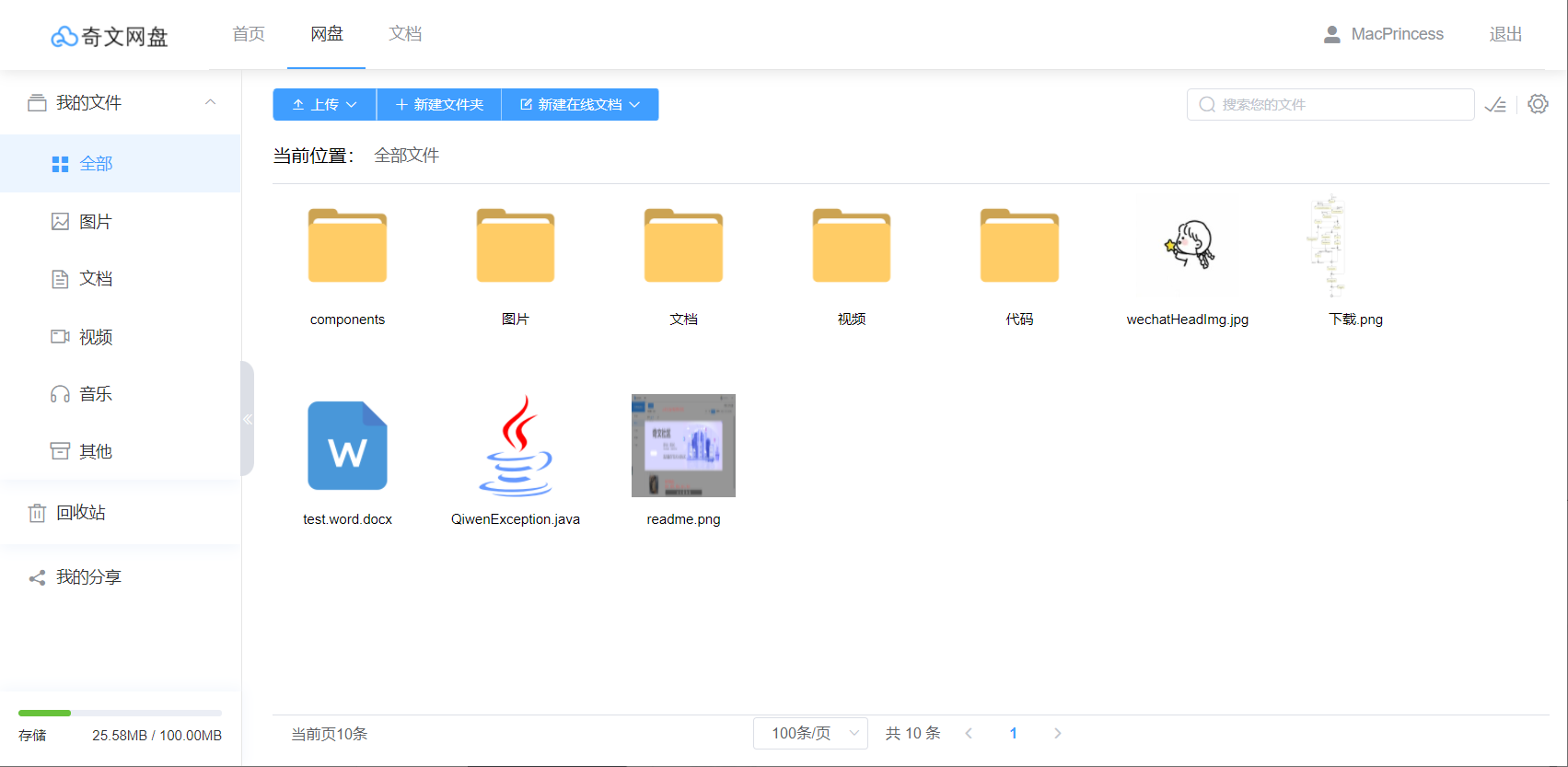
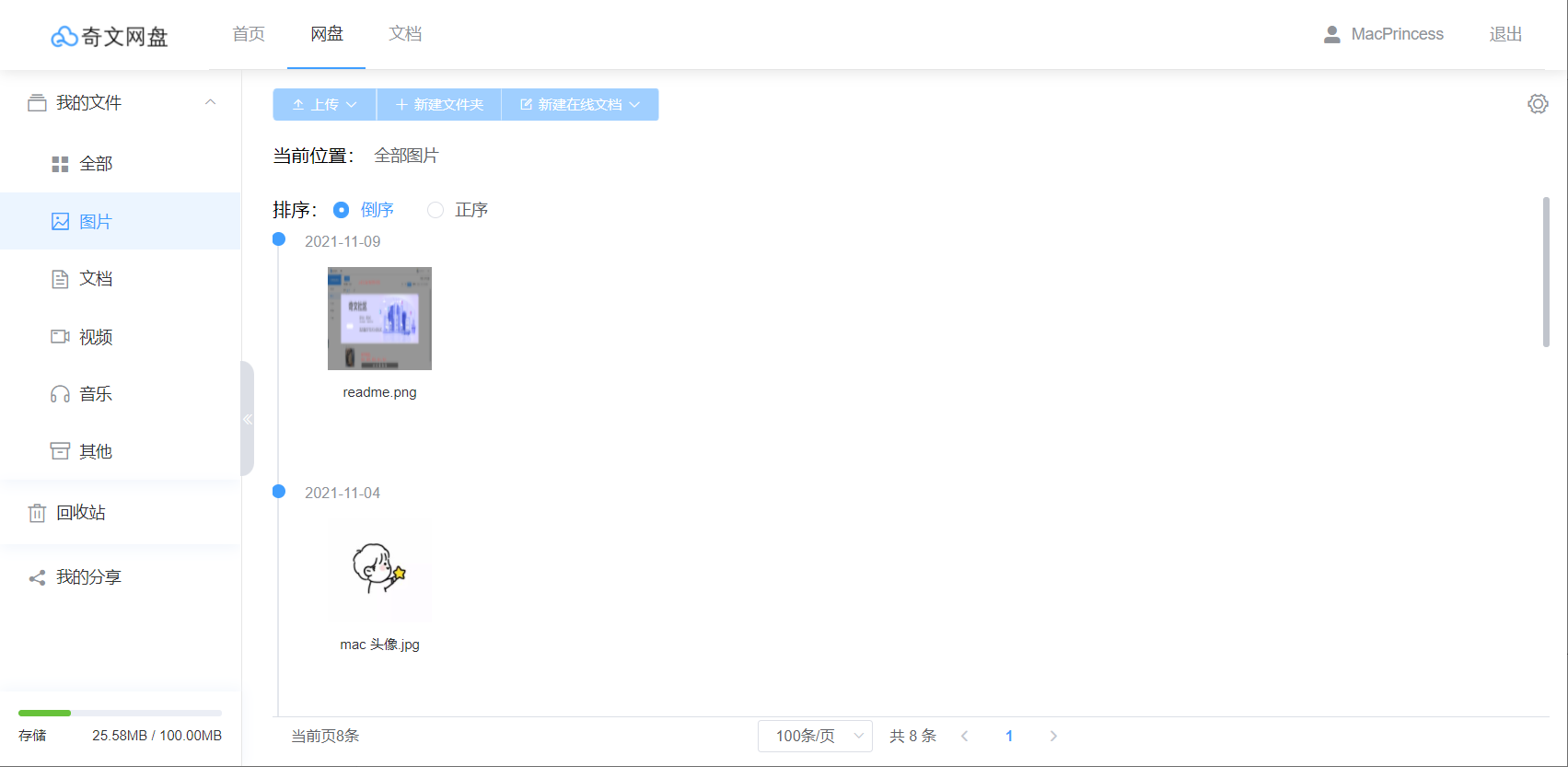
3. 三种查看模式
文件查看支持三种展示模式:列表、网格和时间线模式
3.1 列表模式

3.2 网格模式

3.3 时间线模式
时间线模式目前仅在左侧分类栏选择图片时才支持,我们会尽快支持其他类型的文件

4. 文件操作
文件操作结合了电脑客户端的操作方式,支持任何文件右键唤起操作列表,或勾选文件并点击顶部相关批量操作按钮。
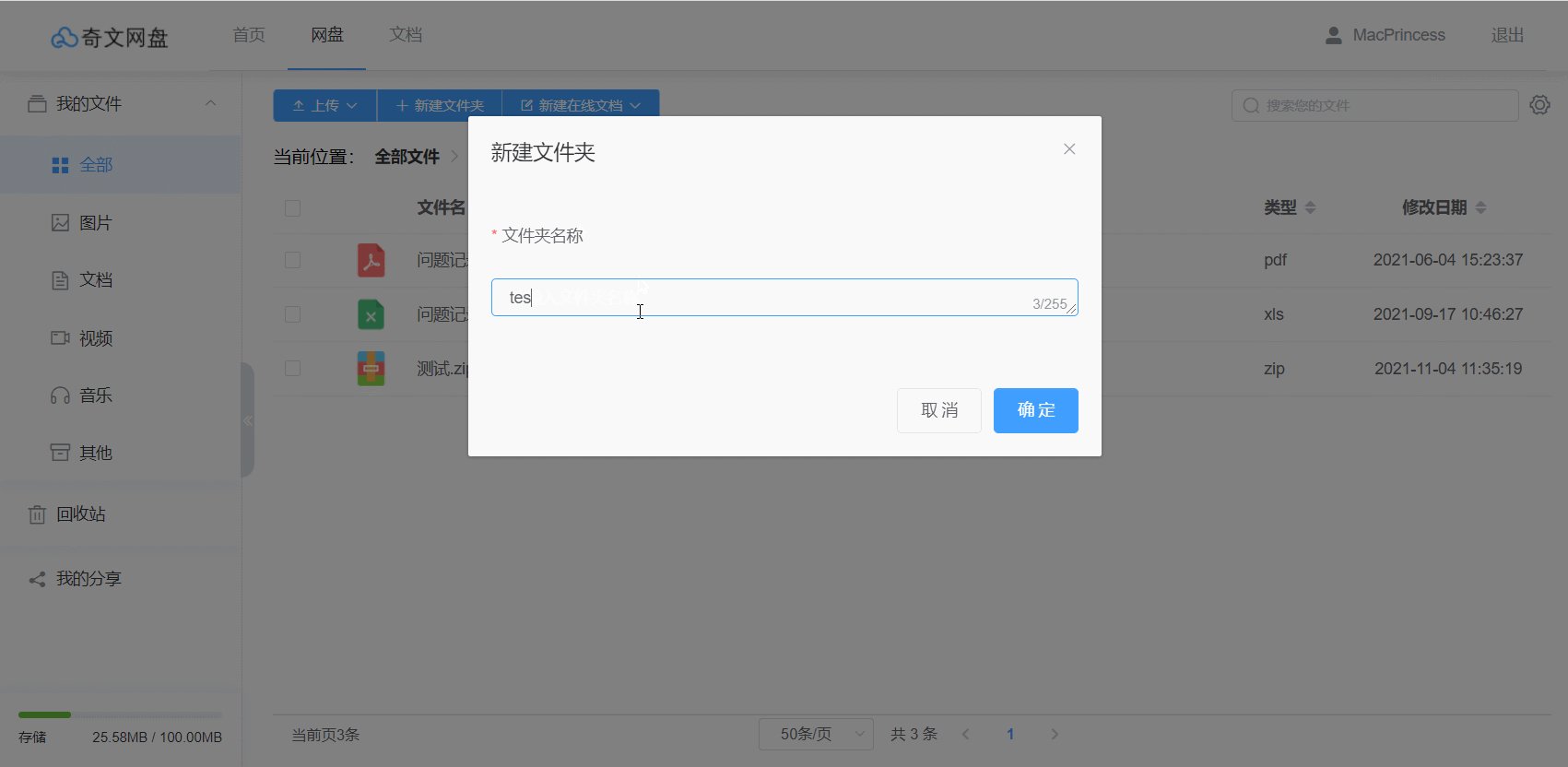
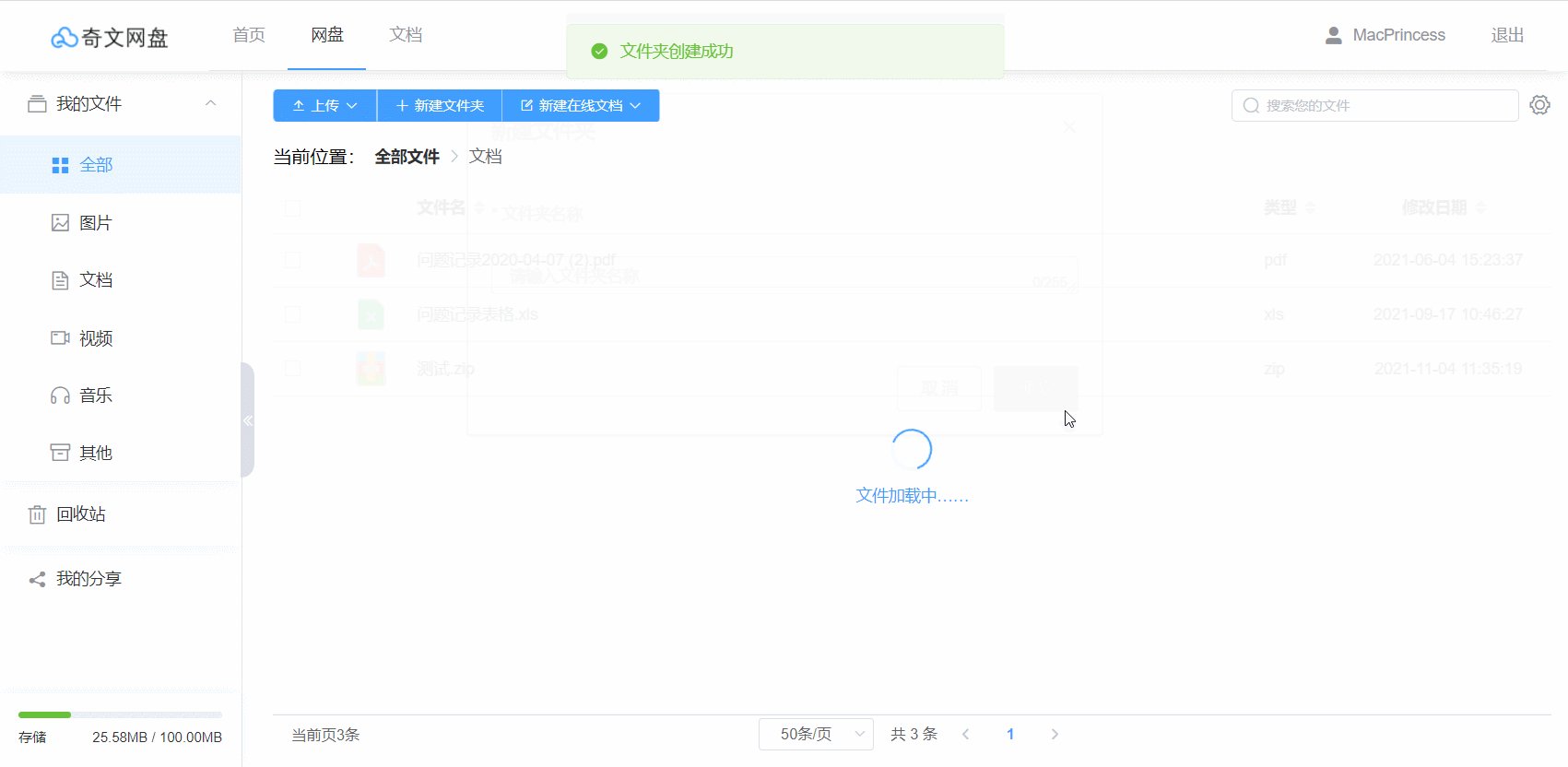
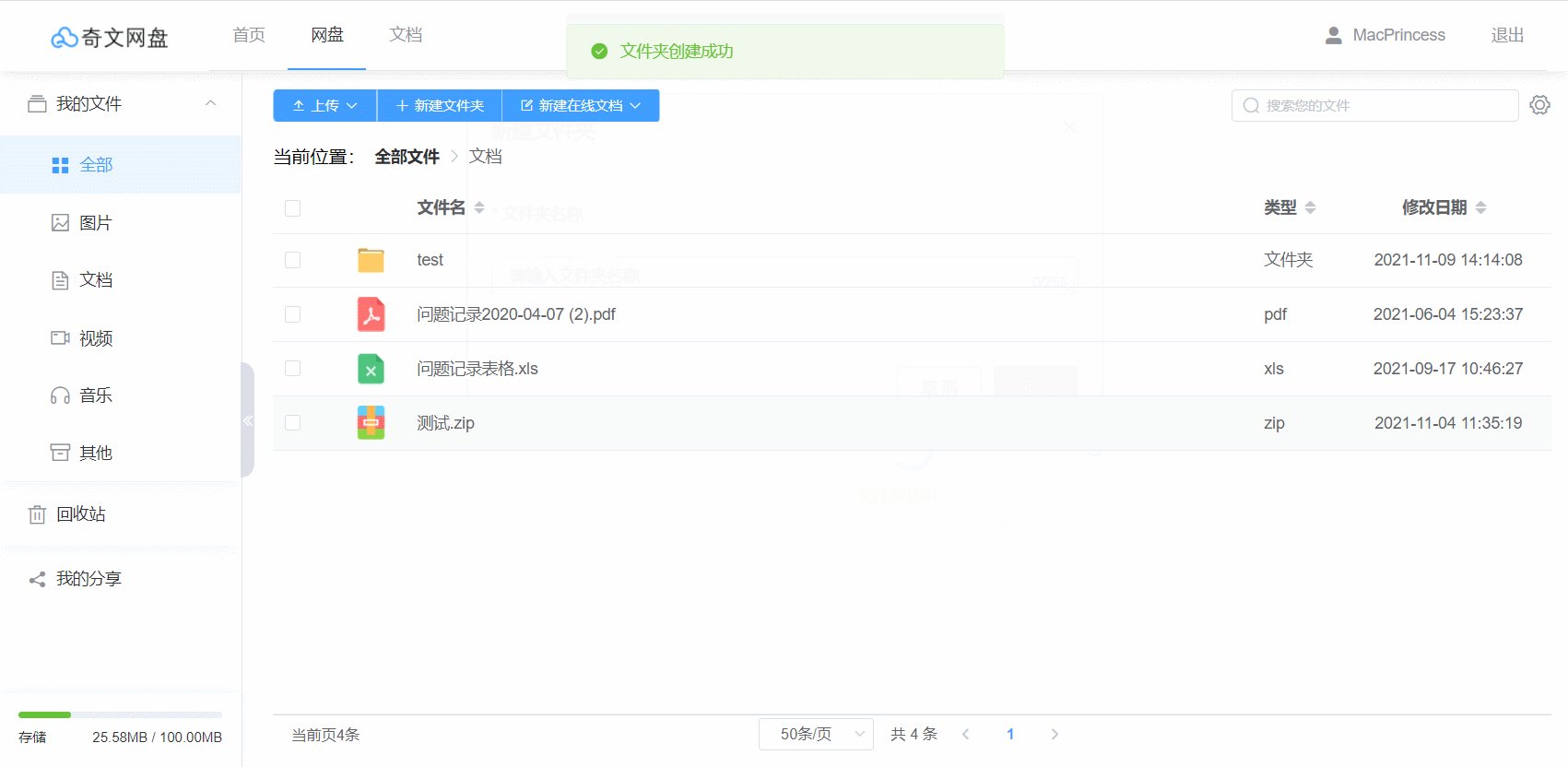
4.1 新建文件夹

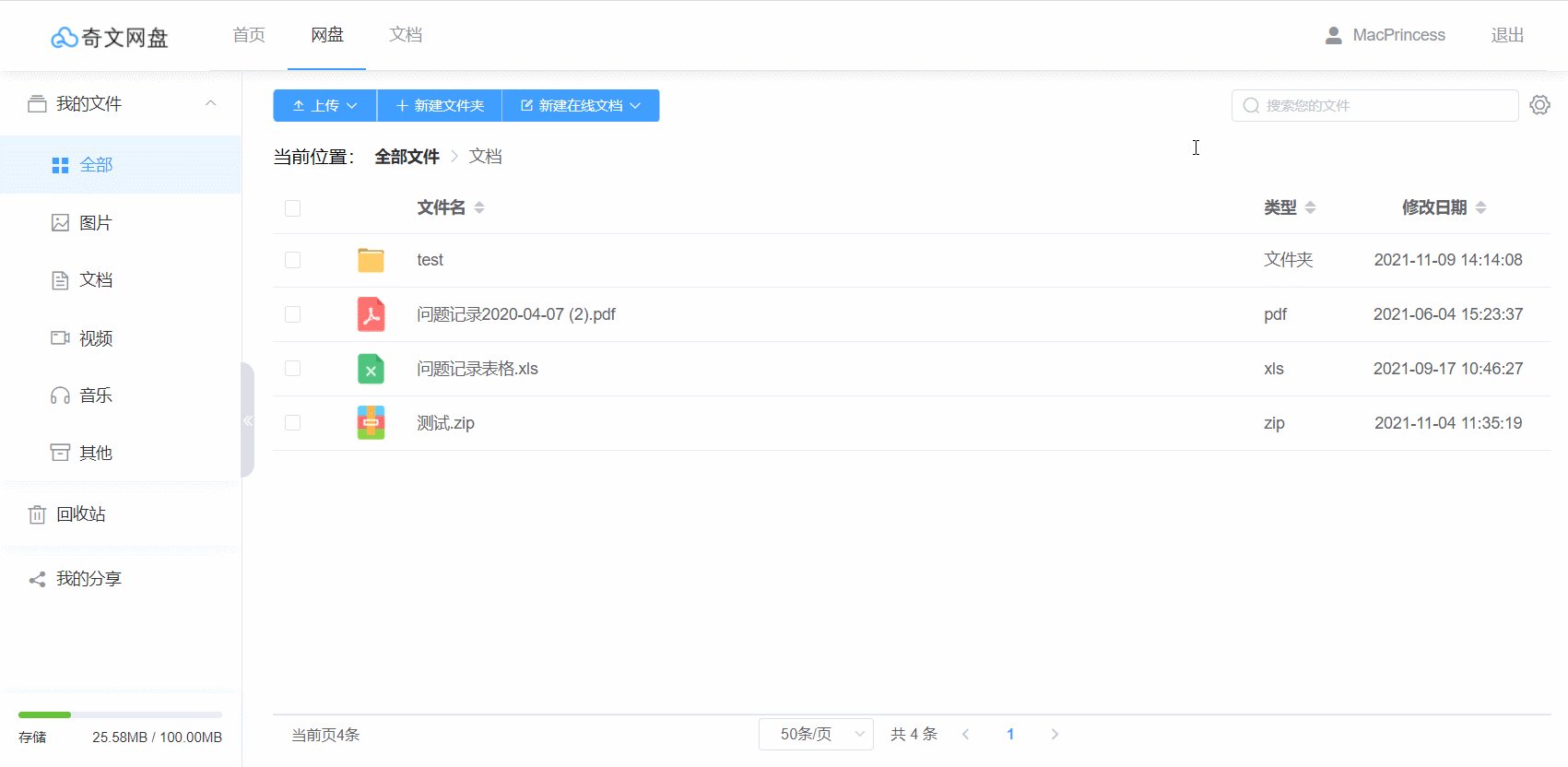
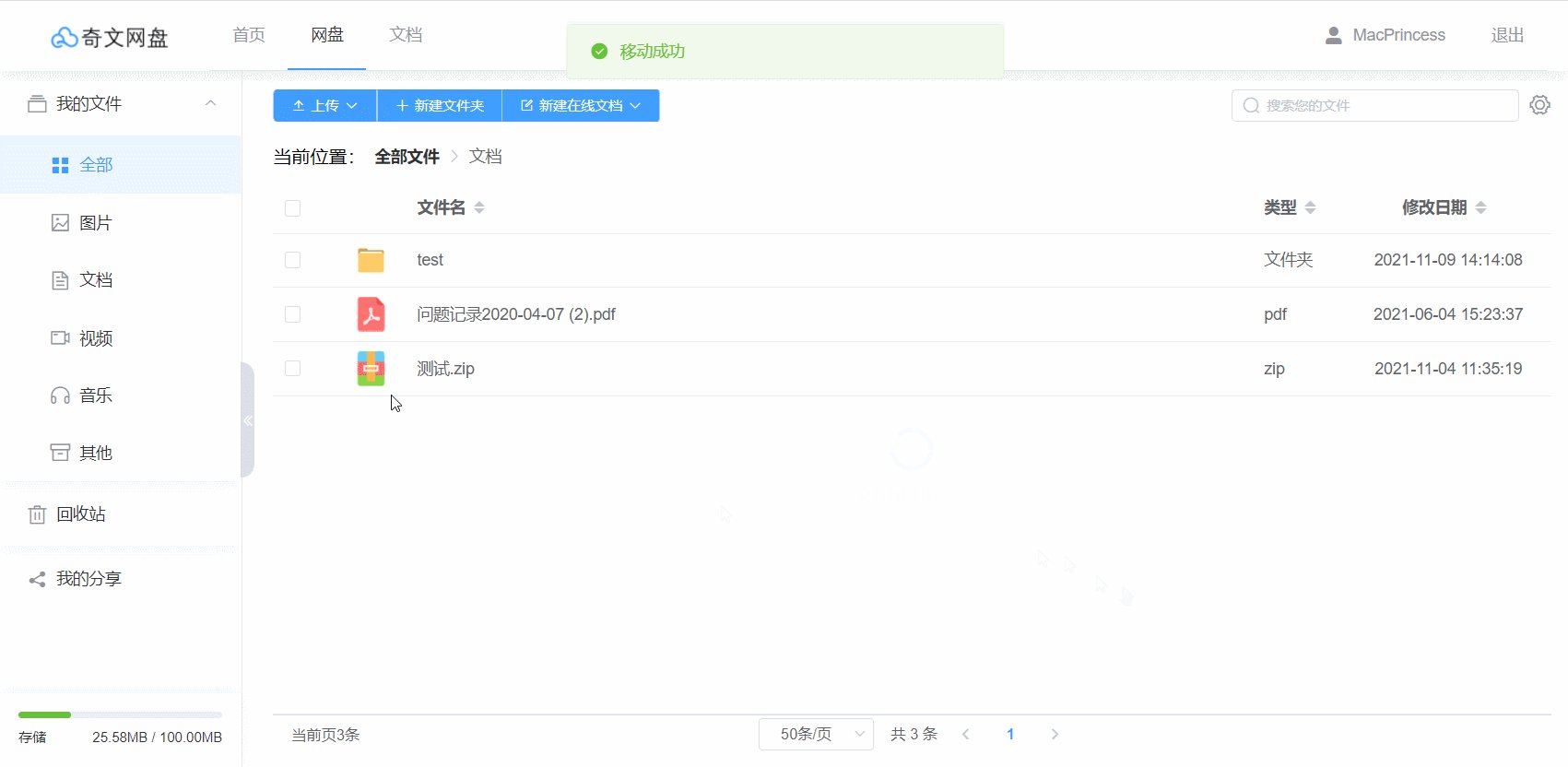
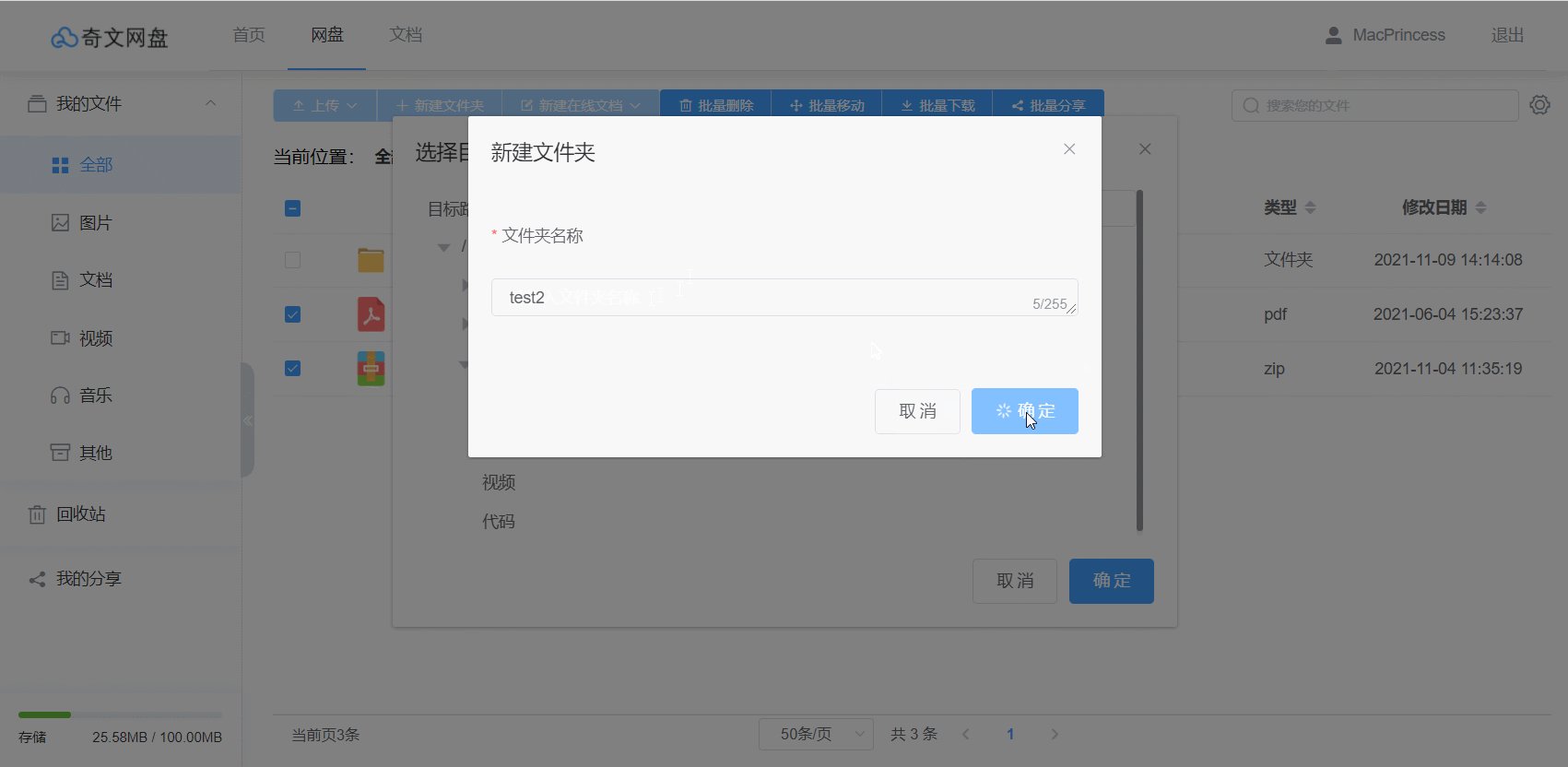
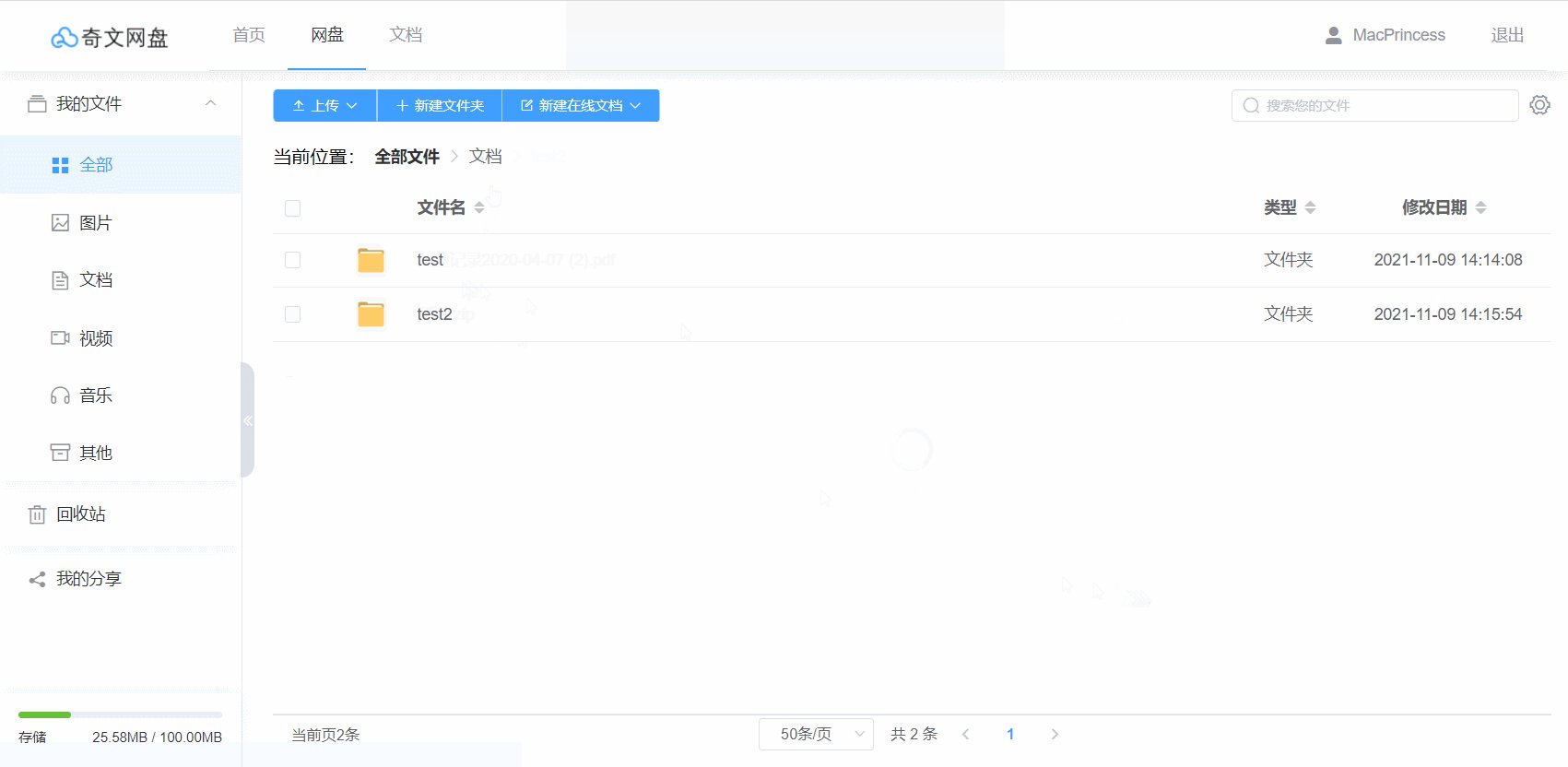
4.2 文件移动
支持文件单个和批量移动,选择目录后,点击确定即可移动文件到目标路径,同时在弹框中提供新建文件夹功能。

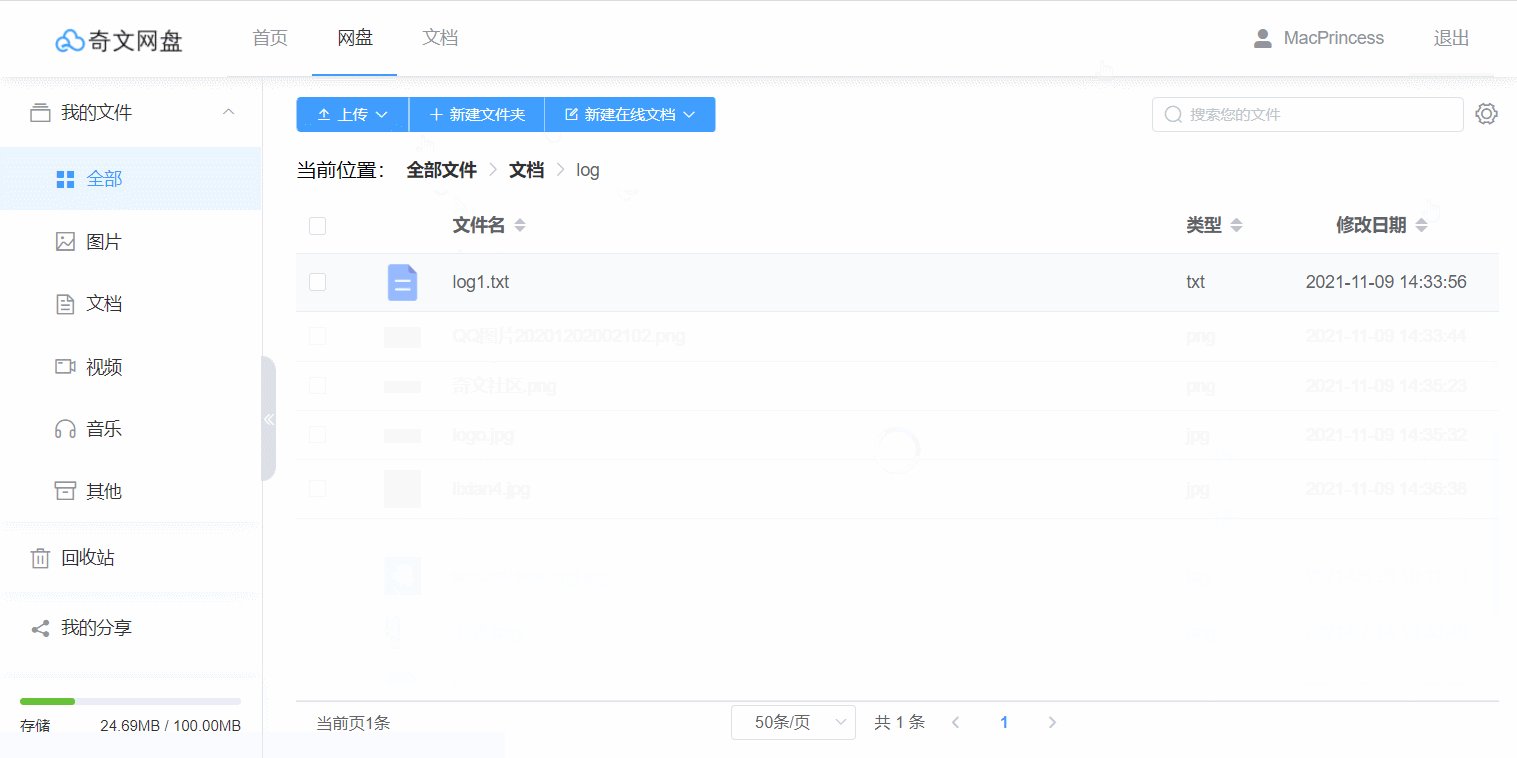
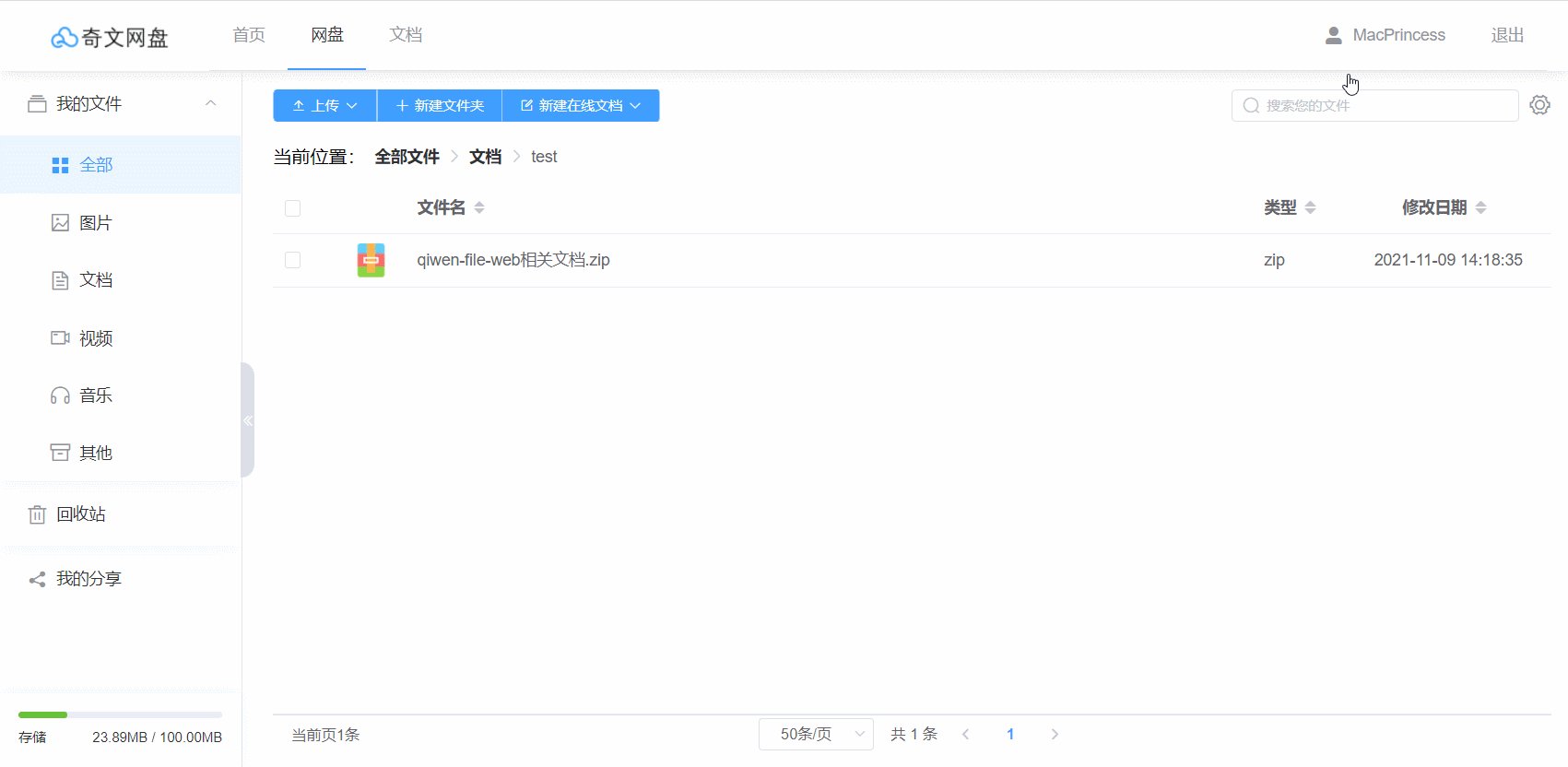
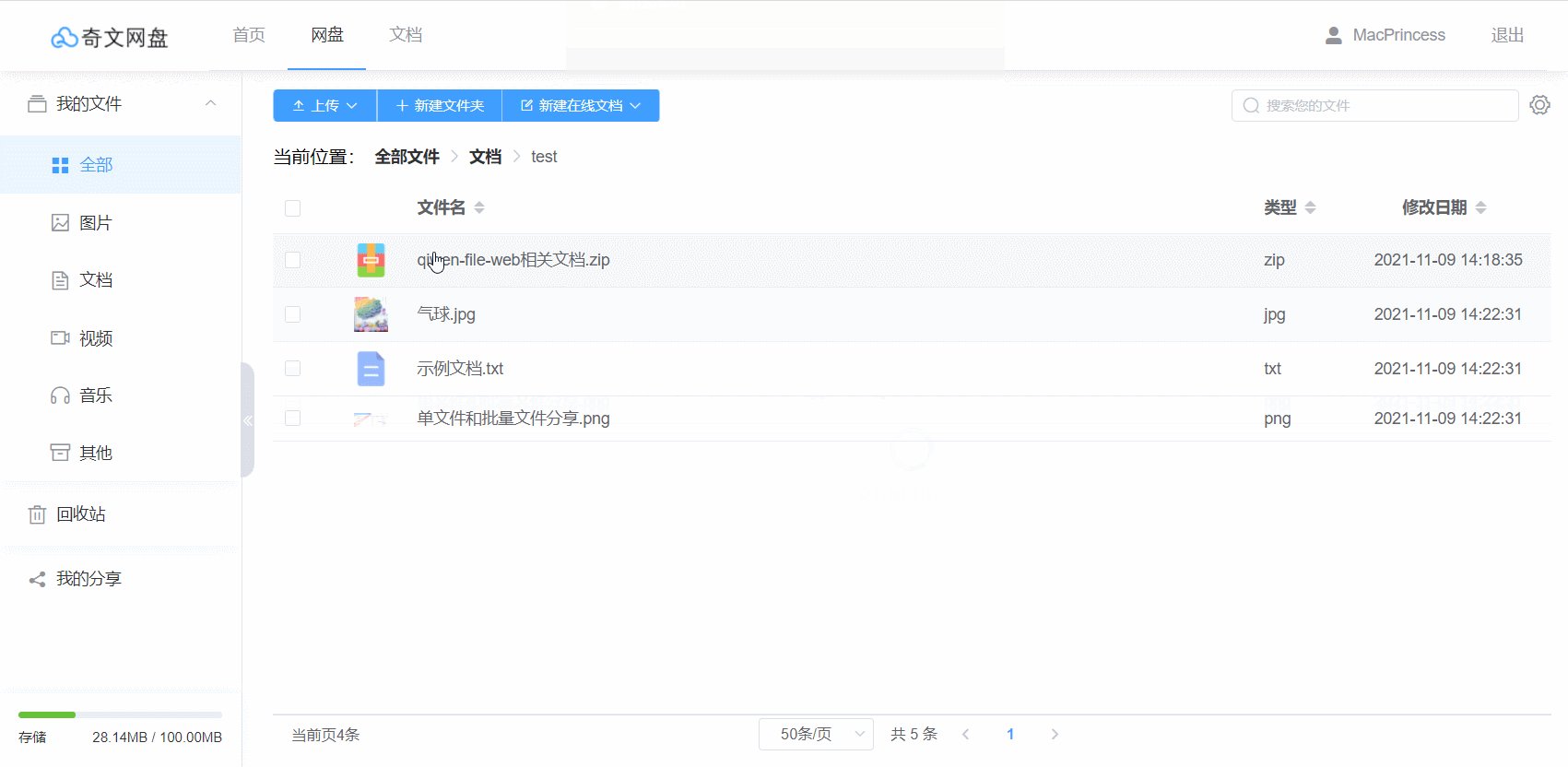
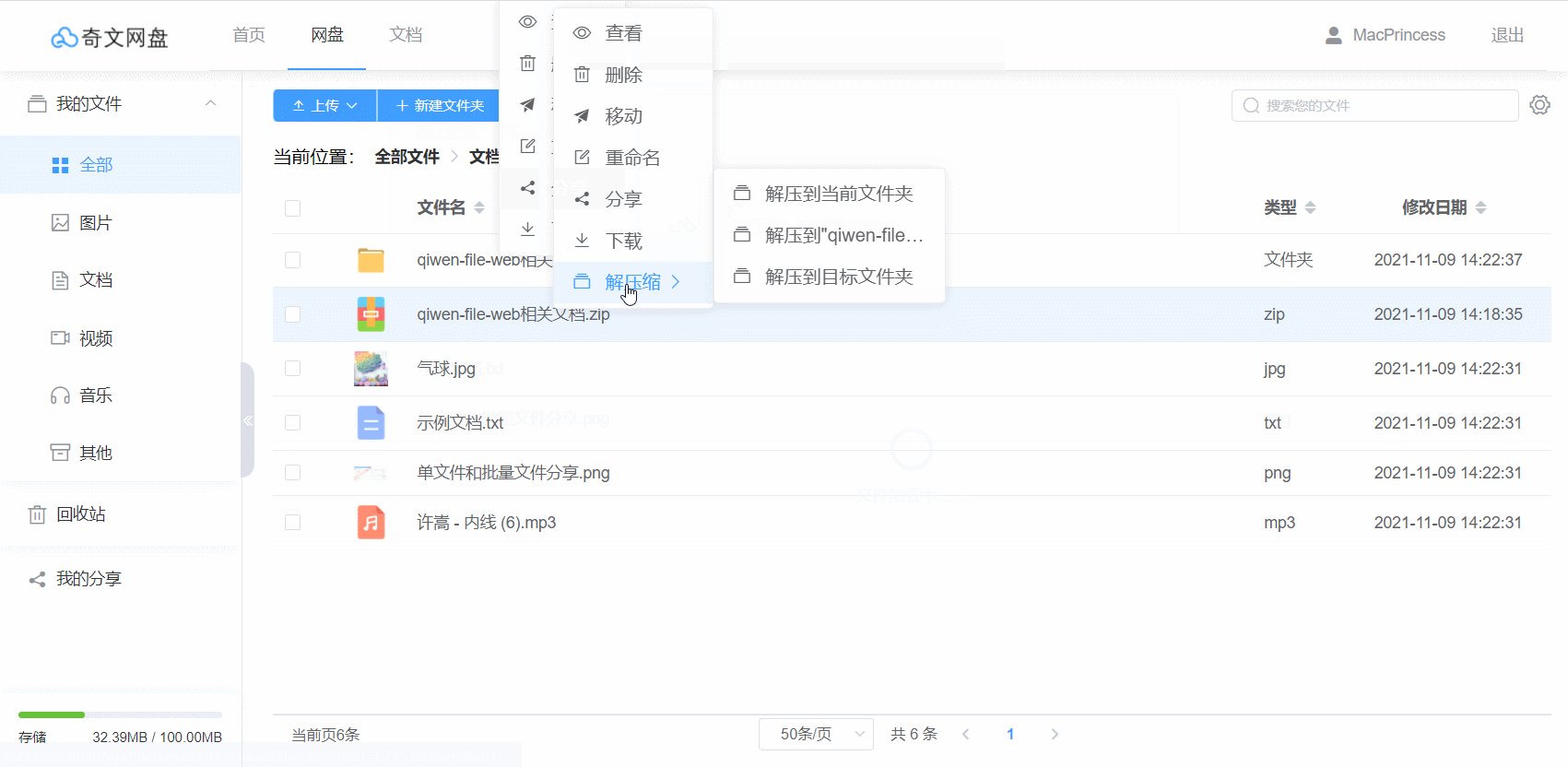
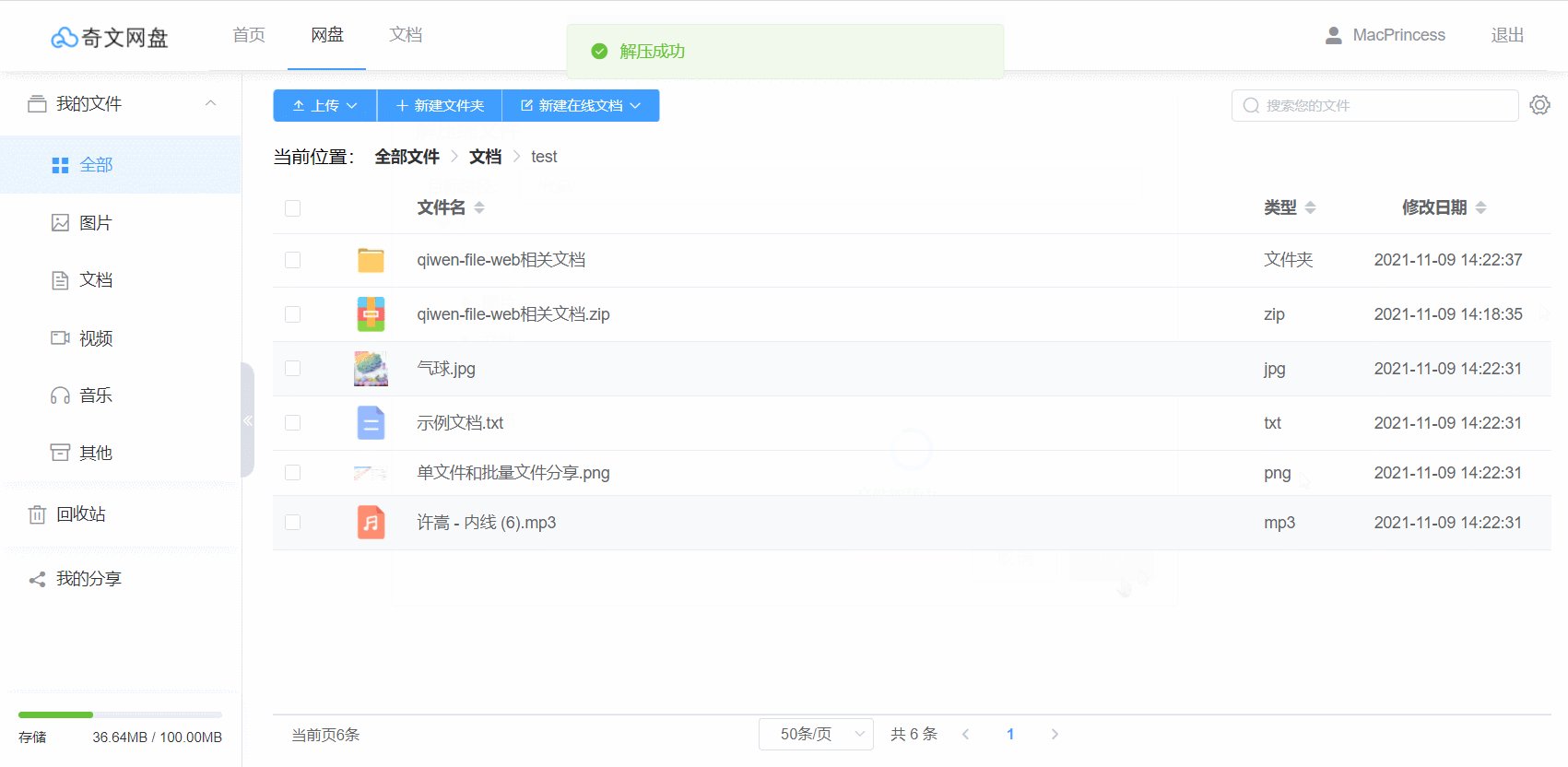
4.3 文件在线解压缩
支持 ZIP 和 RAR 格式的文件在线解压缩,支持三种解压方式:
- 解压到当前文件夹
- 解压到以当前压缩文件命名的文件夹内
- 解压到指定文件夹

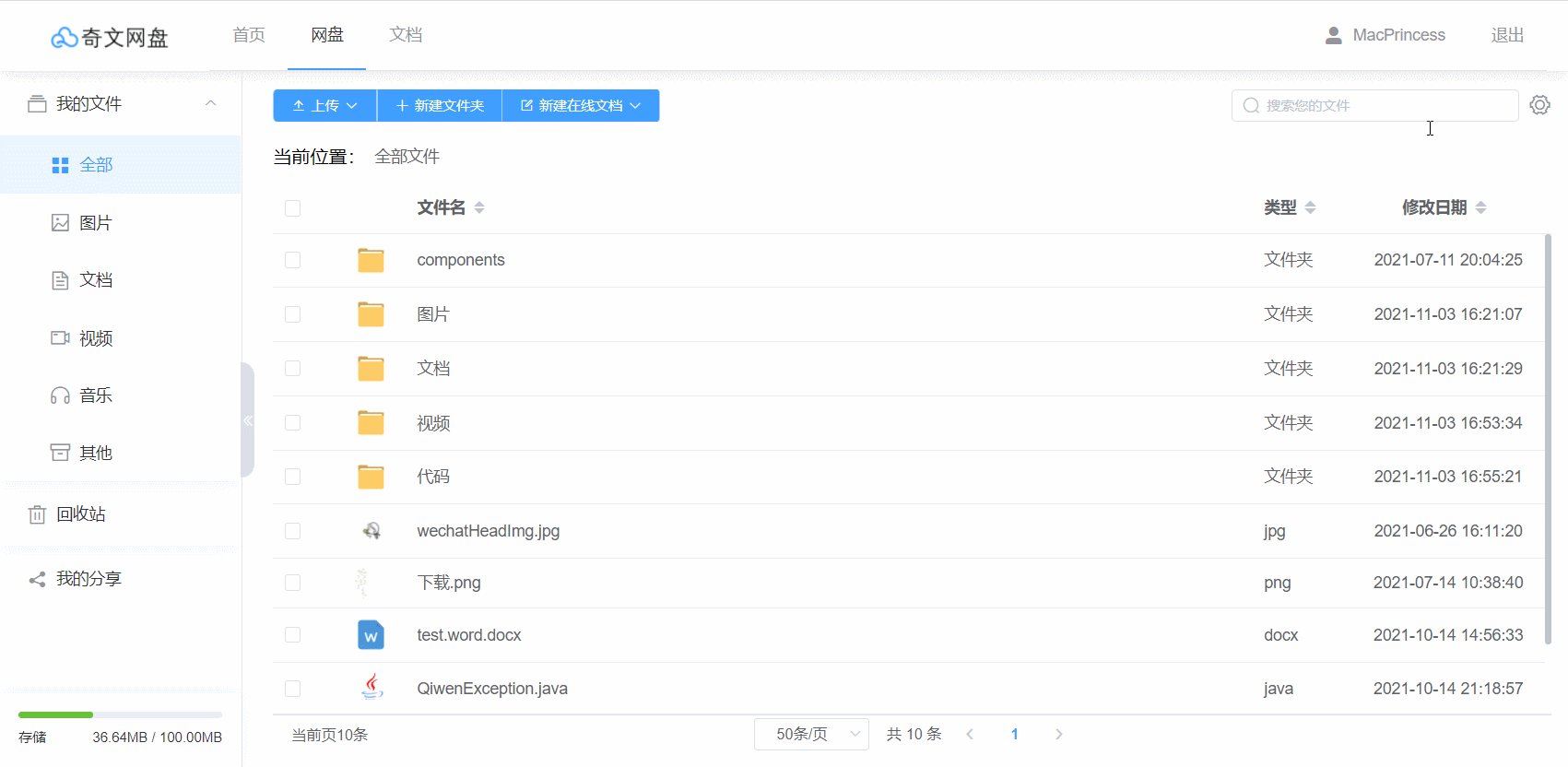
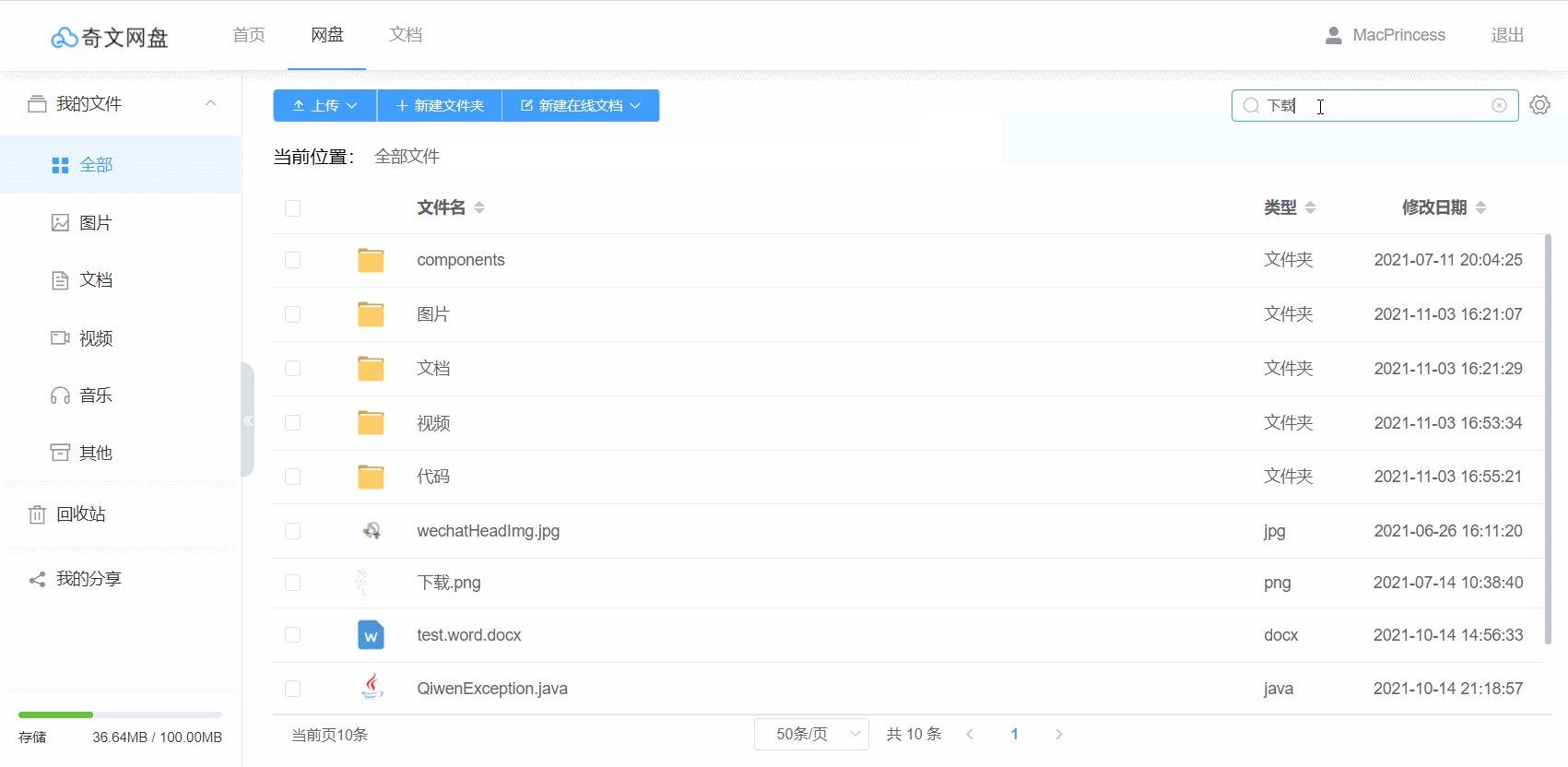
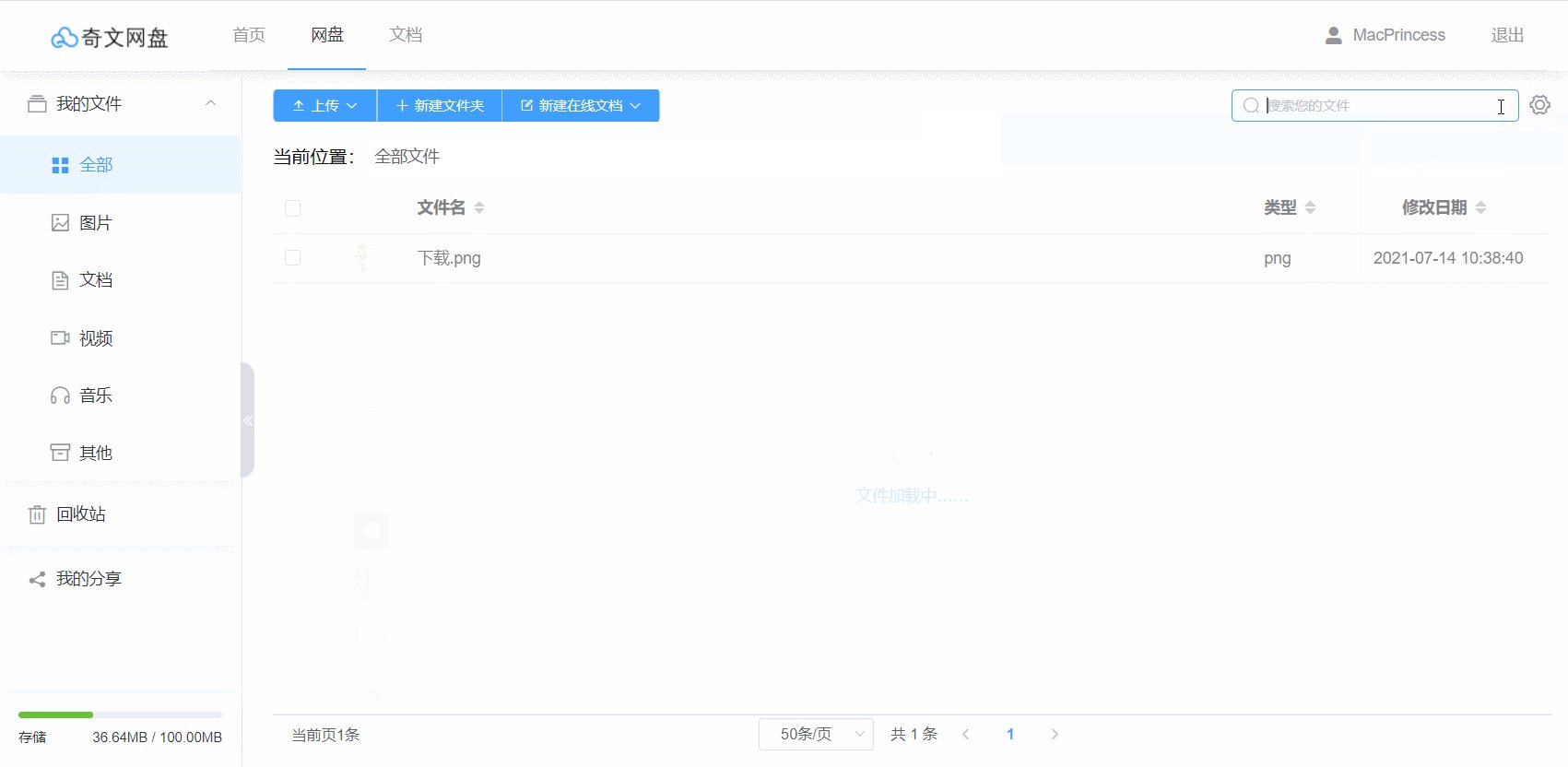
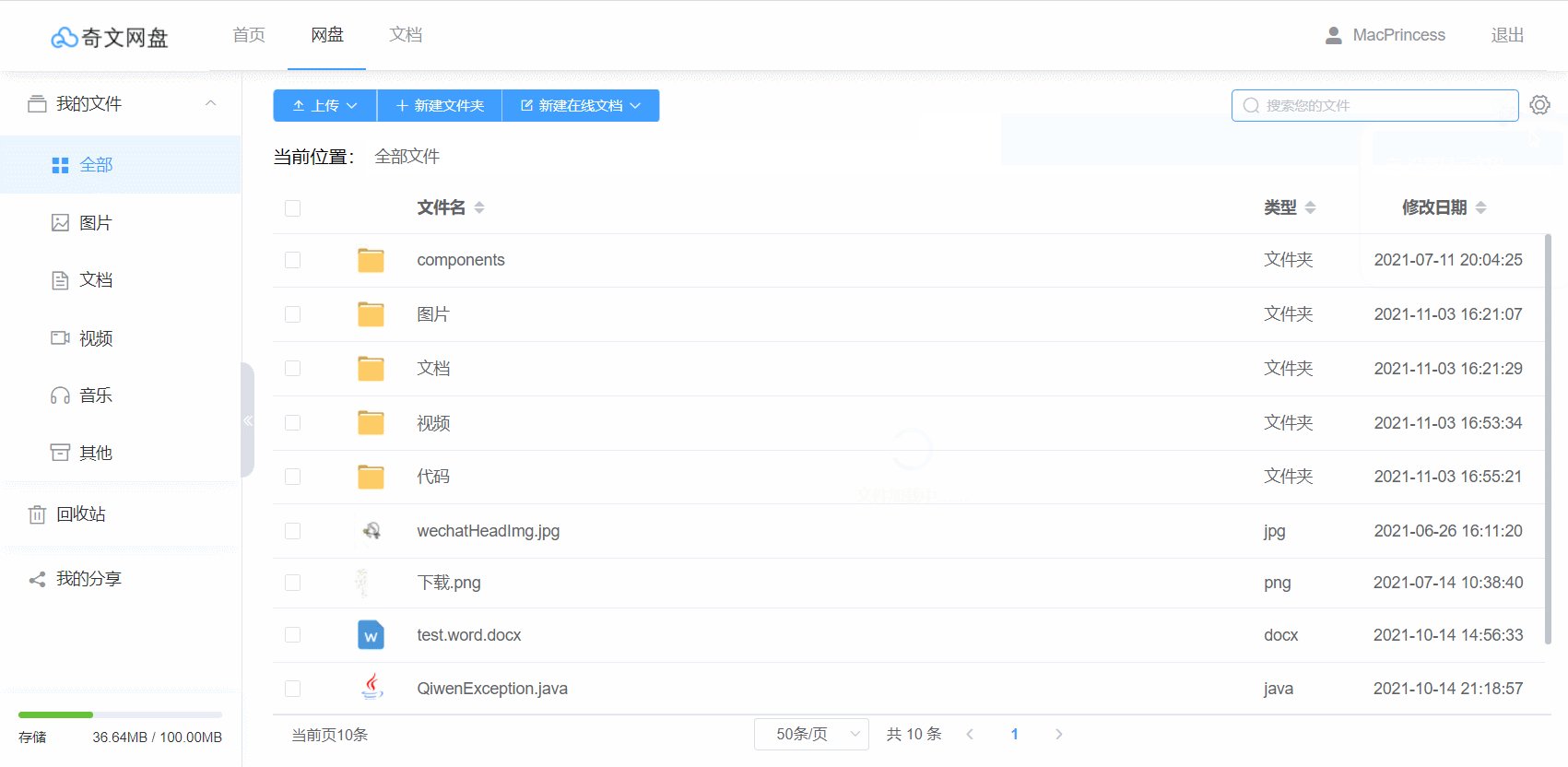
4.4 文件搜索
支持文件名搜索文件,搜索功能后台配置请查看顶部导航栏配置-后台项目配置-文件搜索配置

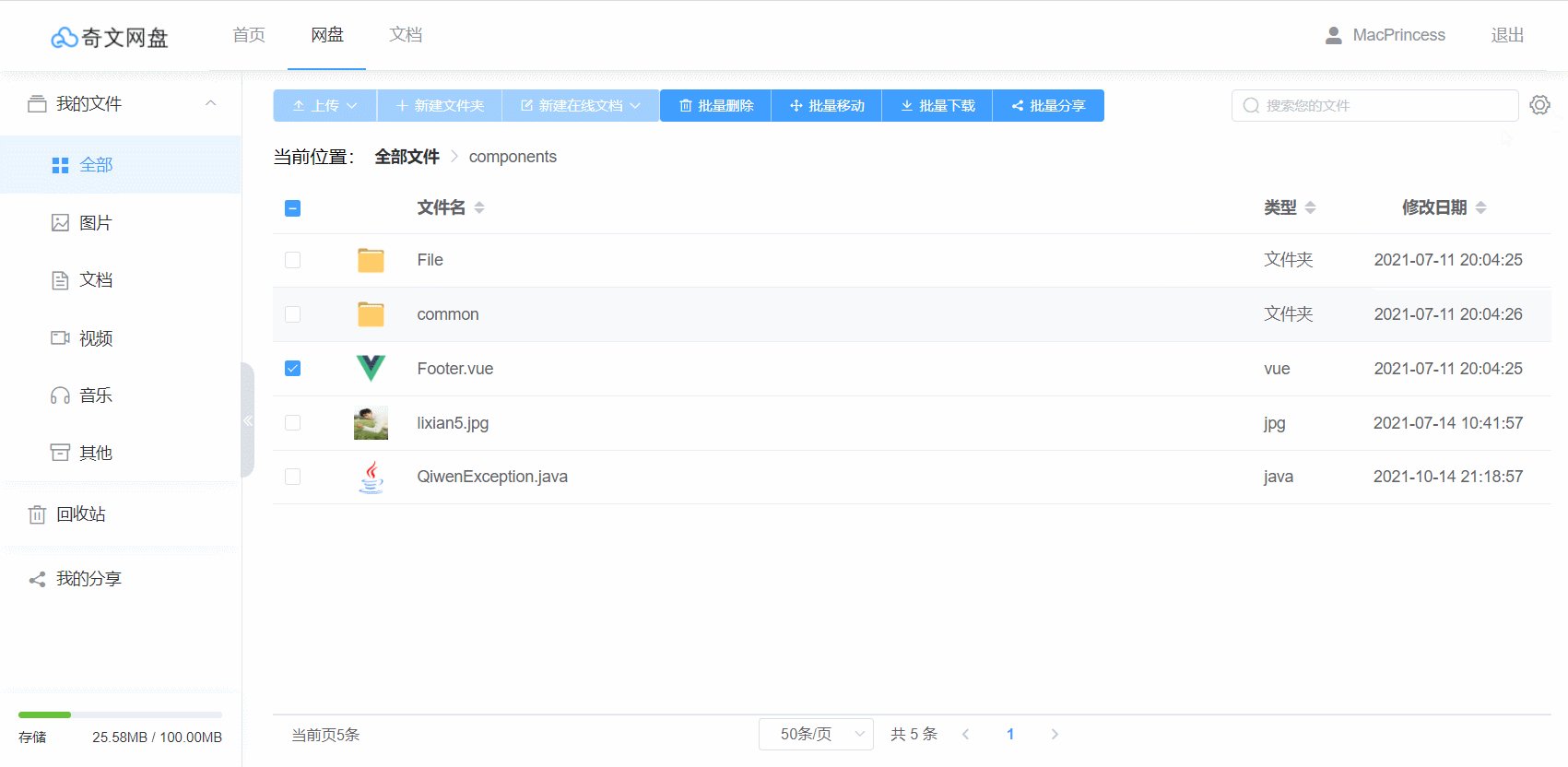
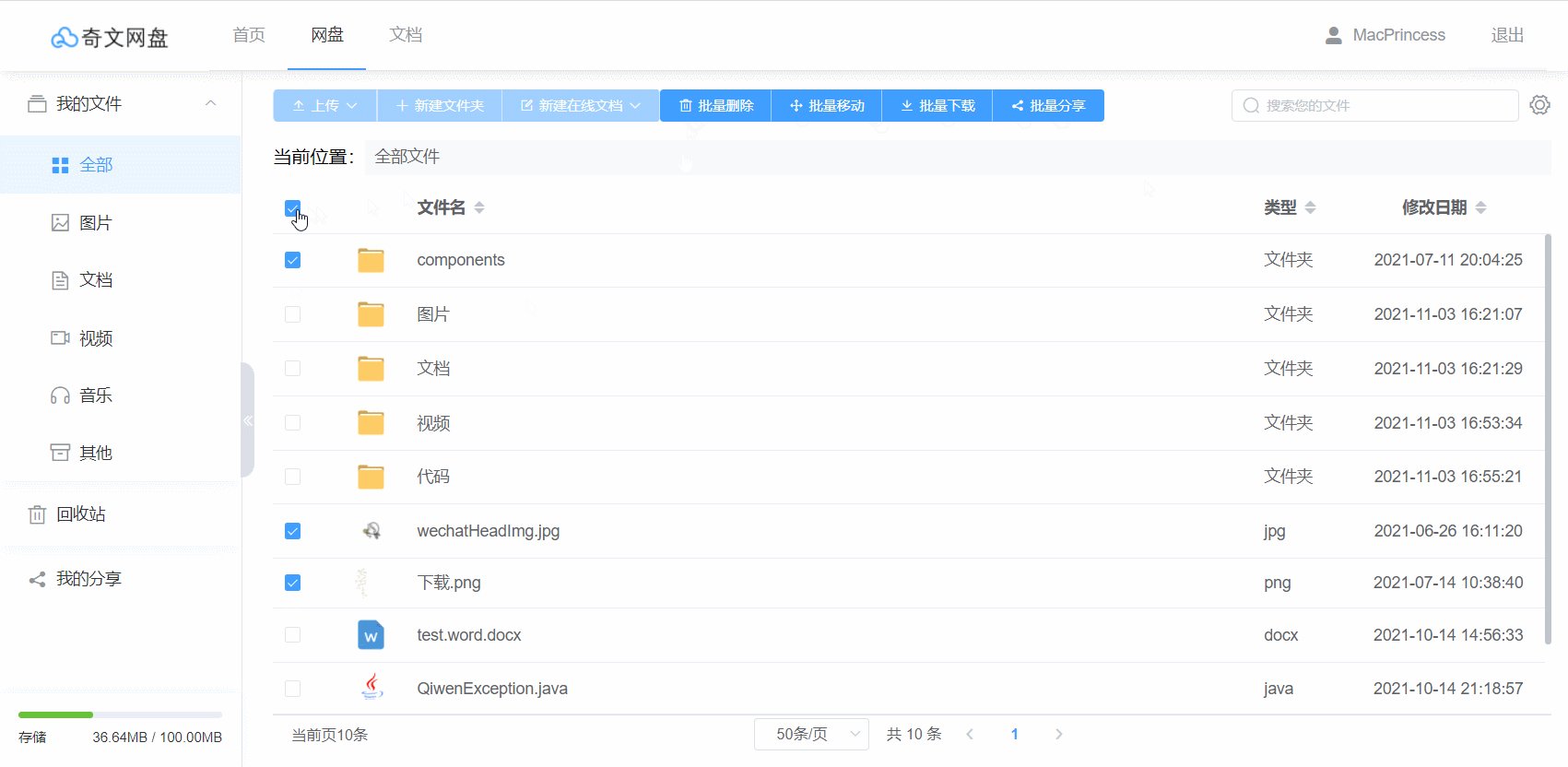
4.5 批量操作功能
在列表和网格模式下,提供了批量操作功能,可以对文件进行批量删除、移动和下载。

5. 三种文件上传方式
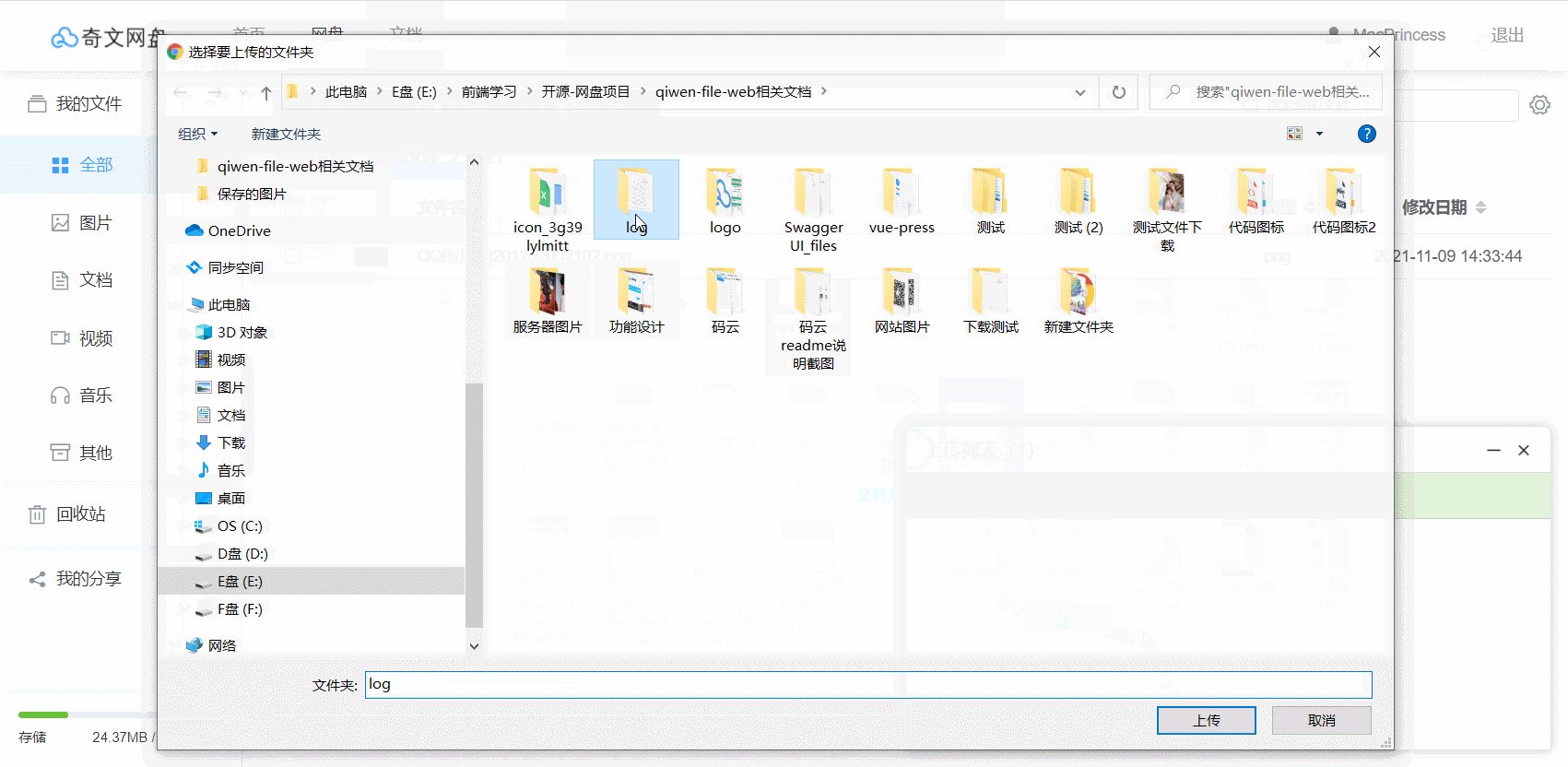
5.1 文件 & 文件夹分片上传
支持文件和文件夹上传。文件采用分片上传,集成了 simiple-uplader 的文件秒传、断点续传功能,此插件的具体配置项可以查看该项目的官方文档。

5.2 拖拽上传
支持全屏区域拖拽上传文件。

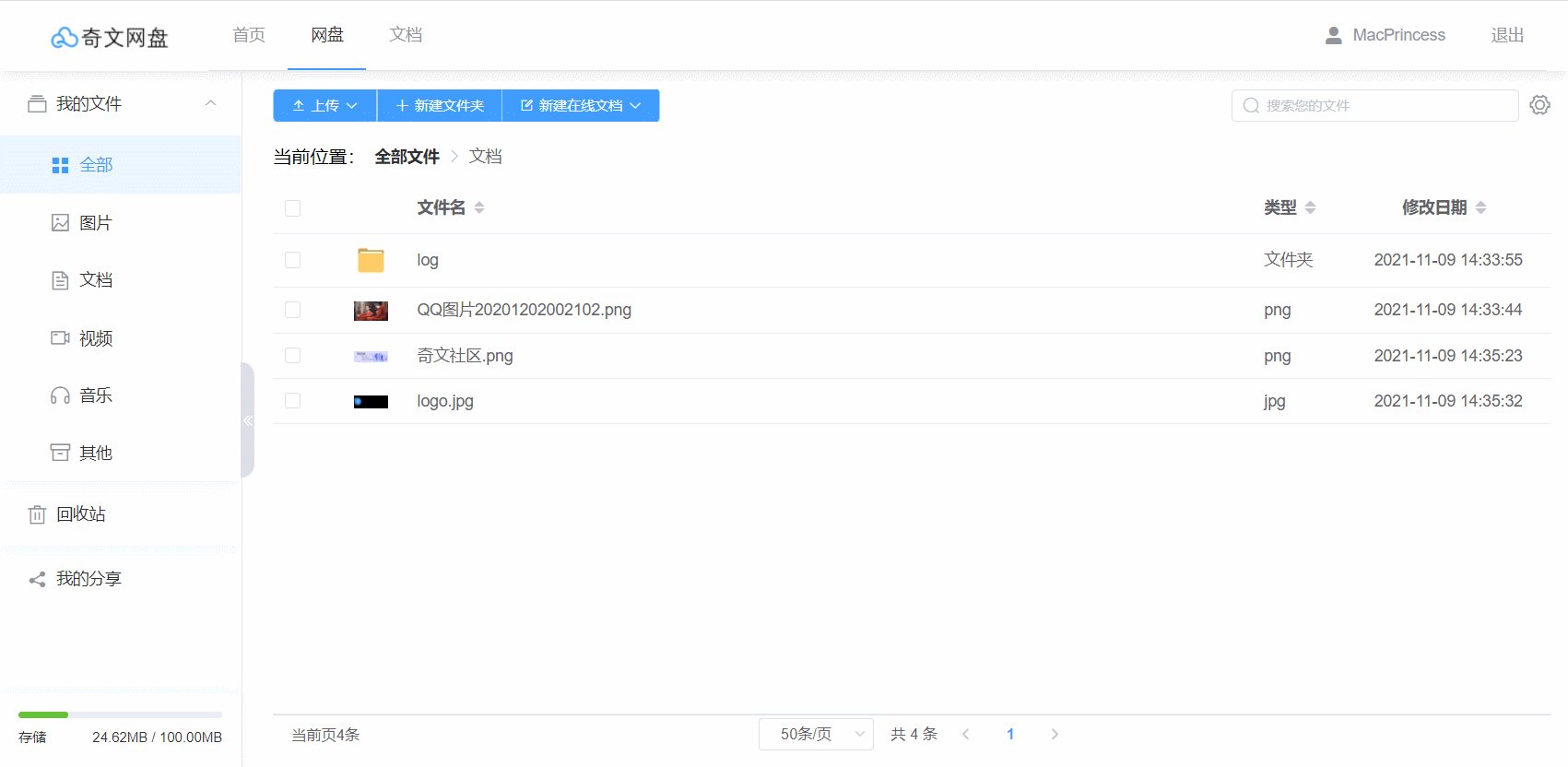
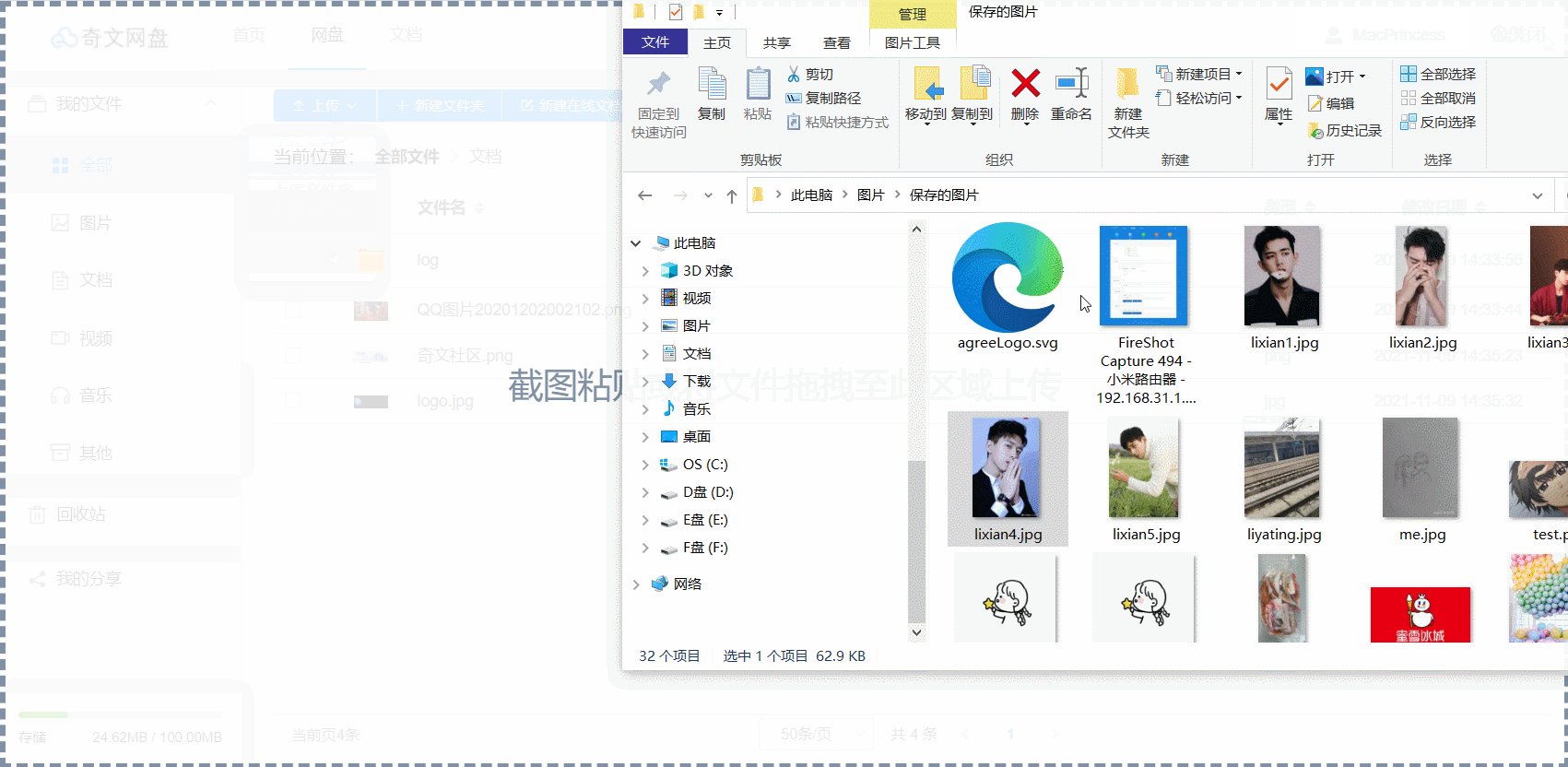
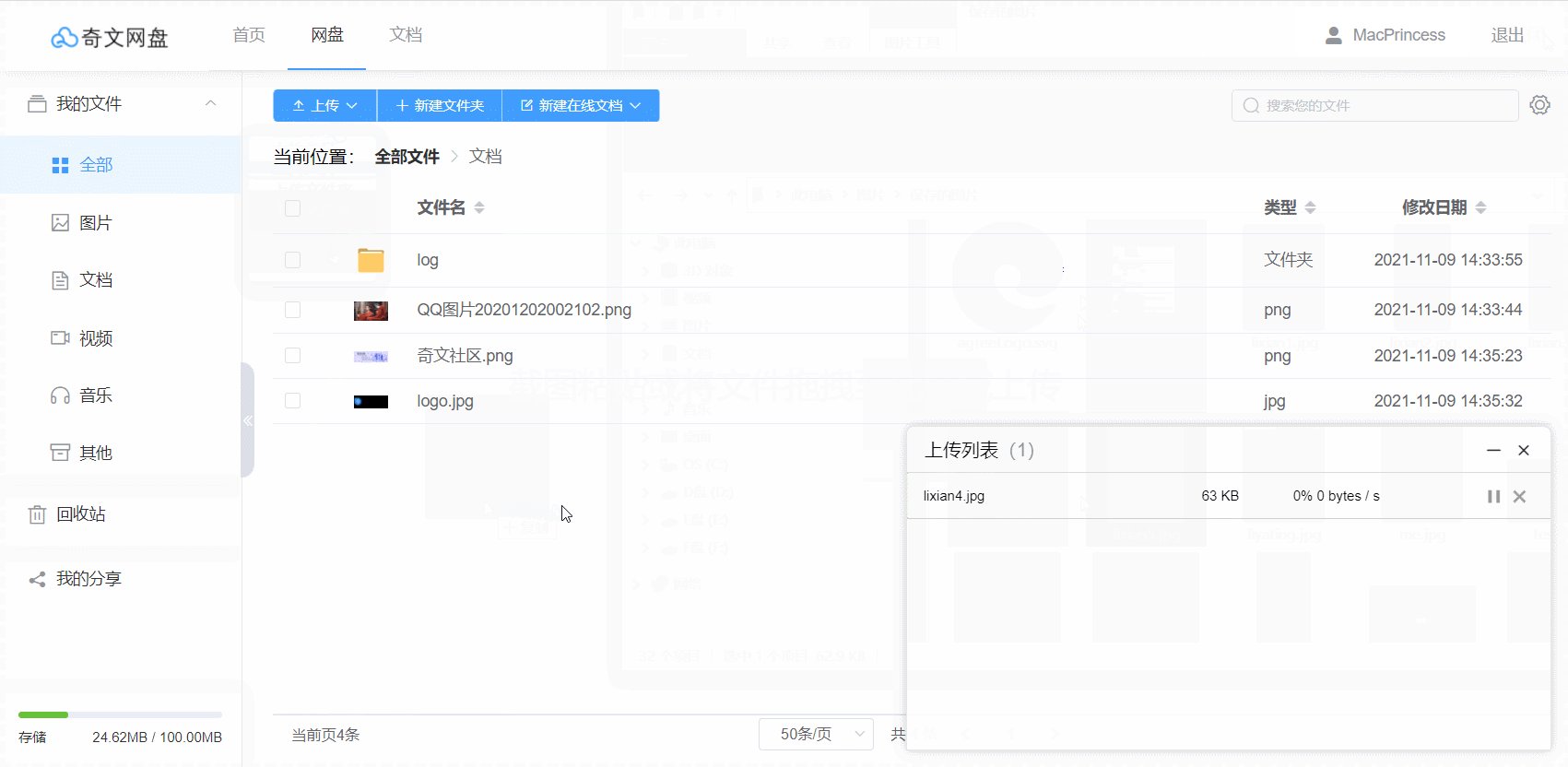
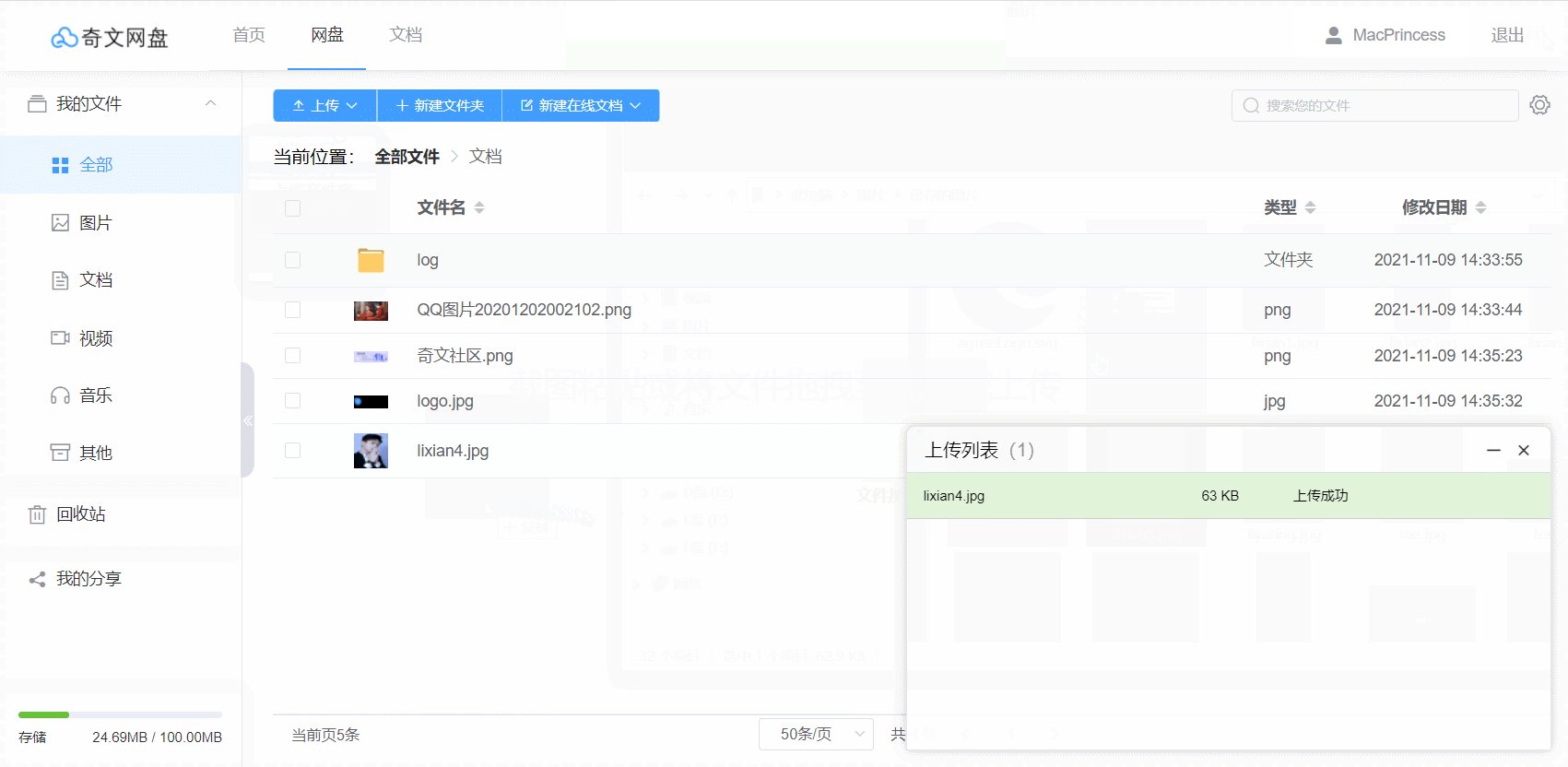
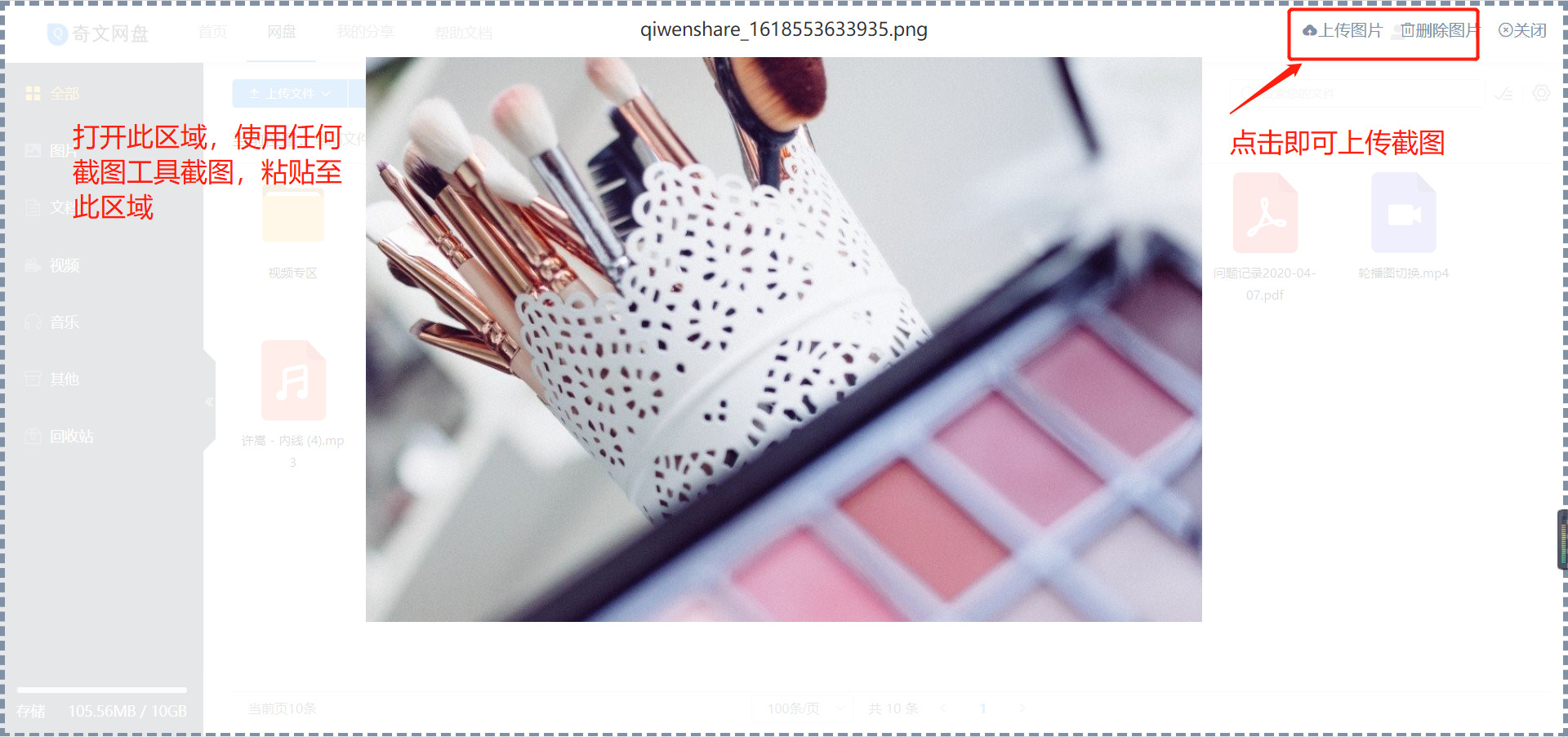
5.3 截图粘贴上传
直接使用任何截图工具截图后,在拖拽区域使用 Ctrl + V 粘贴图片,点击上传图片即可上传。

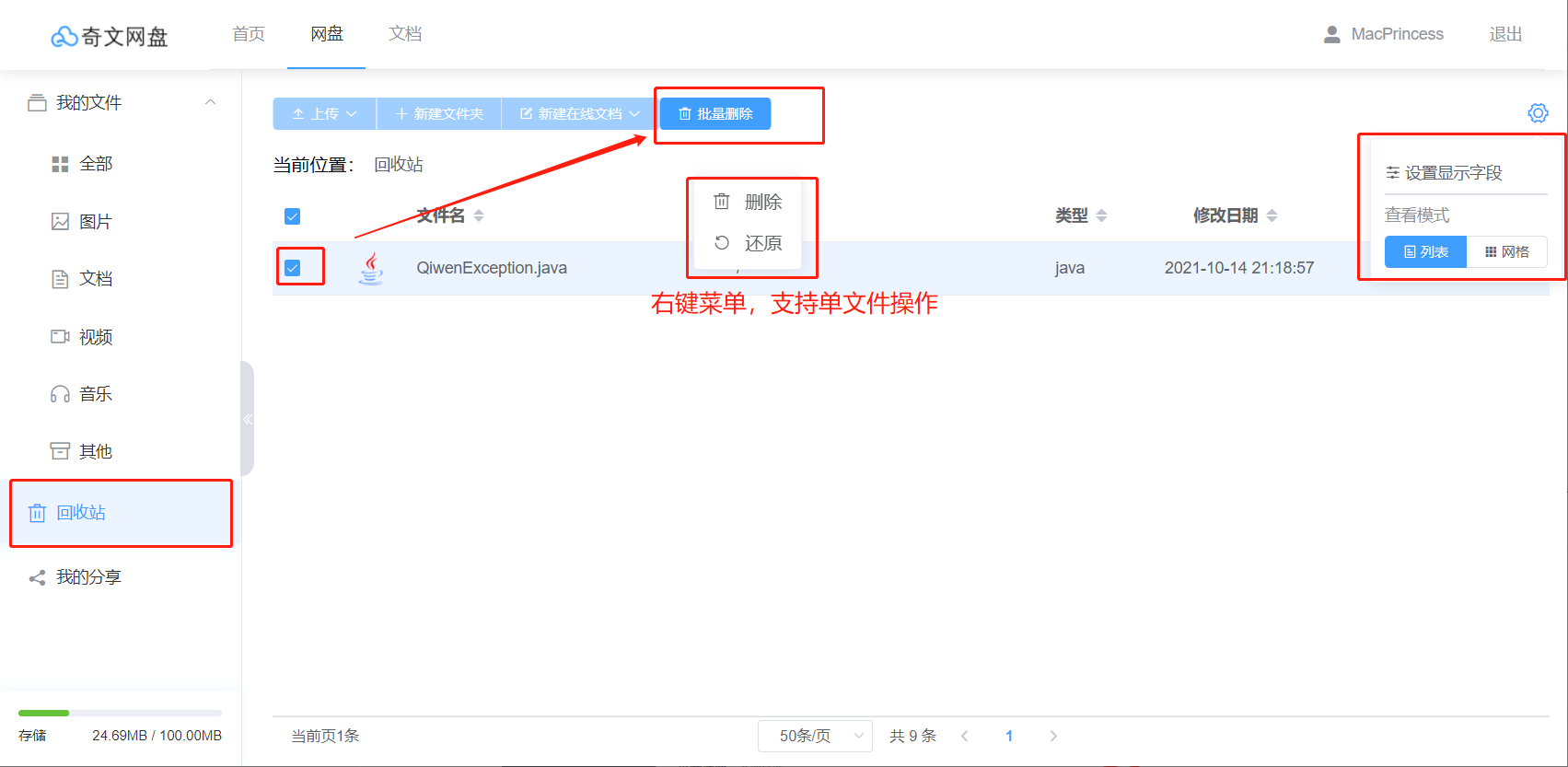
6. 文件回收站
提供文件回收站功能,支持彻底删除和还原文件。

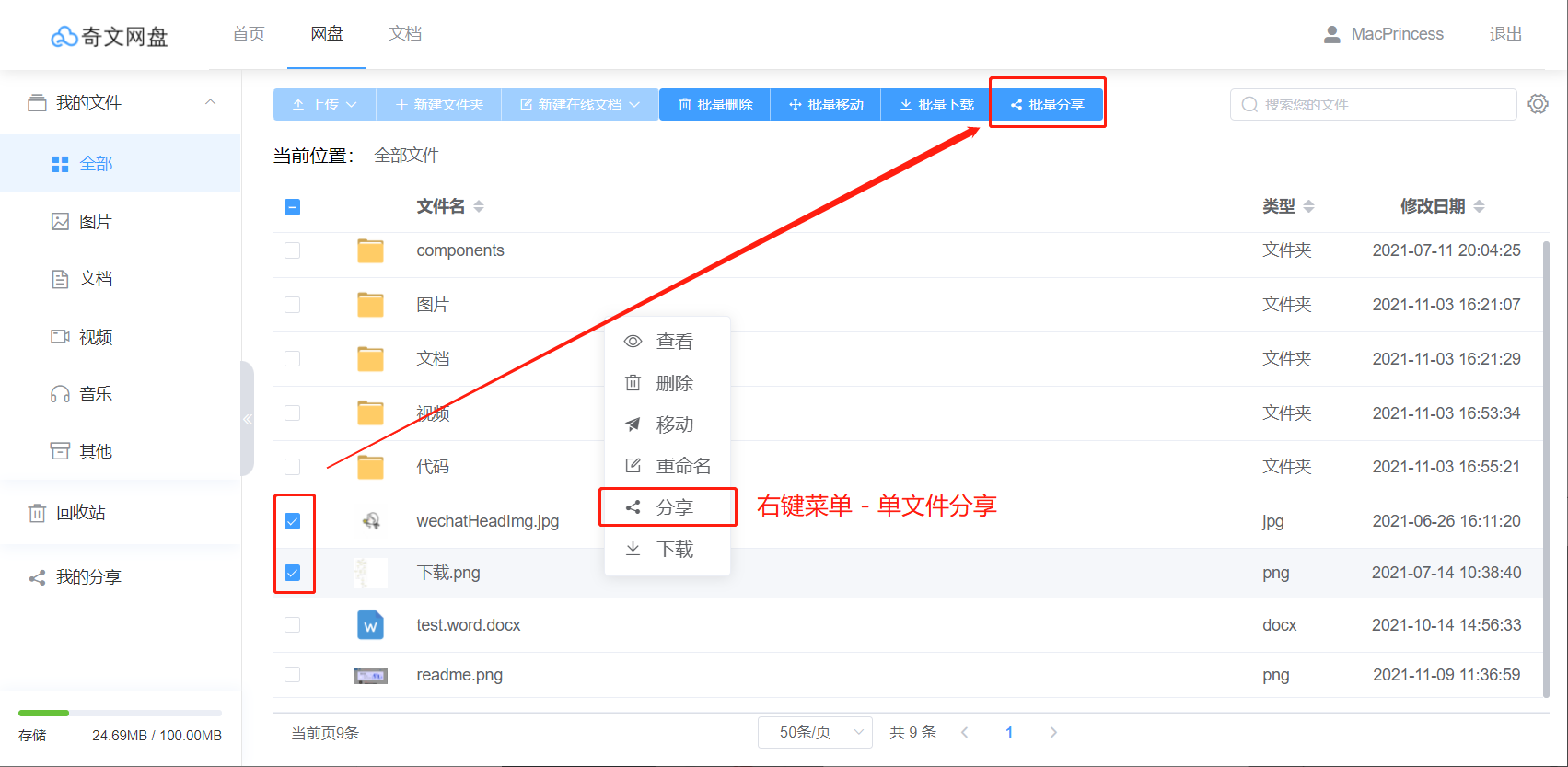
7. 文件分享
7.1 单个或批量文件分享
-
支持单个和批量分享文件给他人:

-
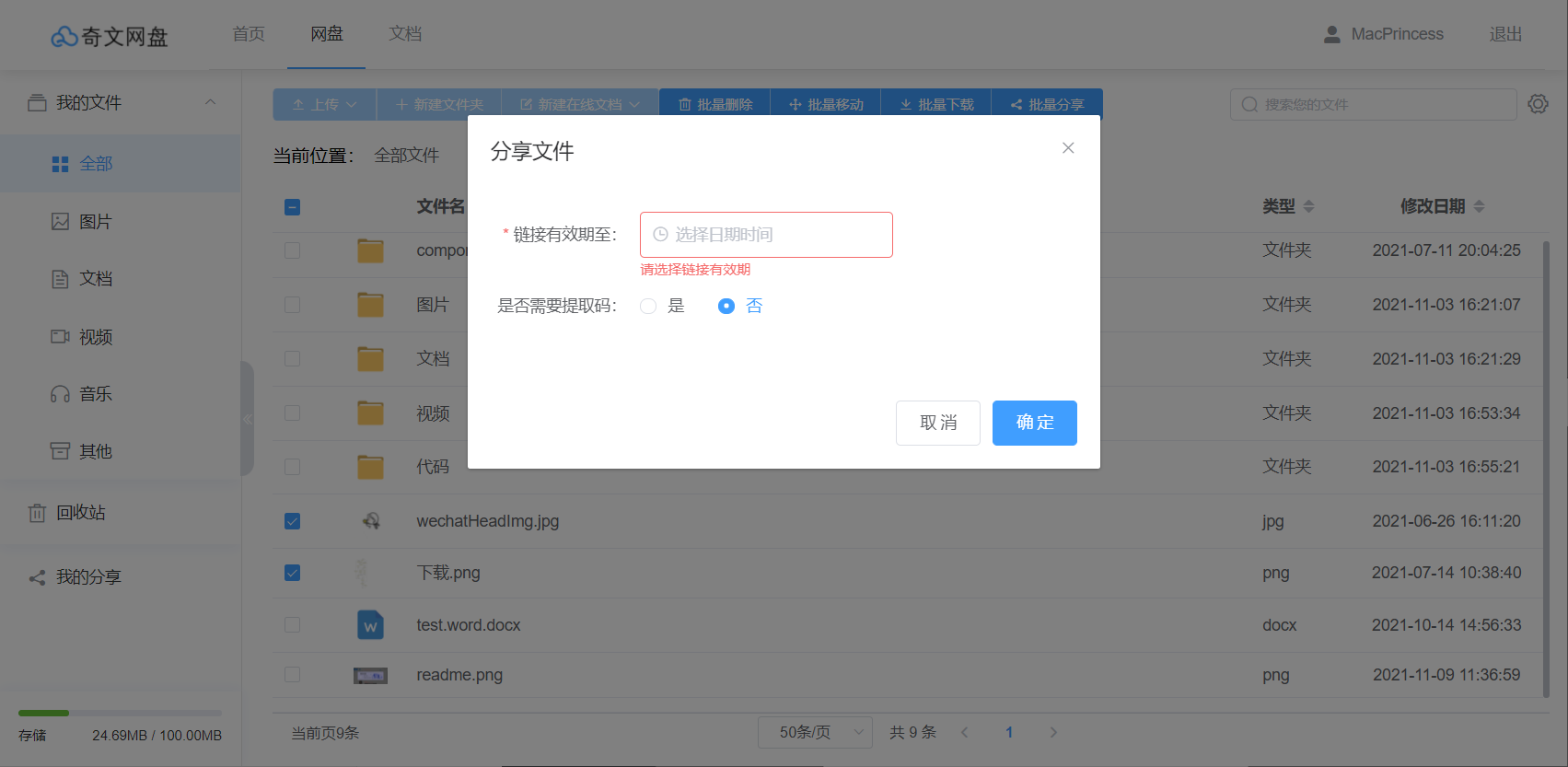
可以选择过期时间和是否需要提取码:

-
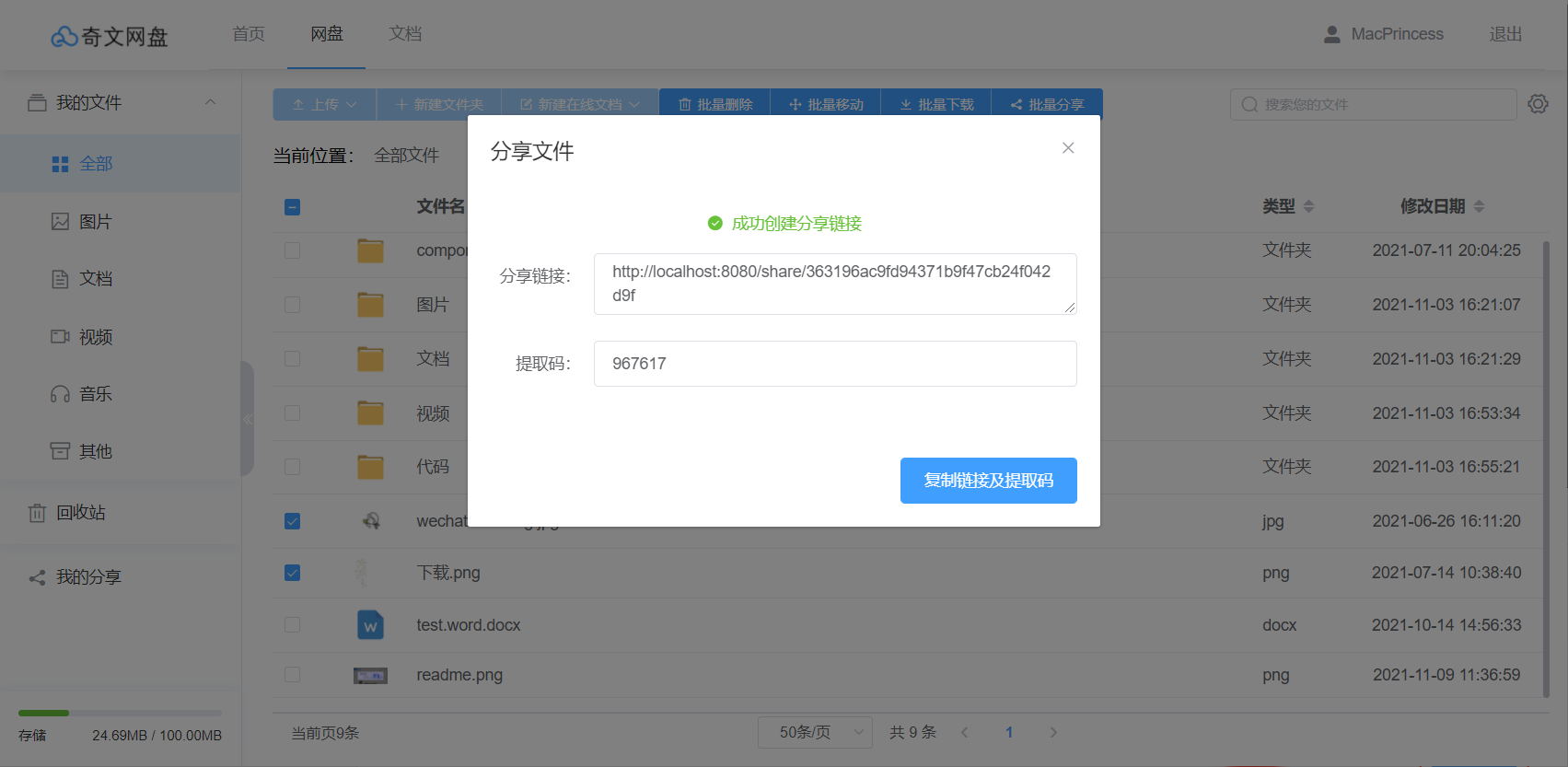
提供快捷复制链接及提取码给他人:

粘贴分享链接及提取码效果:
分享链接:http://localhost:8080/share/363196ac9fd94371b9f47cb24f042d9f 提取码:967617 复制链接到浏览器中并输入提取码即可查看文件 -
他人查看分享内容,并支持保存到网盘功能:

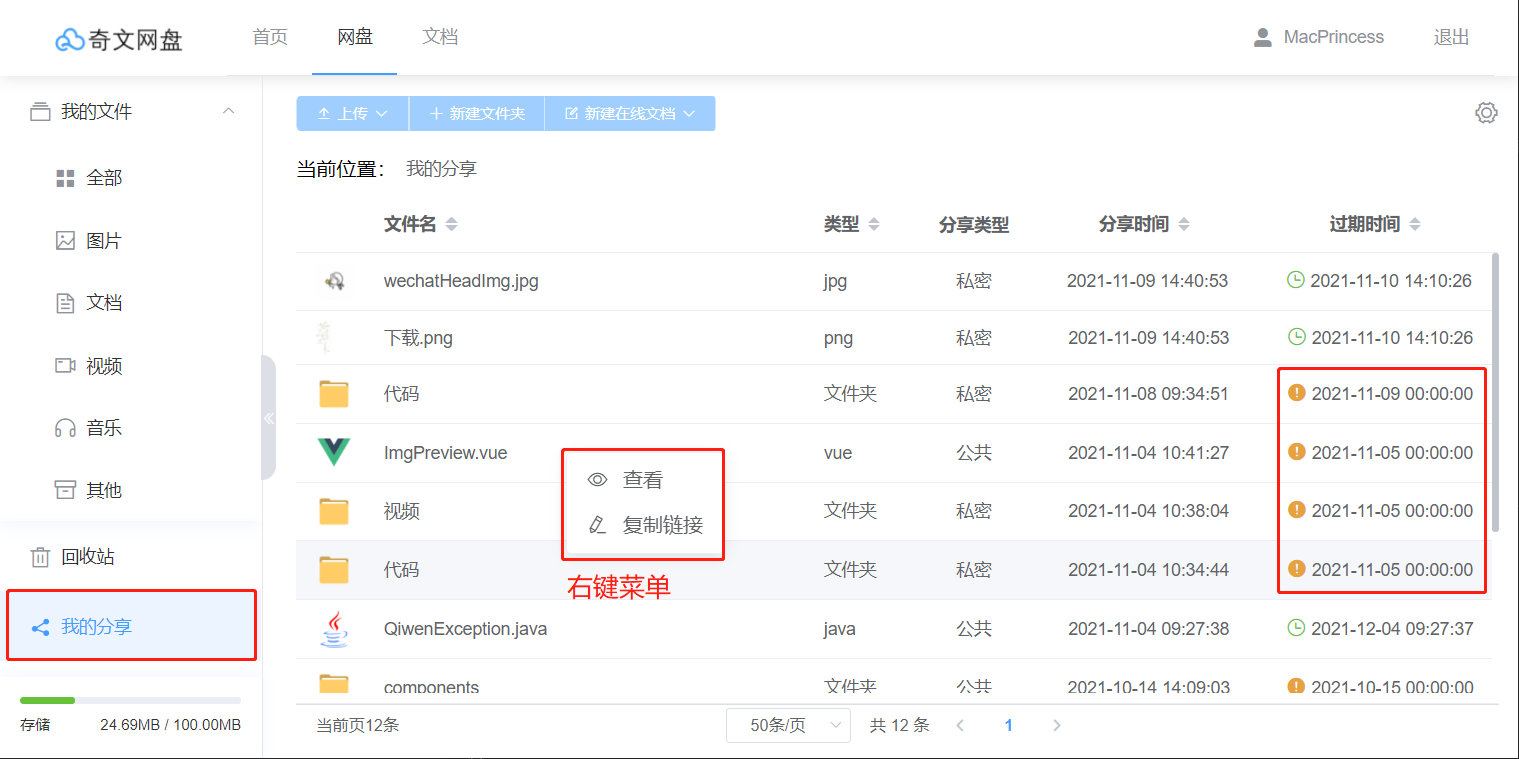
7.2 查看已分享过的文件列表
支持在列表中快捷复制当次的分享链接及提取码,并标注分享时间和过期状态:

8. 文件在线预览 & 编辑
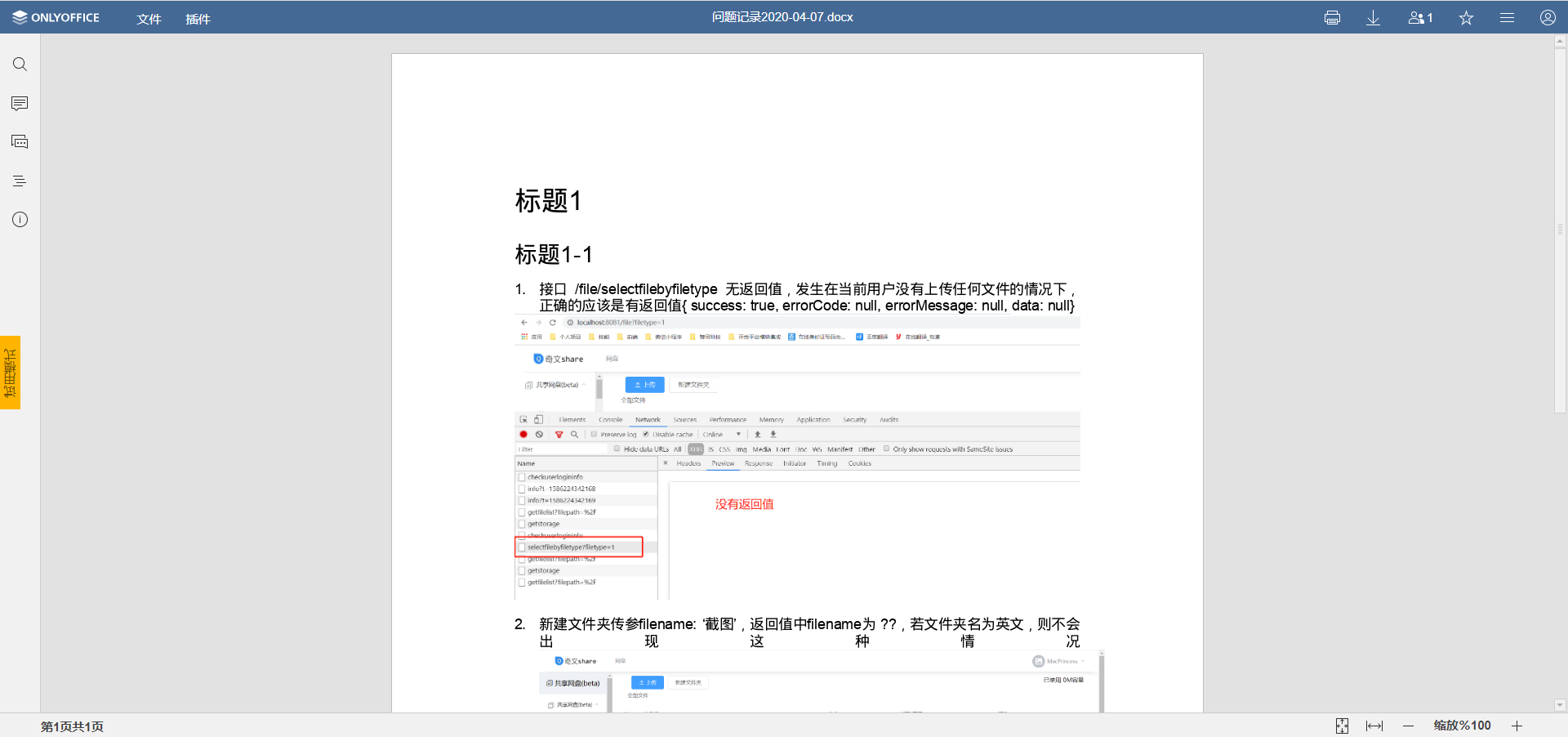
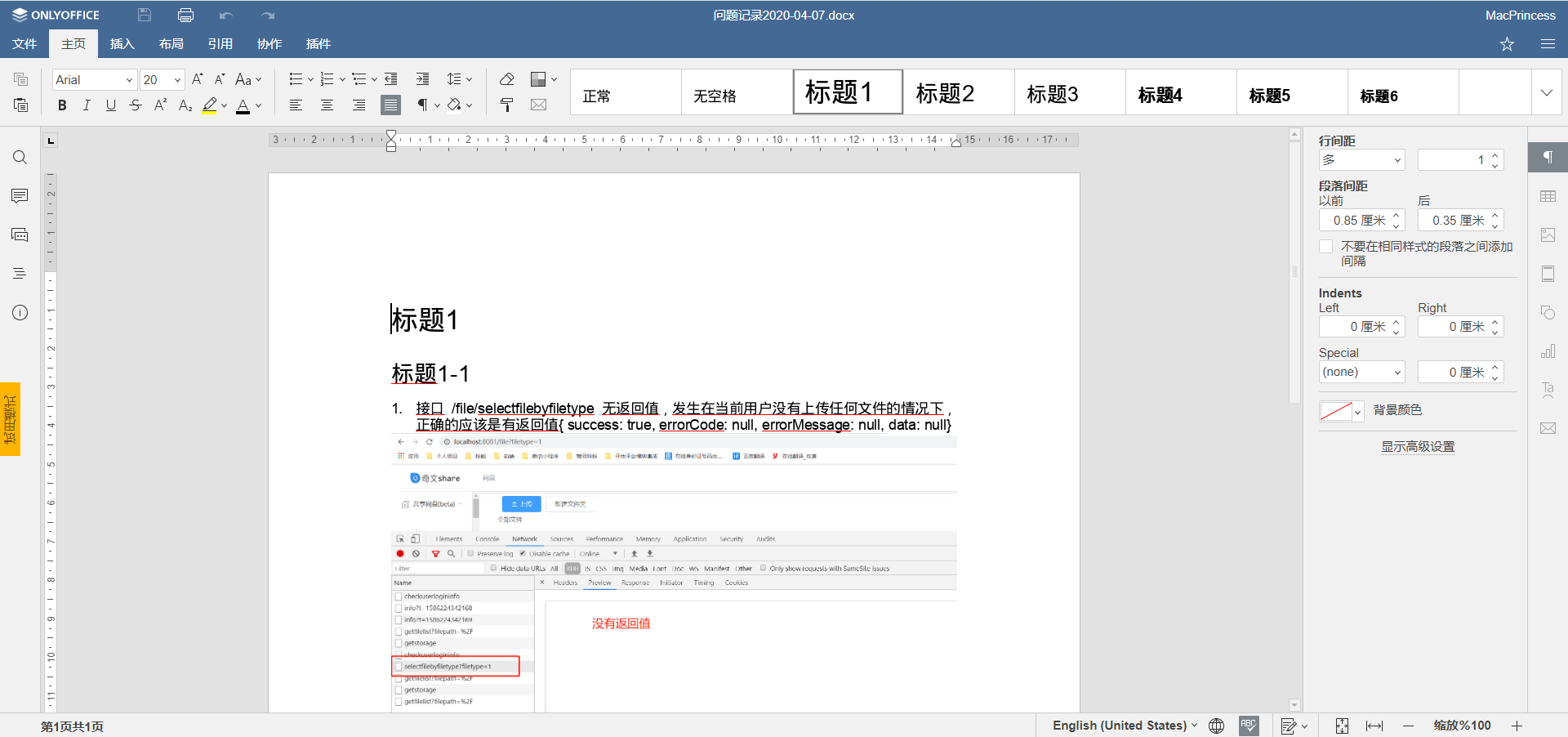
8.1 office 在线预览 & 编辑
本地启动时,office 文件在线预览需要在本地搭建 only office 服务; 线上部署时,office 文件在线预览需要在服务器上搭建 only office 服务;
例如:word 文件在线预览:

例如:word 文件在线编辑:

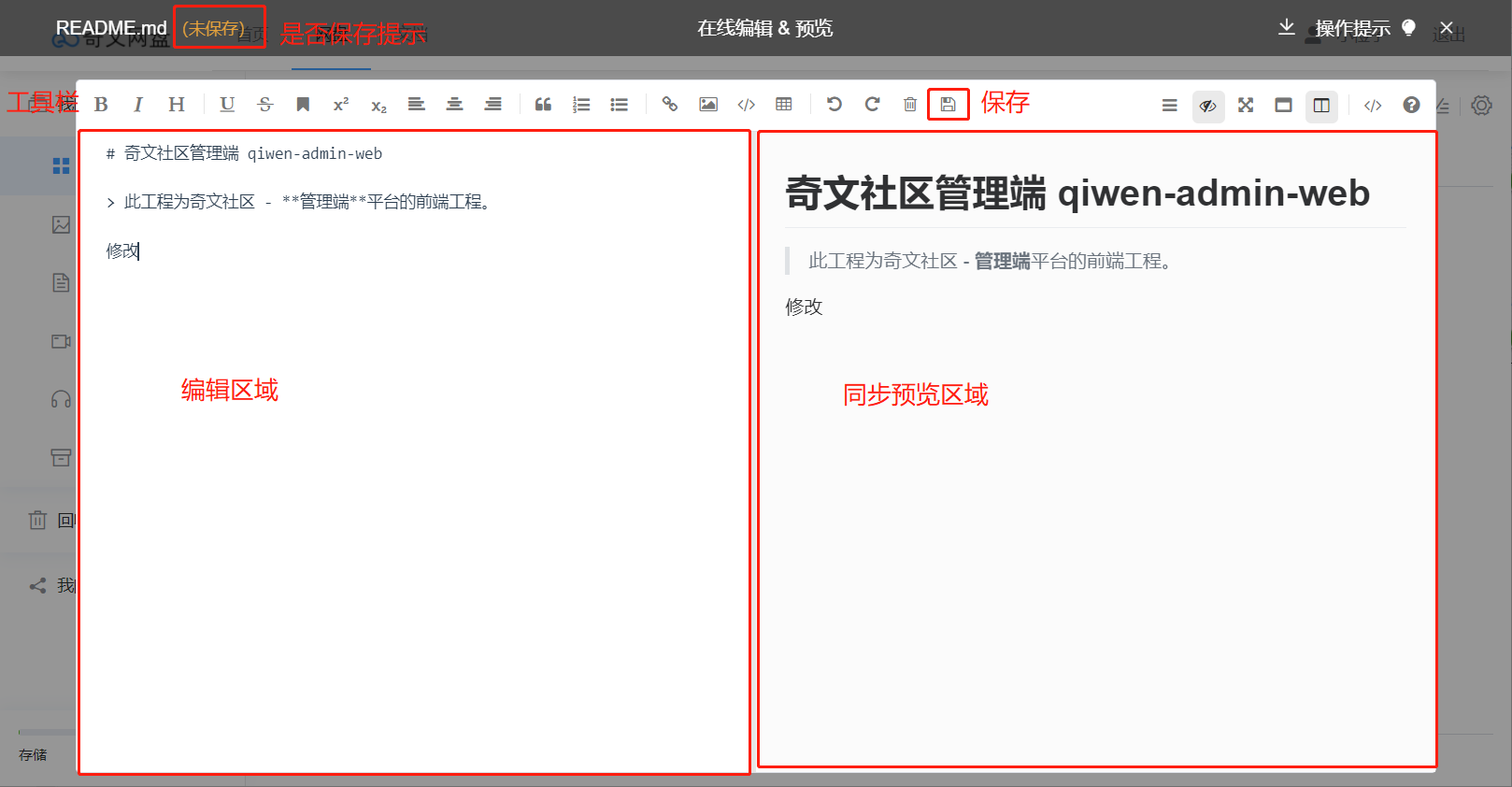
8.2 markdown 在线预览 & 编辑
支持 markdown 文件在线预览、编辑、保存功能,集成 mavon-editor ,已内置到前端工程中

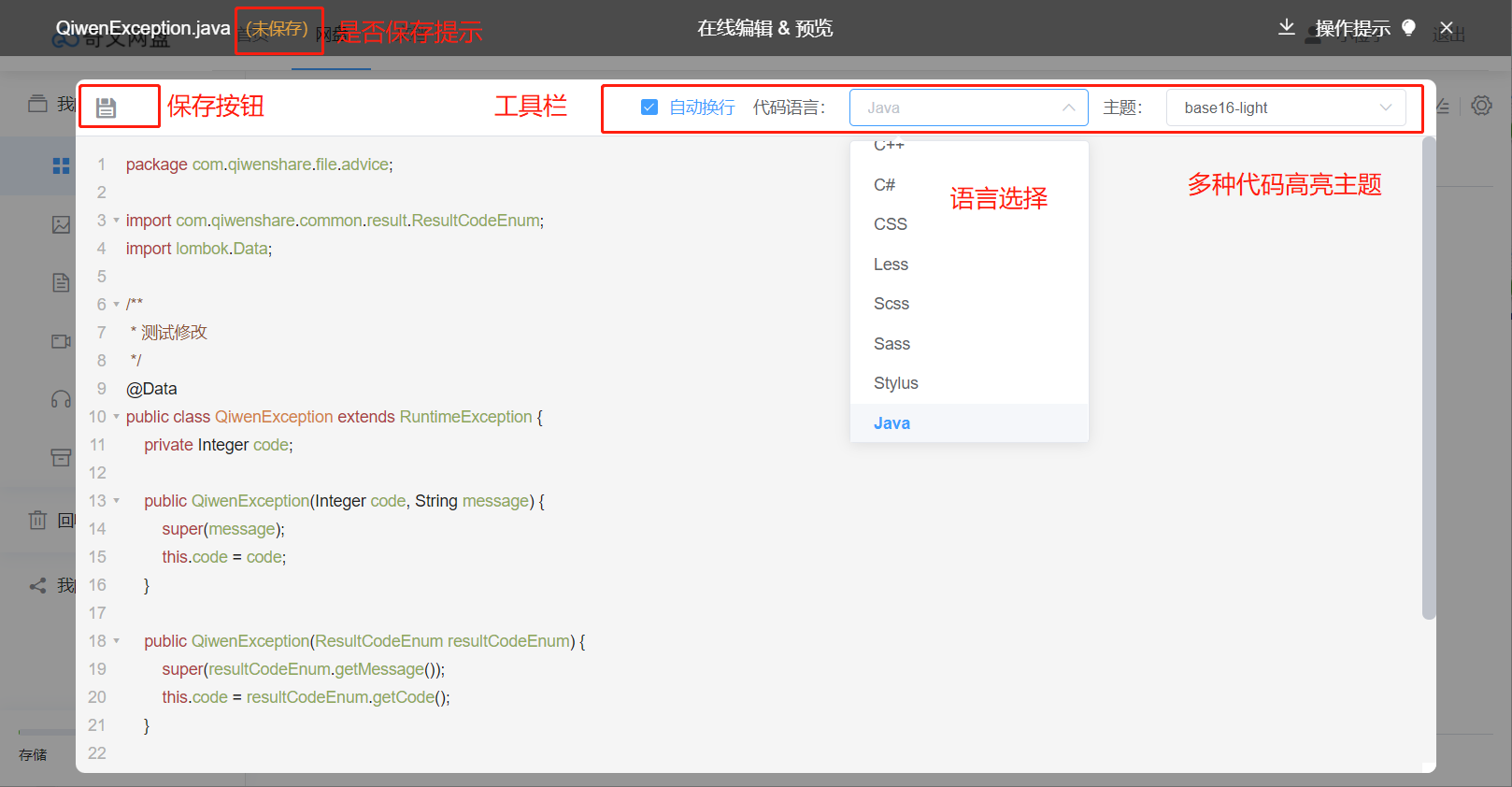
8.3 代码类文件在线预览 & 编辑
支持 C、C++、C#、Java、JavaScript、HTML、CSS、Less、Sass、Stylus …… 等常用代码类文件的在线预览、编辑、保存
集成 vue-codemirror,已内置到前端工程中,可参考 codemirror 官网说明添加更多语言

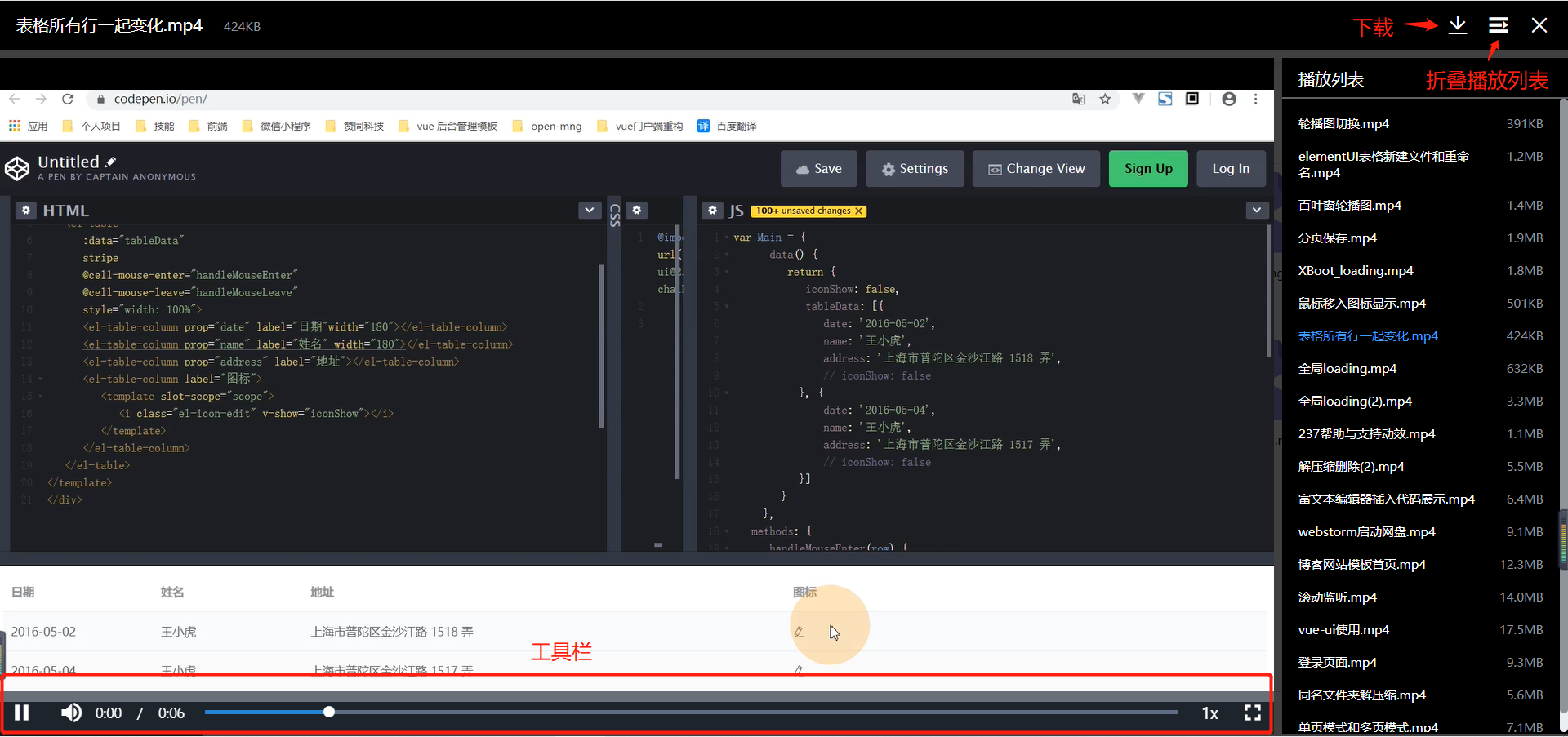
8.4 视频在线预览
文件类型为视频时,点击即可打开预览窗口,展示播放列表,支持快进、后退、暂停、倍速播放、全屏播放、下载视频和折叠播放列表。
视频播放器使用了 vue-video-player ,具体配置项请查看该项目的官方文档,外层播放列表和操作栏为自行封装的。

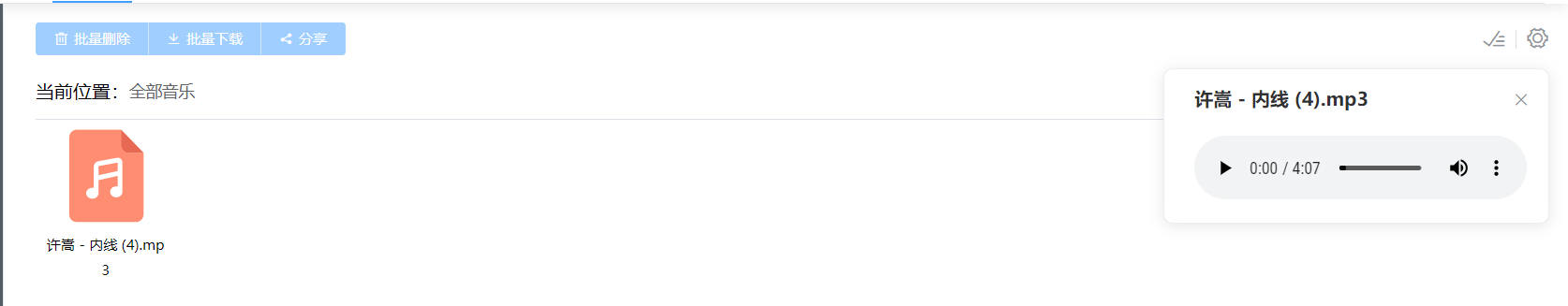
8.5 音频在线播放
MP3 格式的文件支持在线播放。

9. 移动端支持
除过在线编辑之外,其他的功能均支持在移动端操作 指南-功能展示-移动端支持
联系我们
如您有问题,请加入 QQ 群咨询
QQ 交流群、**微信公众号 **或 Gitee 请扫描下面二维码
奇文社区 QQ 群(3群)

微信公众号

Gitee 社区

项目的发展离不开你的支持,如果觉得这个项目帮助到了你,请点击评论区上方的捐赠,请作者喝杯咖啡吧!

鸣谢
此项目的开发离不开其他优秀开源项目的支持,在此感谢以下开源项目:
- vue-simple-uploader:一款基于 simple-uploader.js 开发的适用于 Vue.js 的分片上传插件
- vue-video-player:一款基于 video.js 开发的视频播放组件
参与贡献
- Fork 本仓库
- 新建 Feat_xxx 分支
- 提交代码
- 新建 Pull Request
码云特技
- 使用 Readme_XXX.md 来支持不同的语言,例如 Readme_en.md, Readme_zh.md
- 码云官方博客 blog.gitee.com
- 你可以 https://gitee.com/explore 这个地址来了解码云上的优秀开源项目
- GVP 全称是码云最有价值开源项目,是码云综合评定出的优秀开源项目
- 码云官方提供的使用手册 https://gitee.com/help
- 码云封面人物是一档用来展示码云会员风采的栏目 https://gitee.com/gitee-stars/